CSS】コンテンツの区切りの円弧(曲線)をCSSだけで表現する方法【メモ - css 背景で区切り
CSS】コンテンツの区切りの円弧(曲線)をCSSだけで表現する方法【メモ 
タブ切り替えをおしゃれにするCSS/JSスニペット16選。通常型も 
CSSで複数の背景画像指定して重ねる方法
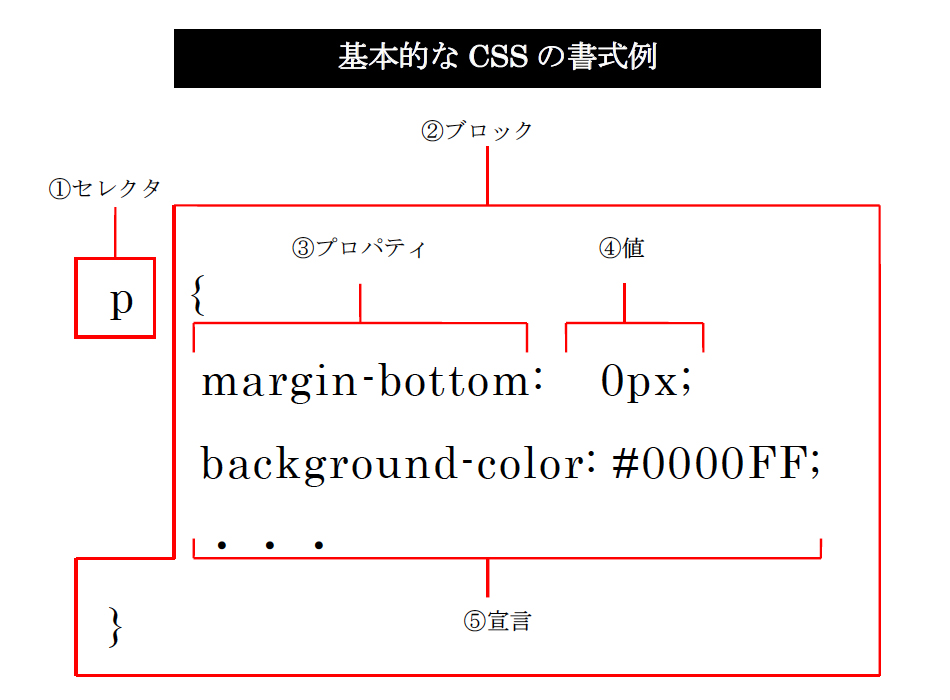
5.5 CSSの基本書式 1日集中HTML・CSS講座(東京・大阪・名古屋・福岡 
CSSレイアウトはdivタグで作る--人気ホームページが作れる簡単作成講座
セクションを斜めに区切るデザインをCSSで実装する方法 - Qiita
CSS】background 背景のプロパティを一括指定しよう! SHU BLOG
アメブロの記事中に画像を使った区切り線を表示する アメブロのこと
画像を使わずCSSだけでシマシマ模様の枠線や区切り線を作る方法 
CSSの背景画像指定!backgroundの使い方とプロパティの説明書
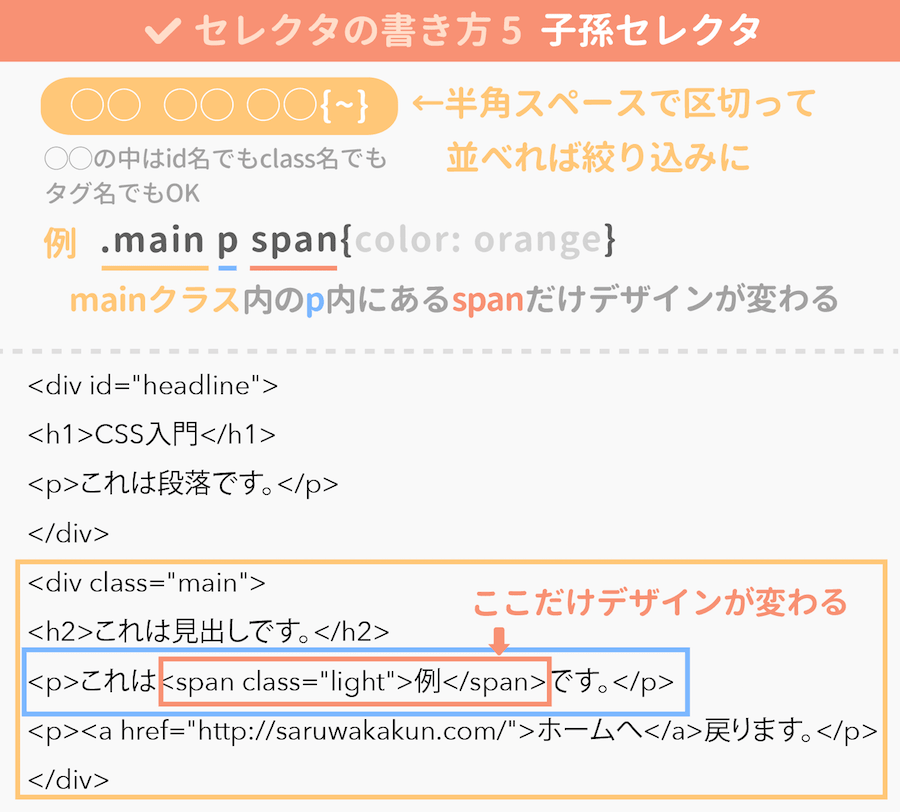
CSS 複数のセレクタを指定する/絞り込むサンプル ITSakura
CSSのセレクタとは?覚えておきたい25種類と書き方
0 Response to "CSS】コンテンツの区切りの円弧(曲線)をCSSだけで表現する方法【メモ - css 背景で区切り"
Post a Comment