次のページへ移動するには?】HTMLのリンクがよくわかる解説 - css 背景にリ ンク
次のページへ移動するには?】HTMLのリンクがよくわかる解説
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
背景が透けてスタイリッシュ!ゴーストボタンを作ろう|成果につながる 
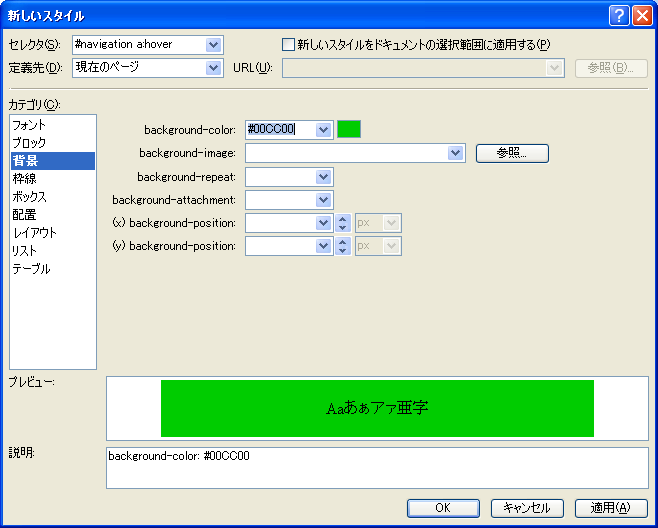
スタイルシート[CSS]/リンク/ポイントした時の背景色を指定する ![スタイルシート[CSS]/リンク/ポイントした時の背景色を指定する](https://www.tagindex.com/image/ogp/stylesheet.png)
CSSを使ってテキストリンクを装飾してみよう! きらり☆彡
Safari 3対応のCSSを使ってデザインそのままに組み直し / TEA-WORKSの
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
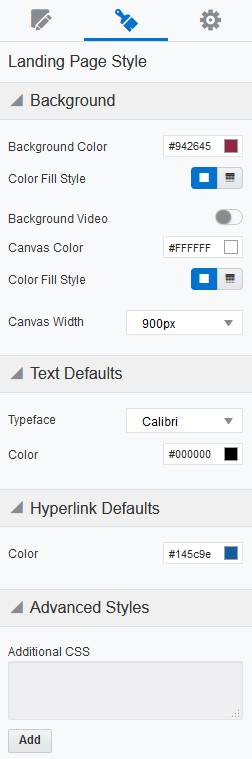
デザイン・エディタでのランディング・ページの形式設定
CSSでURLを指定する方法を現役デザイナーが解説【初心者向け 
Expression Web:9. ナビゲーション内のリンクのスタイルを設定
CSS3 - 一部だけリンク色を変更したい|teratail
スタイルシート[CSS]/リンク/ポイントした時の背景色を指定する ![スタイルシート[CSS]/リンク/ポイントした時の背景色を指定する](https://www.tagindex.com/image/ogp/stylesheet.png)
0 Response to "次のページへ移動するには?】HTMLのリンクがよくわかる解説 - css 背景にリ ンク"
Post a Comment