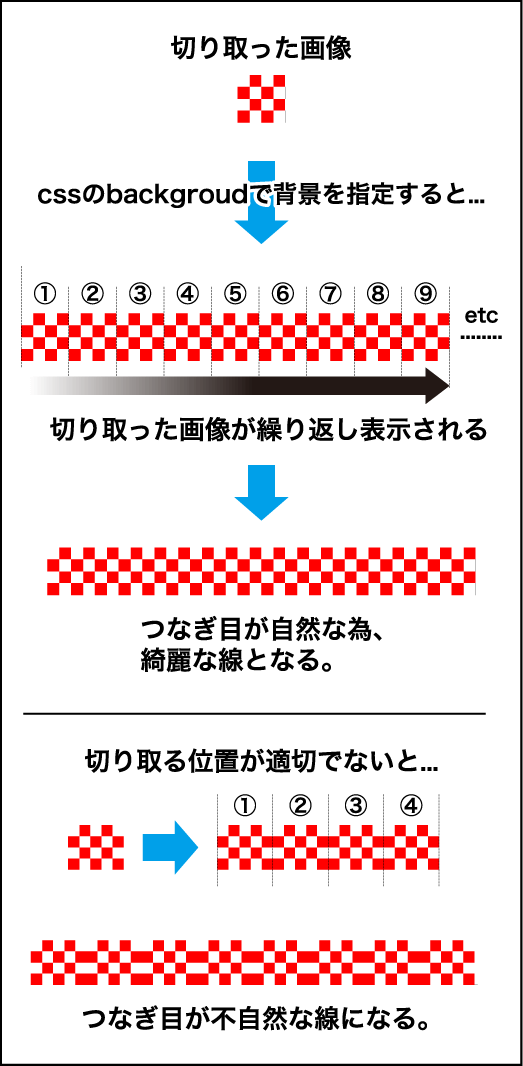
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景の指定
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
CSS】背景画像を要素のサイズに合わせる ヨウスケのなるほどブログ。
Related

CSSで背景画像のみぼかして表示したりする際のメモ。

13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに
![13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに](https://blog-imgs-110-origin.fc2.com/h/o/n/honttoni/170923view-1.png)
CSS] Background (一括指定) u2013 Meowriosity[ミャリオシティ]
![CSS] Background (一括指定) u2013 Meowriosity[ミャリオシティ]](https://millmi.com/wp-content/uploads/2020/07/2513-640x336.png)
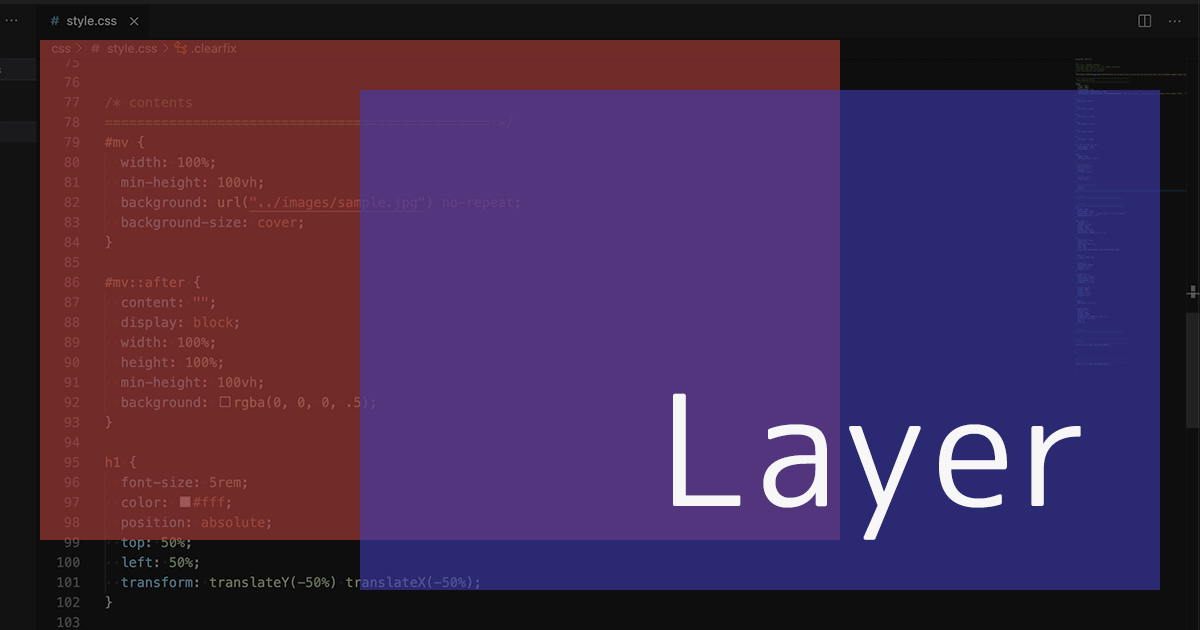
CSSでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法

背景指定の基本について - 33歳主婦プログラマーを目指す

13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに
![13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに](https://blog-imgs-110-origin.fc2.com/h/o/n/honttoni/170923view-1.png)
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSSだけで実装可能!画面いっぱいに動画背景を表示する方法

ウェブページ全体の背景色の指定-ウェブ制作チュートリアル
ウェブページ全体の背景色の指定-ウェブ制作チュートリアル

0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景の指定"
Post a Comment