CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA - css 背景だけ投下
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
画像に指定色の半透明フィルタを掛けたように見せるCSS - スタイル
Related

簡単】CSSで背景(背景画像)だけを透過するやり方【コピペOK】 one euro

簡単】CSSで背景(背景画像)だけを透過するやり方【コピペOK】 one euro

実際に書く!CSSで背景画像を透過させる方法【初心者向け

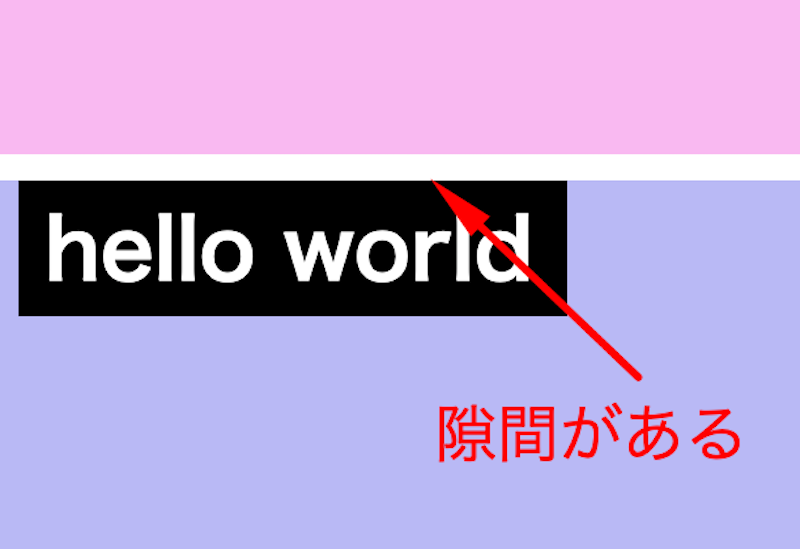
cssのbackgroundにできる奇妙な隙間を解消する方法(html,css) オモスト

実際に書く!CSSで背景画像を透過させる方法【初心者向け

CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介

CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説

HTML - background-colorはずらすことはできるのでしょうか?|teratail

CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
 You have just read the article entitled CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
- css 背景だけ投下. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/cssopacityrgba-webcamp-media-css_25.html
You have just read the article entitled CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
- css 背景だけ投下. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/cssopacityrgba-webcamp-media-css_25.html


0 Response to "CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA - css 背景だけ投下"
Post a Comment