Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪 - css 背景のセンタリング
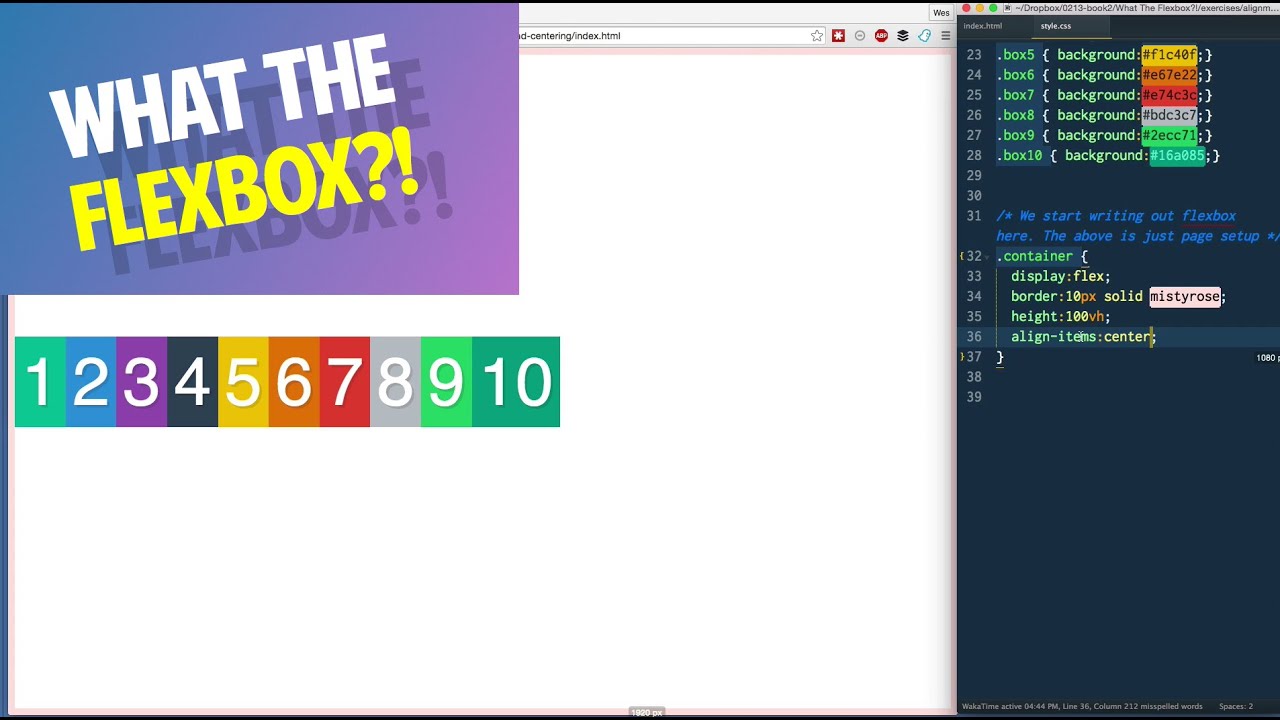
Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪
Webデザイン基礎演習
Related
CSSで中央寄せする9つの方法(縦・横にセンタリング)

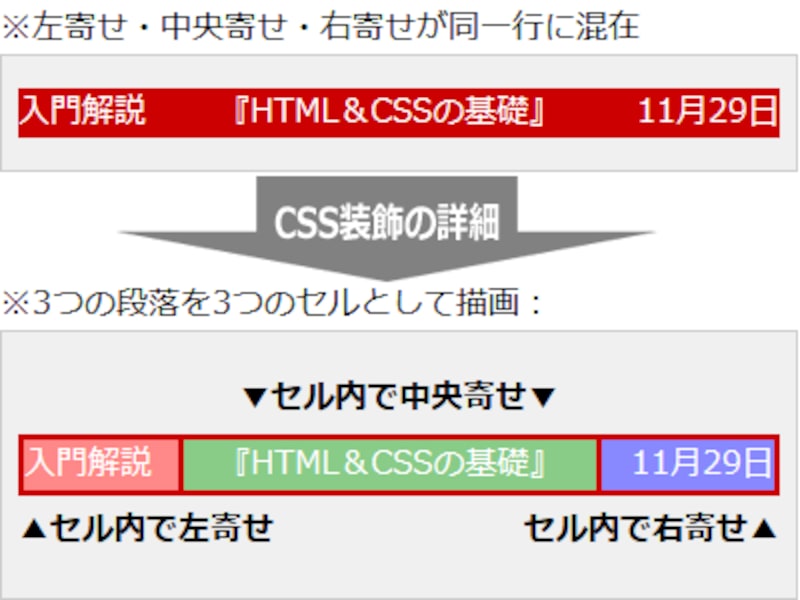
CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可 [ホームページ

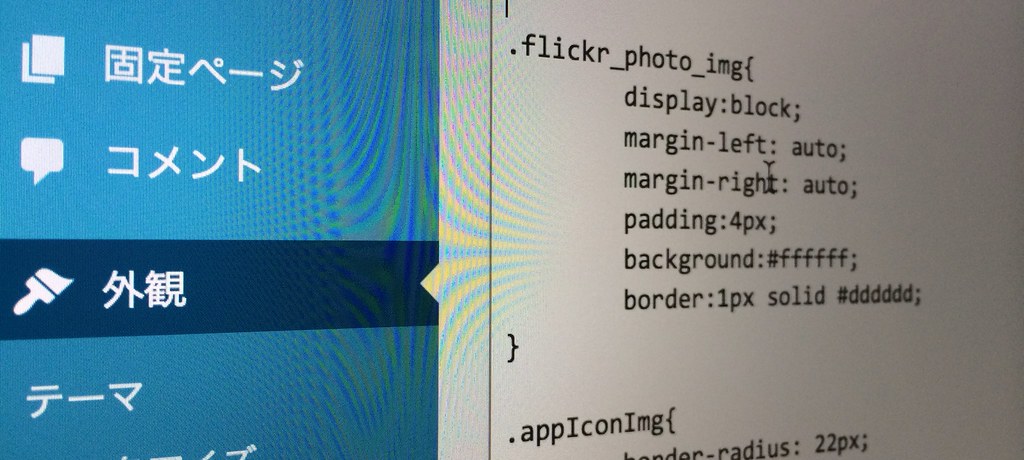
HTMLにおける画像のセンタリング方法について 代助のブログ

Customizing the Menu (Mobile) - Support - Themeco Forum

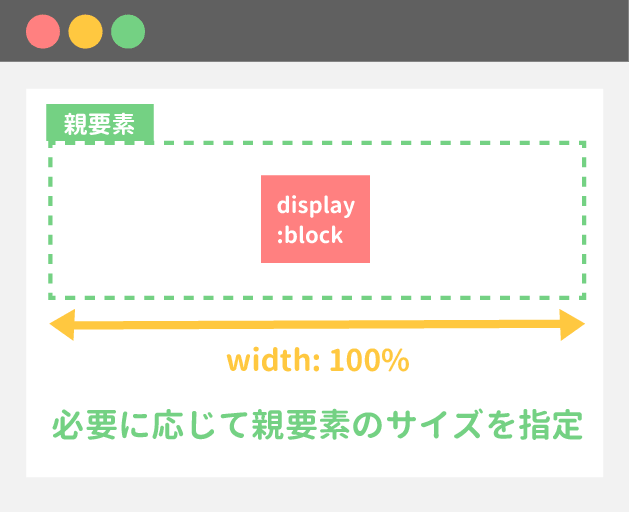
ホームページ作成 - 範囲を中央に表示する(センタリング) - WEB
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式

Webデザイン基礎演習
ホームページ作成 - 範囲を中央に表示する(センタリング) - WEB
Create a self-centering, full-width stripe with CSS Grid egghead.io
HTMLで中央寄せする方法6選を解説! Qumeruマガジン
 You have just read the article entitled Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪 -
css 背景のセンタリング. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/flexbox-alignment-centering-with-align.html
You have just read the article entitled Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪 -
css 背景のセンタリング. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/flexbox-alignment-centering-with-align.html


0 Response to "Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪 - css 背景のセンタリング"
Post a Comment