ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css 背景の 幅
ファーストビュー画像・要素をウィンドウの高さに合わせる方法 
端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ 
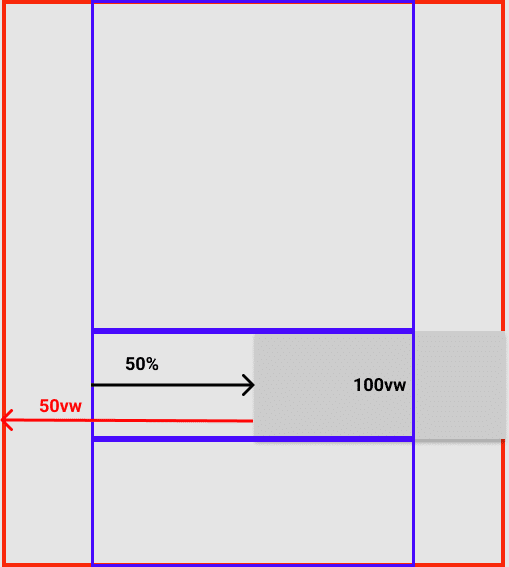
HTML CSS】親要素から飛び出させる|おっきー|note
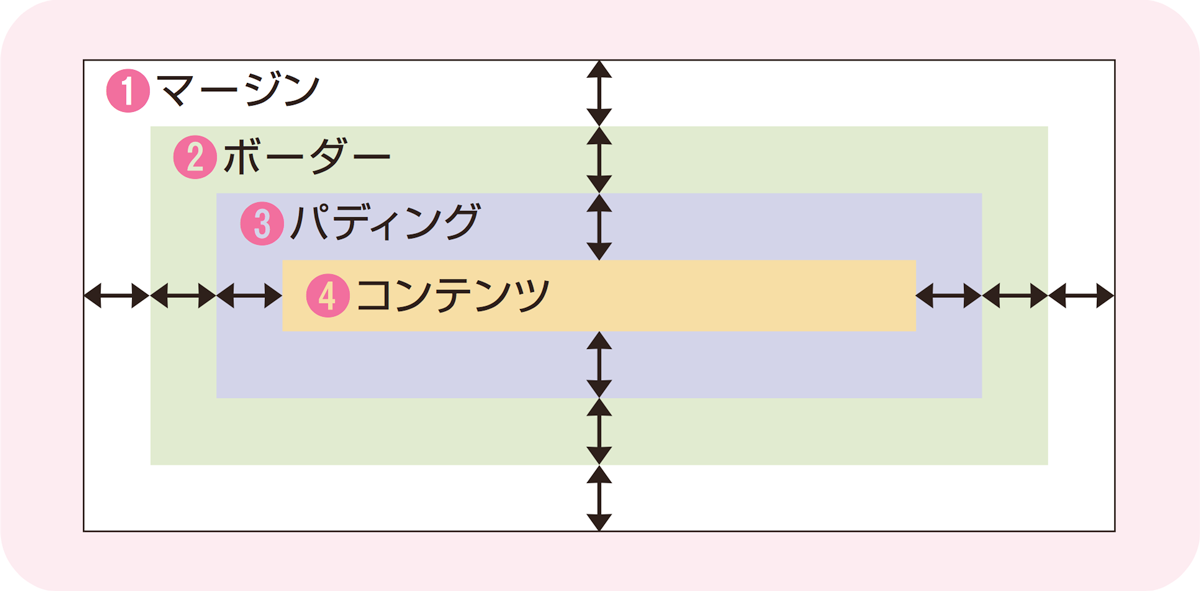
CSSにおけるボックスモデルを理解する できるネット
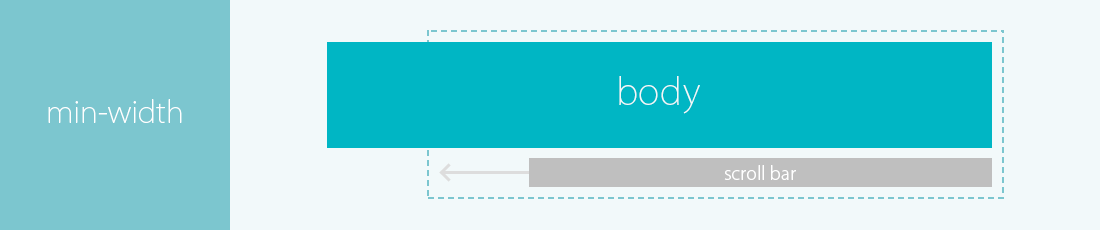
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
ハクト@WEBエンジニア on Twitter: "CSSで文字と背景を反転させました
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
OBSキャスコメ CSSカスタマイザ ー (v0.2)
css】背景色(background-color)のみを透過させ文字などは透過させない 
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
0 Response to "ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css 背景の 幅"
Post a Comment