JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける - css 背景を 台形
JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける 
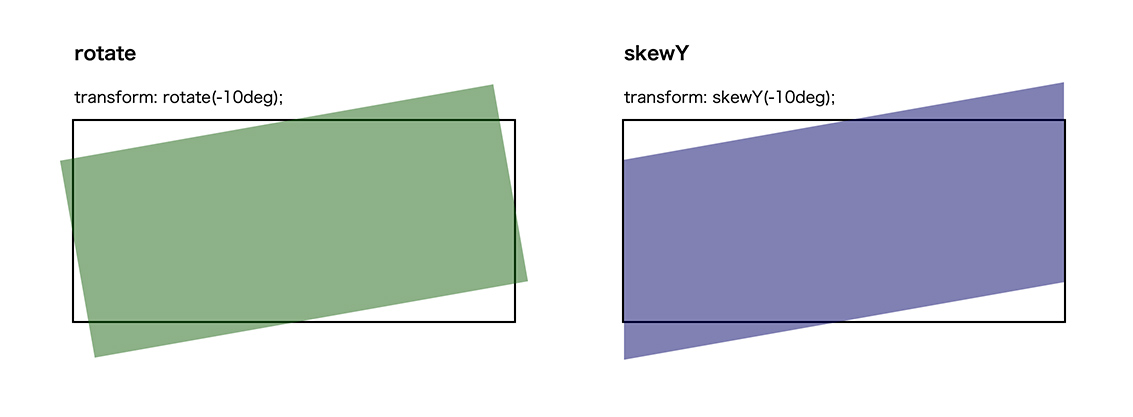
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
斜めの背景をcssで作る方法 Web-saku
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS ![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/pseudoinlineframe.png)
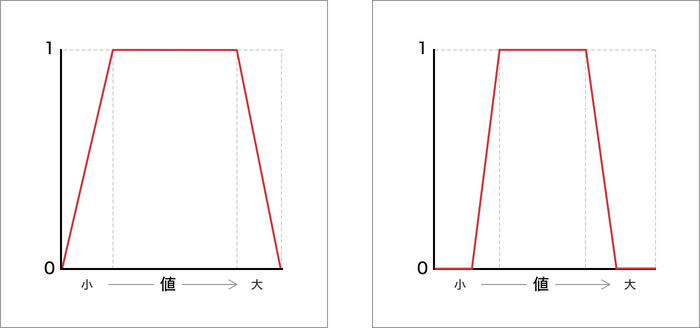
ファジィ理論 〜台形型〜 TECH BOX
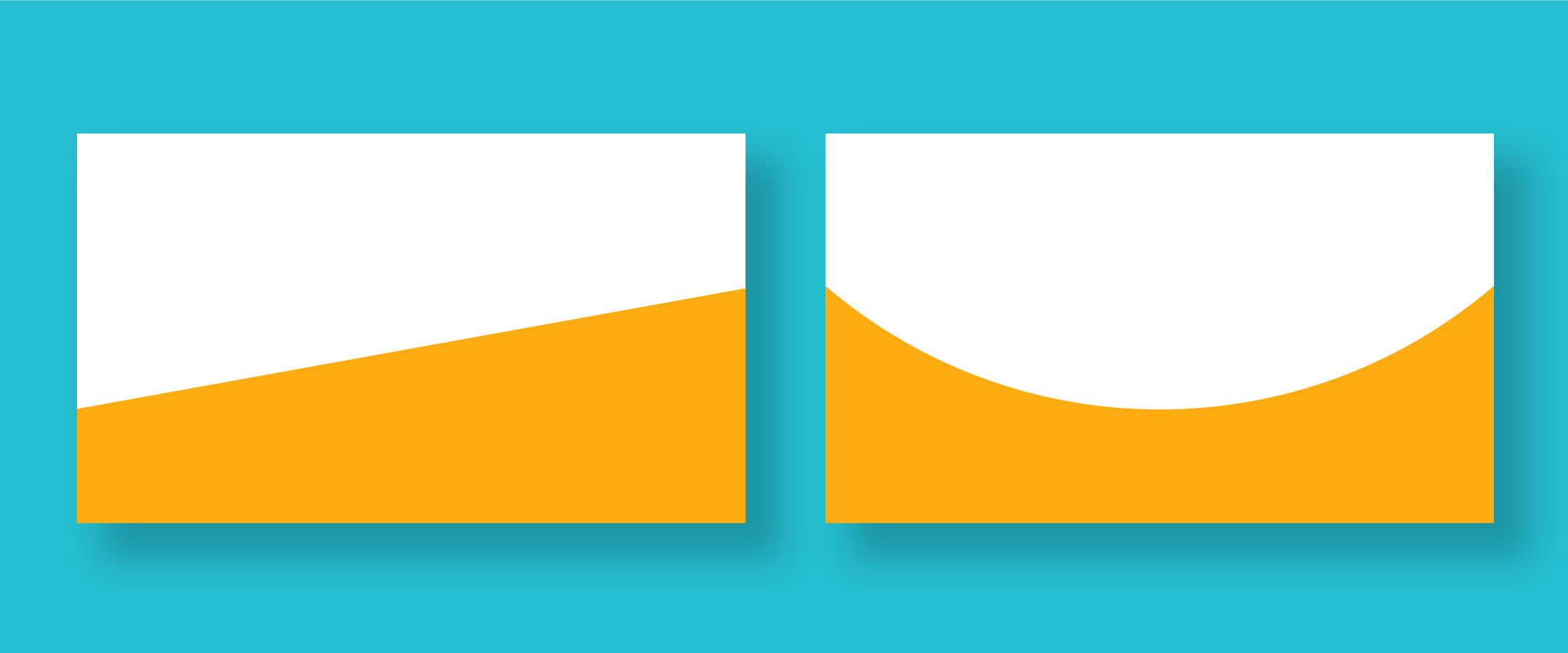
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選 
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSS】画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから 
チェック・ひし型・ドット背景を画像を使わずCSSで表現
台形デザインの見出しを装飾する方法 アウトプット日記
ファジィ理論 〜台形型〜 TECH BOX
0 Response to "JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける - css 背景を 台形"
Post a Comment