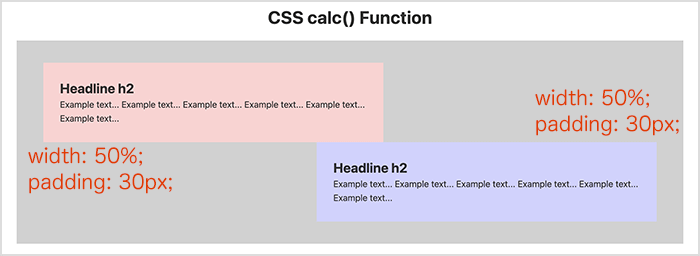
CSSのcalc()関数で要素の可変幅を調整する Free Style - css 背景の幅
CSSのcalc()関数で要素の可変幅を調整する Free Style
divの中の子要素だけを画面幅最大にする方法【CSS】
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSでストライプなどの背景パターンを作る方法|tamatuf
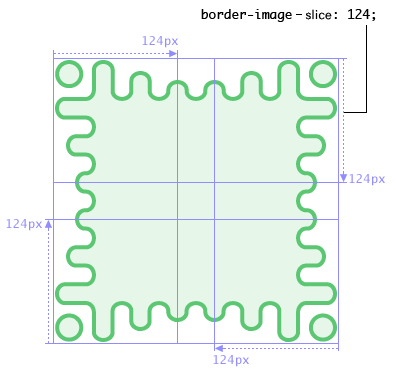
CSS Backgrounds and Borders Module Level 3 (日本語訳)
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装 
CSSで背景を設定!背景画像や背景色のカスタマイズ方法 RAMUNE BLOG
divの中の子要素だけを画面幅最大にする方法【CSS】
配置位置と幅を任意に選べる明瞭なアンダーライン / CSSの工具箱 
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
0 Response to "CSSのcalc()関数で要素の可変幅を調整する Free Style - css 背景の幅"
Post a Comment