実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個 - css 背景のみ透かす
実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個 
CSS - css 二枚の画像を重ねて背景は透明、で浮き上がる画像にしたい 
CSS】opacityを使ってボックス全体を透過させる!|フライテック
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
配分 海洋の よろめく css3 背景 ボックス 半透明 テキスト - re-plu-s.jp
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
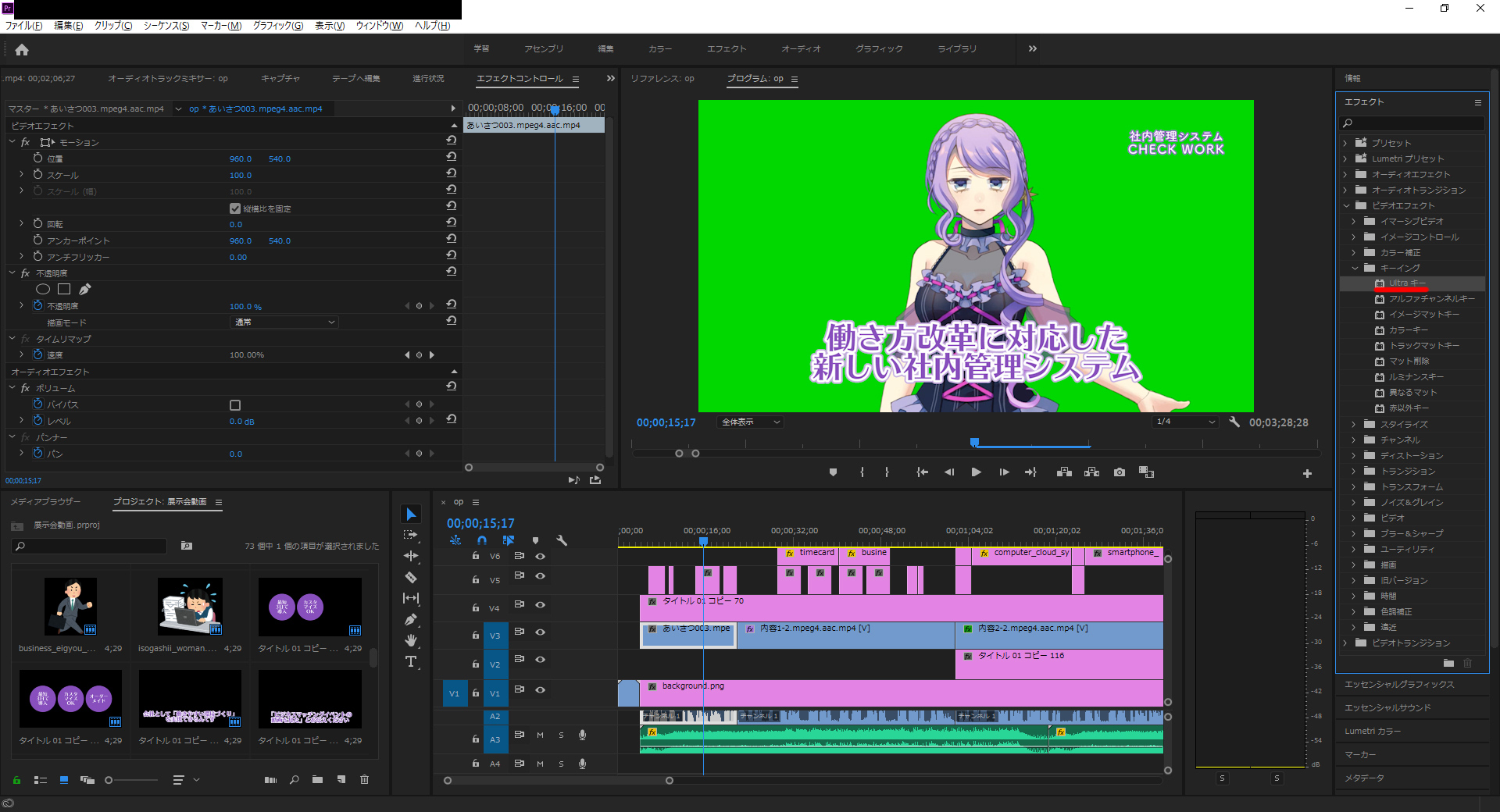
Adobe Premiere Proで背景の色を抜いて合成する 社員ブログ リグ 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
教えてください。jimdoでホームページを作っています。cssの
実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個 
0 Response to "実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個 - css 背景のみ透かす"
Post a Comment