CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア - css 背景を区切る
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
CSSでborderプロパティを使った縦線を引く方法を現役デザイナーが解説
Related

CSSで2つの要素の真ん中に縦線を引く方法を解説! Qumeruマガジン

コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE

CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい

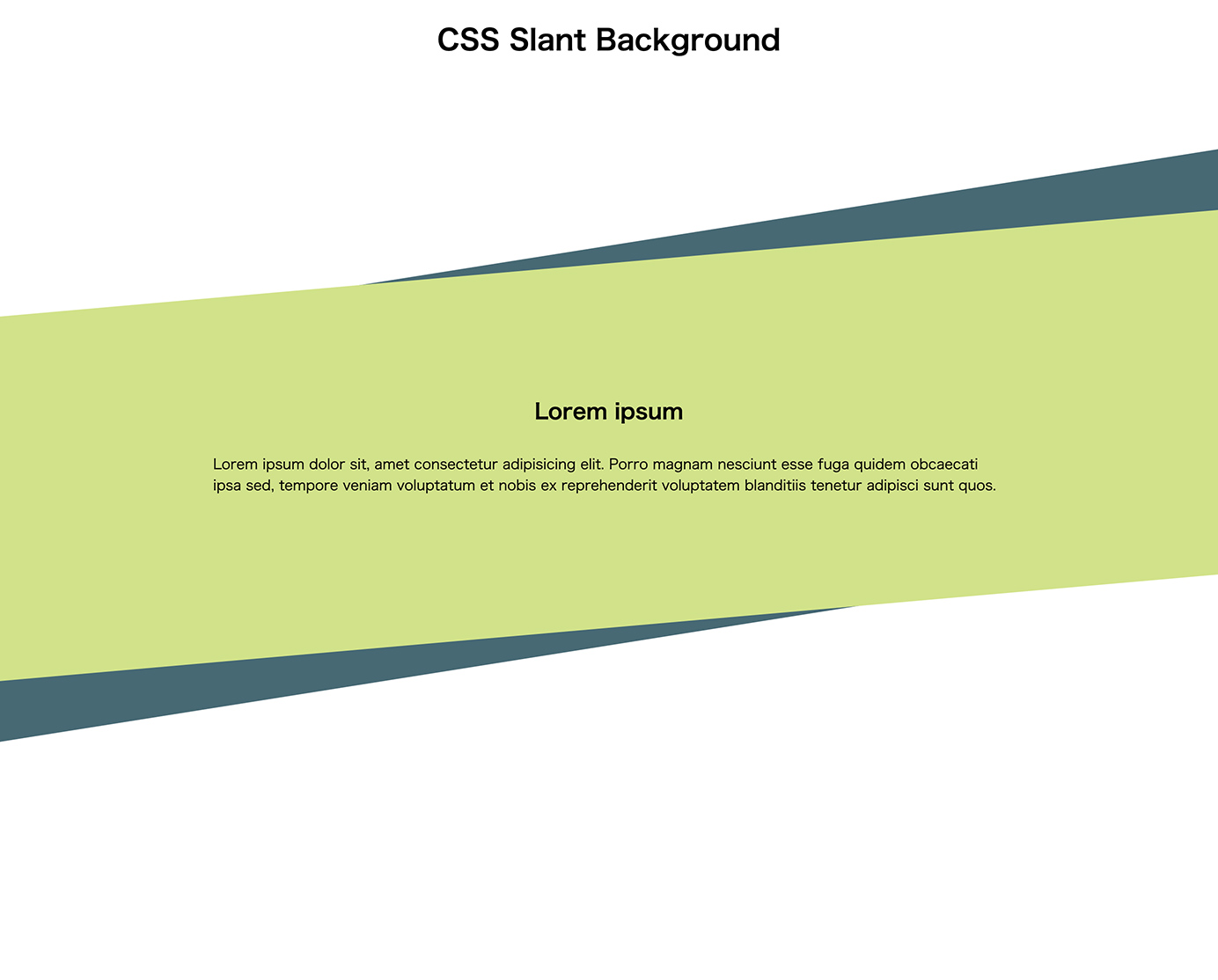
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応

SVGを使わずにcssで区切り線を作ってみる ミフネWEB

斜めの背景をcssで作る方法 Web-saku

HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
 You have just read the article entitled CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア - css
背景を区切る. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/css202019-css.html
You have just read the article entitled CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア - css
背景を区切る. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/css202019-css.html


0 Response to "CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア - css 背景を区切る"
Post a Comment