CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS - css 背景の み 傾斜
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2014/04/css3loadinganimation.png)
CSS3でコーディング。transformで要素を変形させよう。
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
CSSアニメーション、傾斜〜transform:skewについて。
CSS】transformプロパティ - 新人エンジニアのメモ
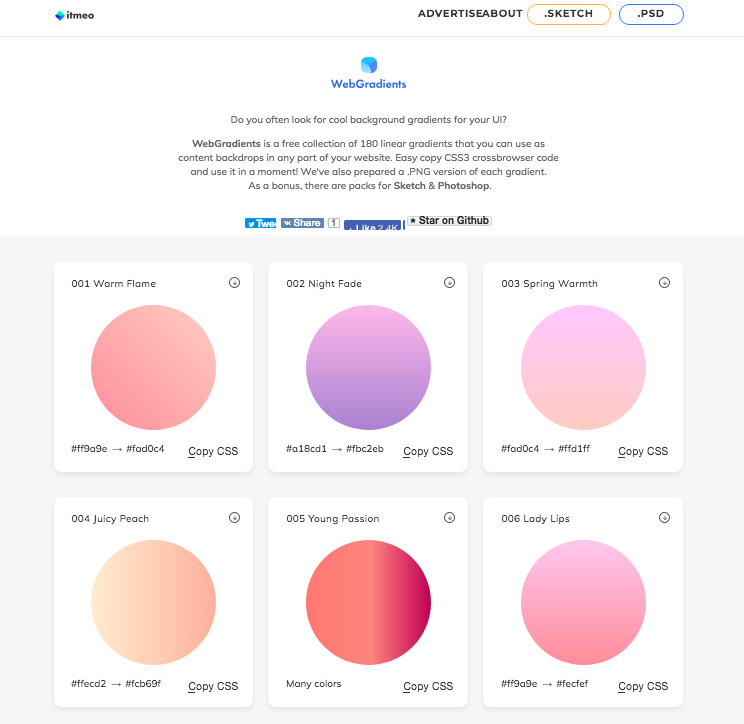
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
解き明かす 共役 自明 css 斜め ボックス 下だけ - re-plu-s.jp
CSS] 傾斜したグローバルメニュー metrograph.jp![CSS] 傾斜したグローバルメニュー metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2017/12/template.png)
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 
CSSでボタンを斜めにデザインして上だけ角度をつける
CSS3でコーディング。transformで要素を変形させよう。
0 Response to "CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS - css 背景の み 傾斜"
Post a Comment