Time-lapse Star Rotation Effect Using CSS Animation Xingu0027s - css 背 景にマスク
Time-lapse Star Rotation Effect Using CSS Animation Xingu0027s
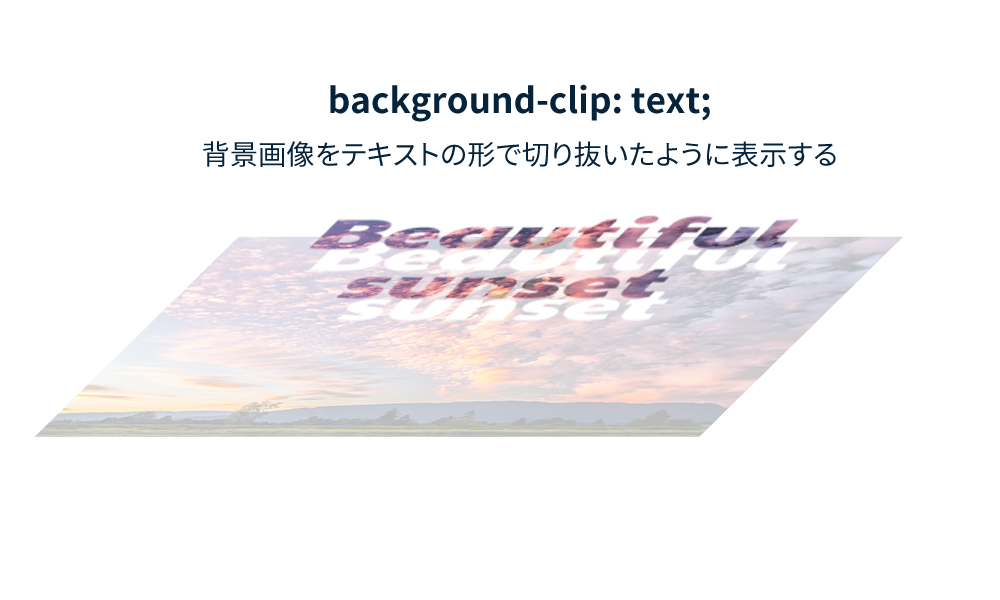
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
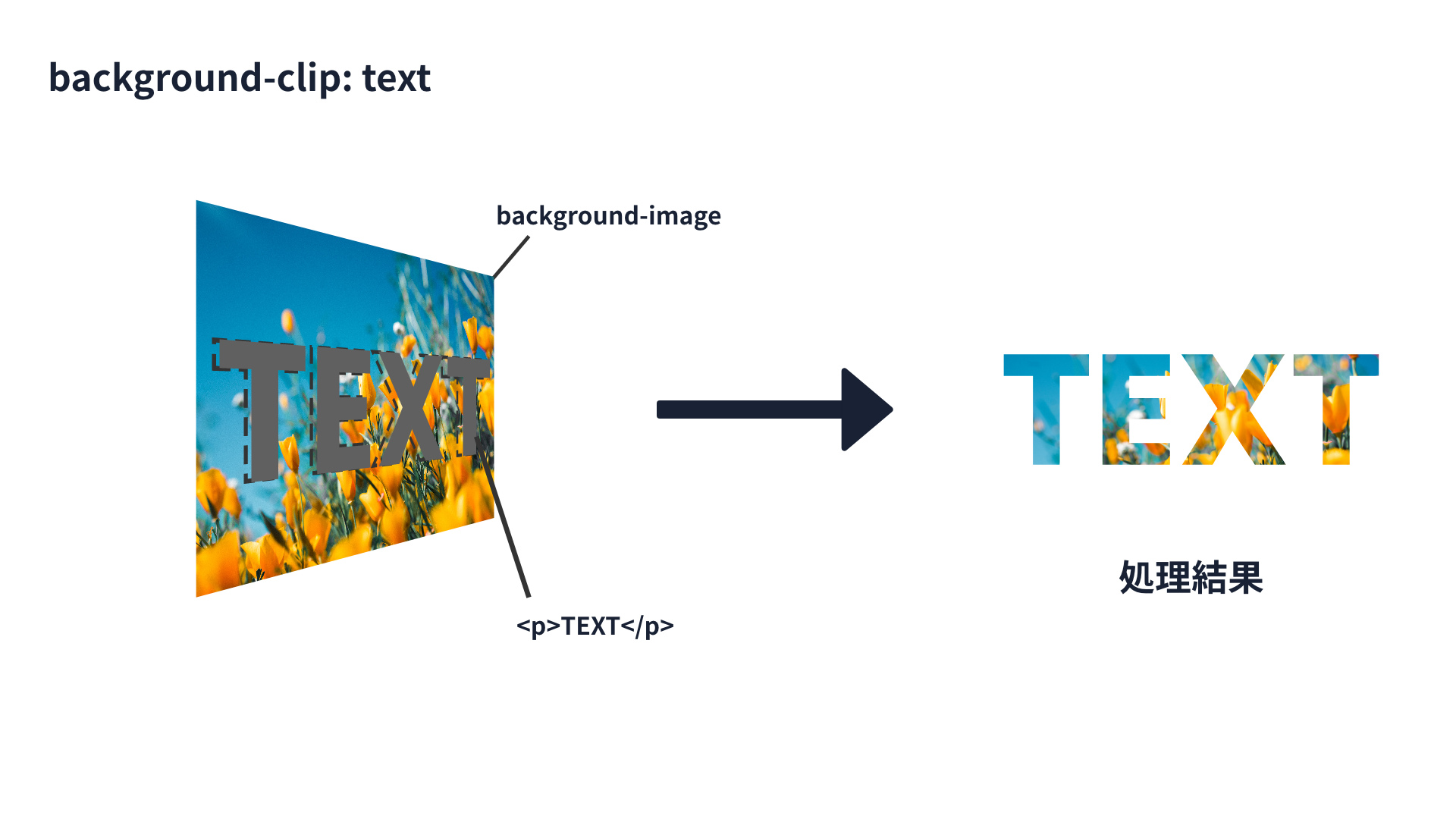
CSS Masking - The mask-image Property
CSSで画像に指定色の透過カラーを重ねる方法を現役エンジニアが解説 
How I built a mood changing animation using CSS masks
Solved] Android Circular Gradient Alpha Mask - Code Redirect![Solved] Android Circular Gradient Alpha Mask - Code Redirect](https://i.stack.imgur.com/OzJEM.png)
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
Bootstrap 5 Background Image - examples u0026 tutorial
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで


0 Response to "Time-lapse Star Rotation Effect Using CSS Animation Xingu0027s - css 背 景にマスク"
Post a Comment