ボーダーで三角形などを作るときにはtransparentではなくrgba()で - css 背景 ななめ
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
文字の左右に装飾を入れたCSS見出しデザイン TECHMODE
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSS】backgroundプロパティの使い方を徹底解説! creive
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
コピペでできる。CSSだけで作るストライプ柄の背景パターン Web 
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
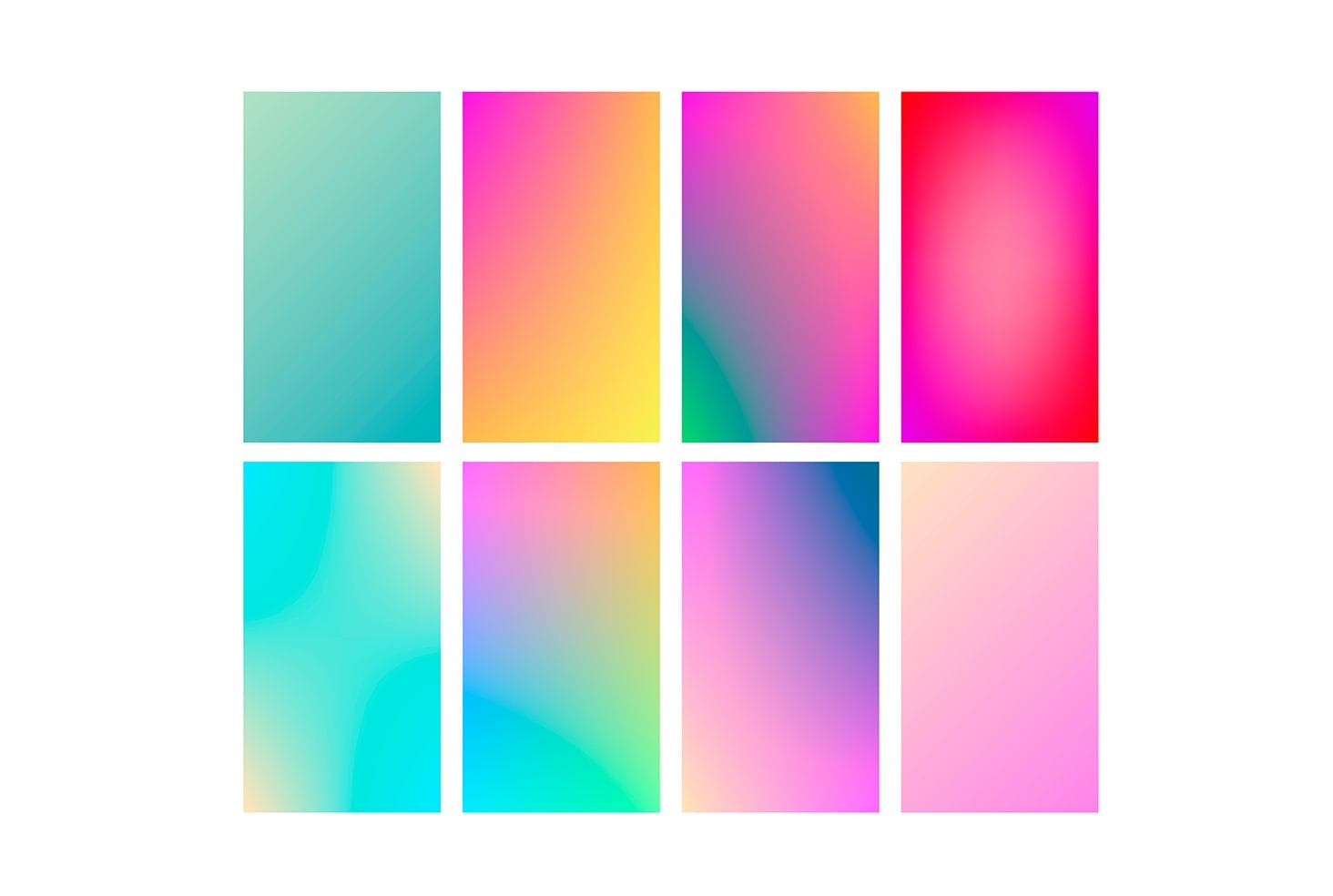
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSのみで背景パターンを実現する方法(7種類サンプル)
ページの背景全体にグラデーションをかける ノラトキのSiteStudio
0 Response to "ボーダーで三角形などを作るときにはtransparentではなくrgba()で - css 背景 ななめ"
Post a Comment