css】レスポンシブコーディングでボックスの横幅と高さの比率を維持し - css 背景の幅
css】レスポンシブコーディングでボックスの横幅と高さの比率を維持し 
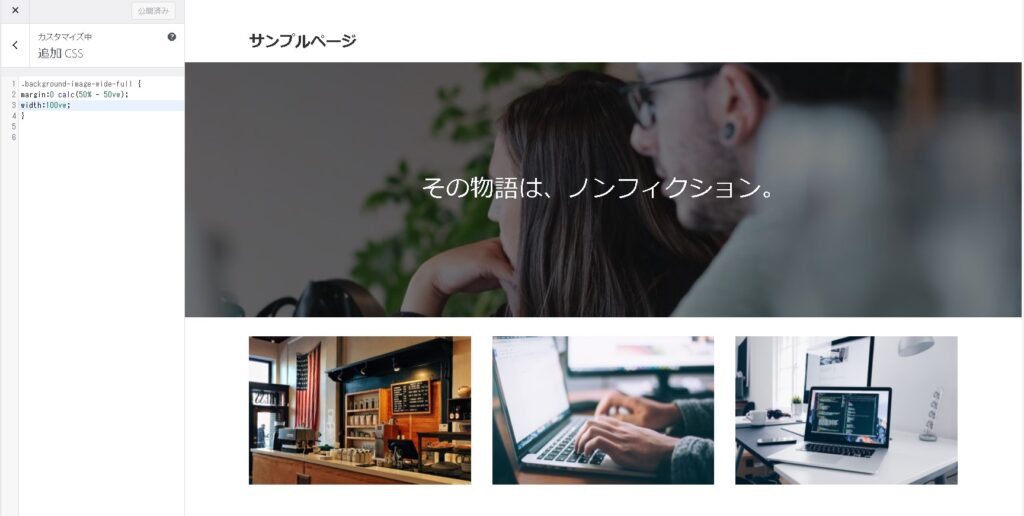
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法
Related

ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ

コース アーカイブ - 2ページ目 (5ページ中) - PROGRABI

CSS】背景画像をウィンドウ横幅いっぱいに広げて表示させる方法

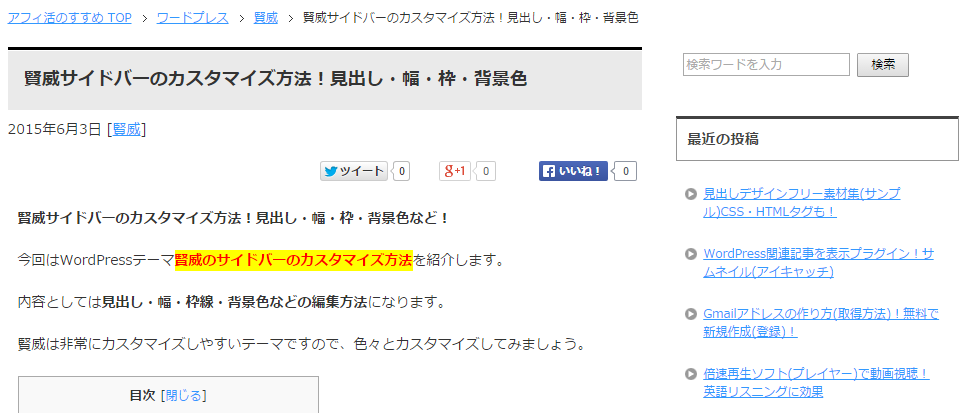
賢威サイドバーのカスタマイズ方法!見出し・幅・枠・背景色

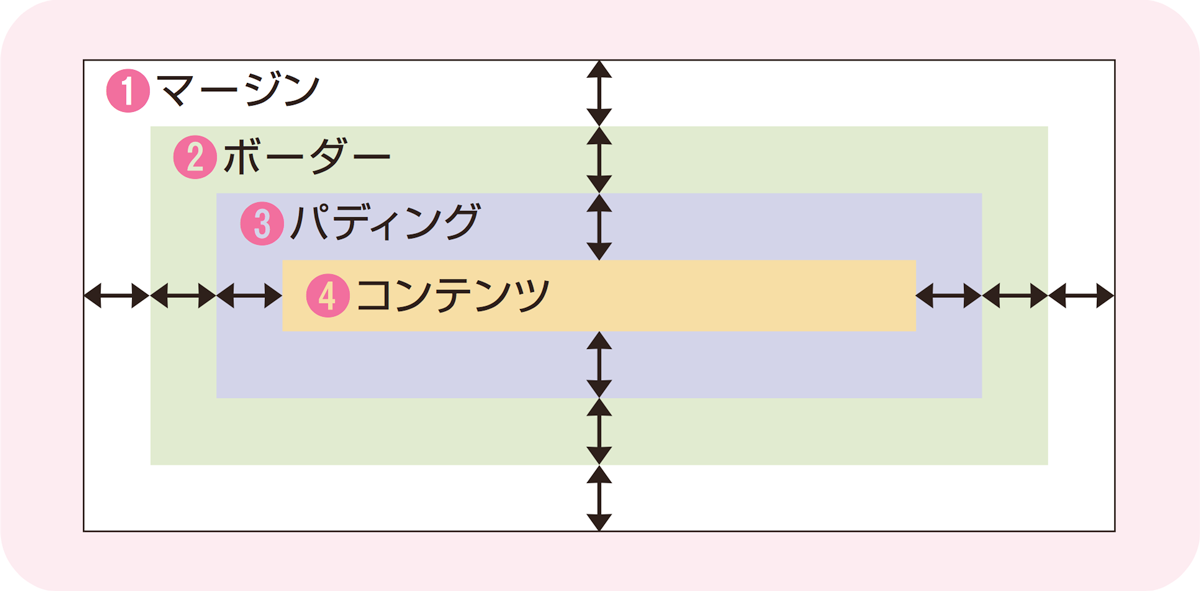
CSSにおけるボックスモデルを理解する できるネット

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web
 You have just read the article entitled css】レスポンシブコーディングでボックスの横幅と高さの比率を維持し - css
背景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-css_0126054674.html
You have just read the article entitled css】レスポンシブコーディングでボックスの横幅と高さの比率を維持し - css
背景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-css_0126054674.html



0 Response to "css】レスポンシブコーディングでボックスの横幅と高さの比率を維持し - css 背景の幅"
Post a Comment