テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背 景を表示
テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note
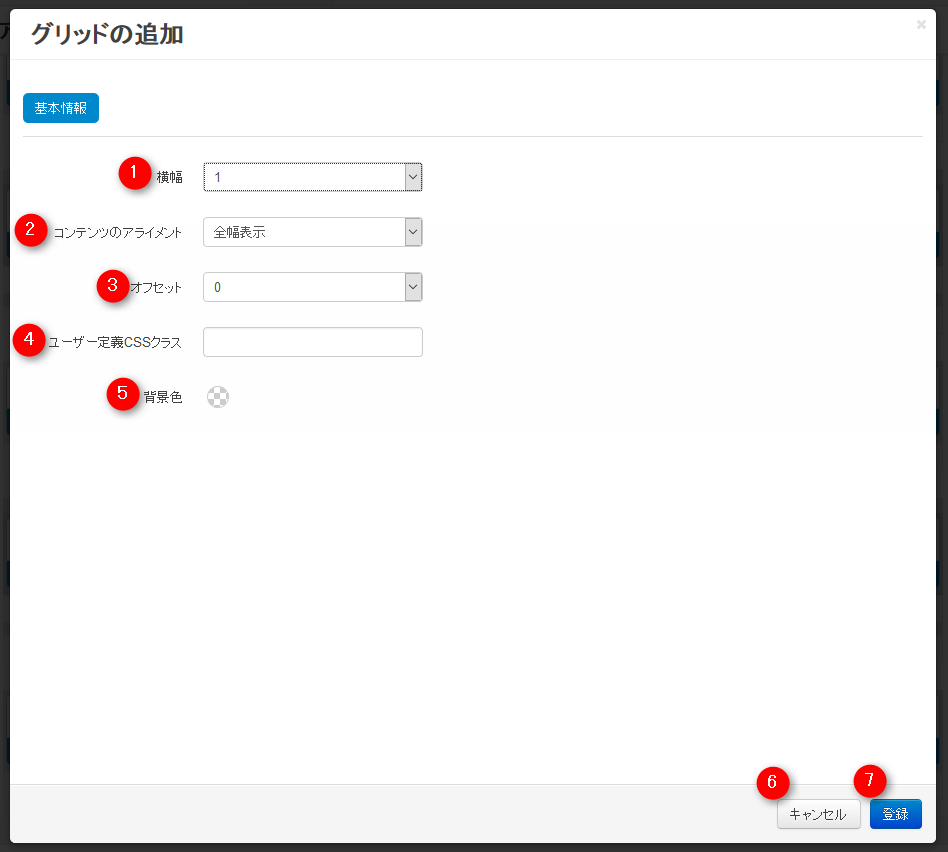
グリッドについて - mekuma(メクマ) 運営者マニュアル - 1.1.0
Related

CSS】背景画像(background-image)を横幅100%に広げる方法

CSS擬似要素「before/after」の背景画像表示で鬼ハマリしたので備忘録メモ
CSS】デバイスに依存せずに背景をページいっぱいに表示する|北の南|note

CSS】背景(background)を2色にする 125naroom / デザインする

背景に動画を使ったWebサイトの作り方 Webクリエイターボックス

CSSでbackground-imageが表示されないときの対処法を現役デザイナーが

CSS】背景画像を上下左右中央揃えで表示する u2013 株式会社シーポイント

CSS擬似要素「before/after」の背景画像表示で鬼ハマリしたので備忘録メモ
背景画像をブラウザいっぱいに表示しているCSS記述方法 - nicepaper

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方
 You have just read the article entitled テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背
景を表示. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-u2013-creator-note-css.html
You have just read the article entitled テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背
景を表示. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-u2013-creator-note-css.html

0 Response to "テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背 景を表示"
Post a Comment