Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景を透明
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
Related
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://i.pinimg.com/564x/95/04/33/950433a378d4acd2d13d5b94fdab74b5.jpg)
ロゴを(切り抜かずに)透過する - DTP Transit

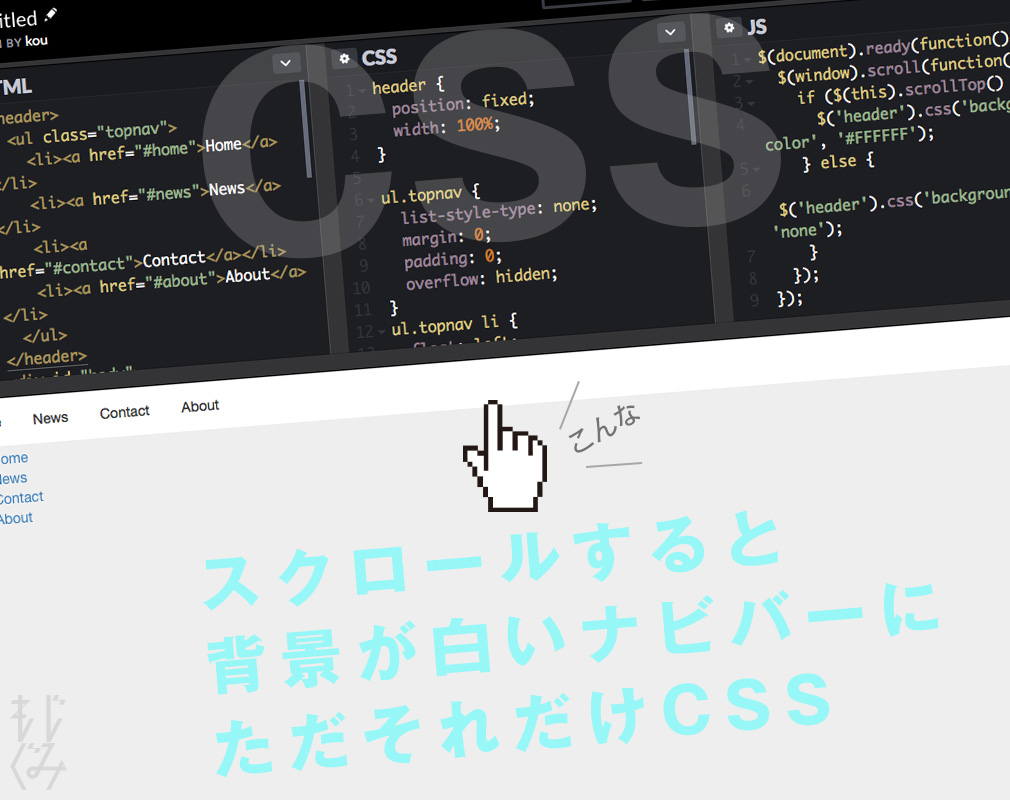
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り

テキストの背景色を半透明にしつつ、文字色は不透明にするCSS

CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法

CSS】背景画像に半透明のレイヤーを重ねる方法|疑似要素::after EGUWEB

css背景透明_万图壁纸网
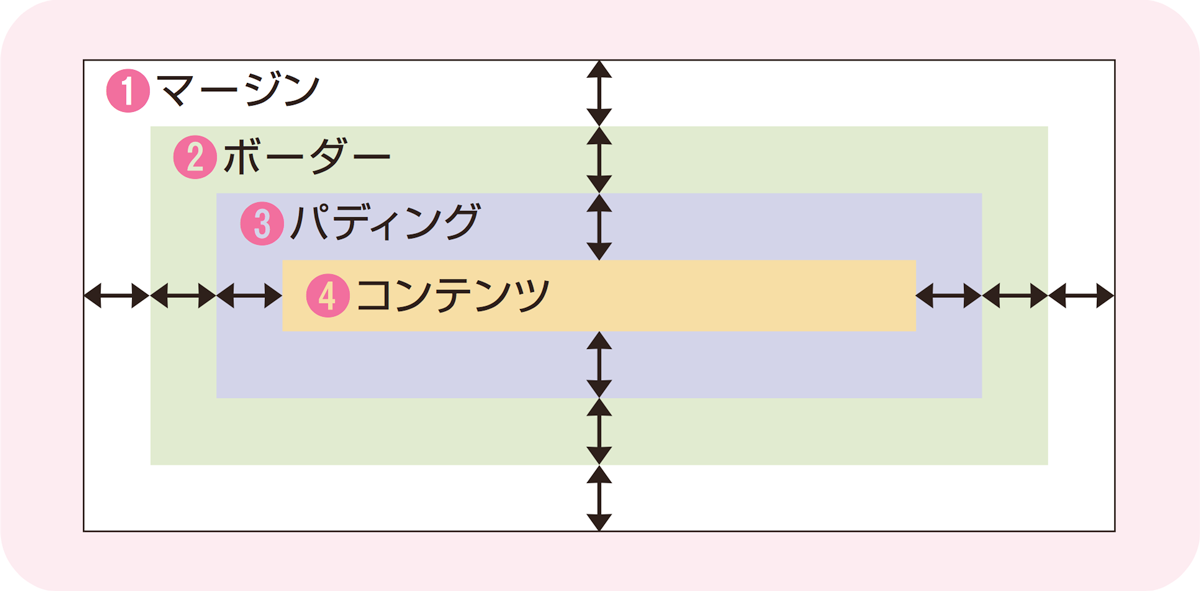
CSSにおけるボックスモデルを理解する できるネット

css 背景透明实现代码_CSS教程_CSS_脚本之家
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
css 背景透明实现代码_CSS教程_CSS_脚本之家


0 Response to "Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景を透明"
Post a Comment