input、textareaを初期化して、線、背景、影を消す【HTMLu0026CSS】-76log - css 背景に影
input、textareaを初期化して、線、背景、影を消す【HTMLu0026CSS】-76log
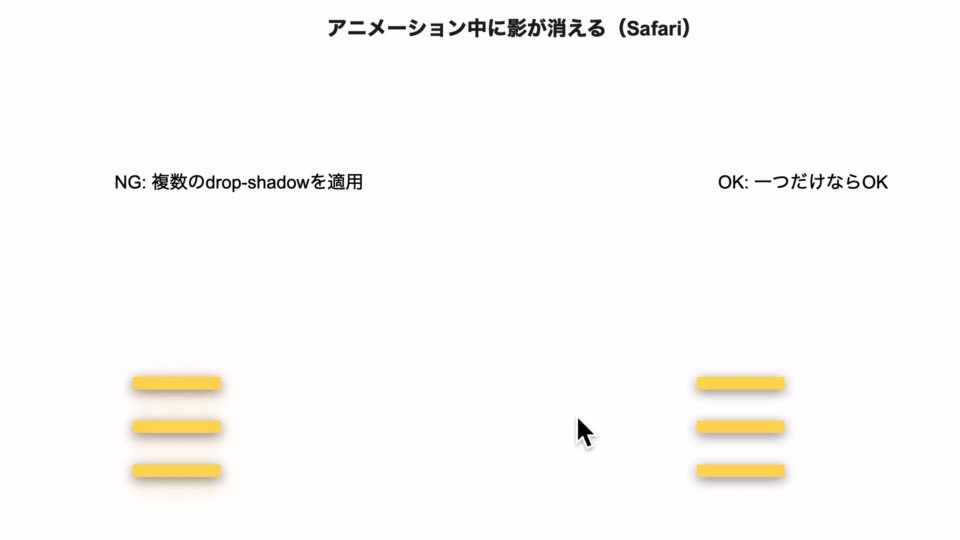
ボックスにドロップシャドウの効果をつける--Safari 3のCSS対応
Related

影が拡がって浮き上がる 動くWebデザインアイディア帳

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS3のbox-shadowで影のエフェクトを付ける方法

CSS3でボックス要素や画像にオシャレな影を付ける方法「box-shadow」
css】文字に影を付ける - usao777u0027s blog
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて

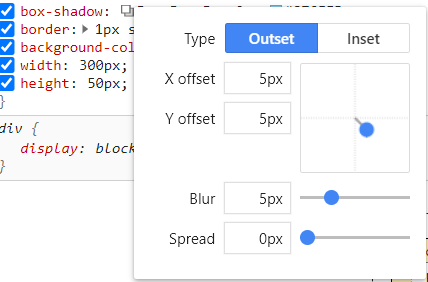
CSS box-shadow ボックスに影をつけるサンプル ITSakura

Web Experiment 2 making simple web page (HTML+CSS)

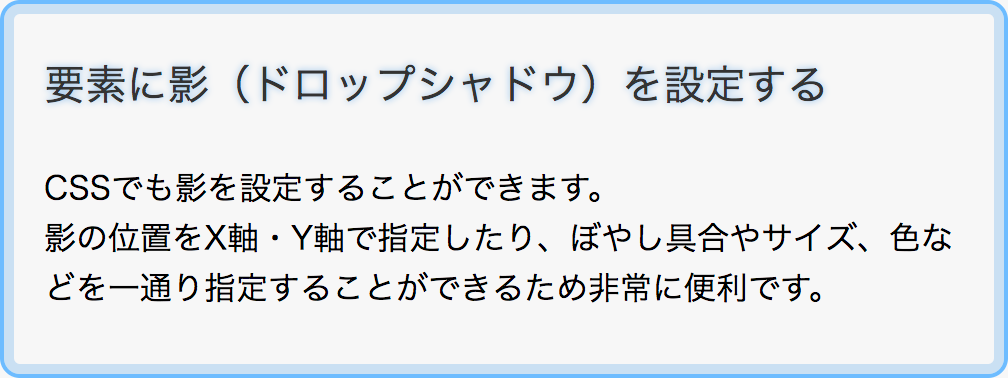
テキストに影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS

CSS3でboxの内側や外側に影をつけてみよう
 You have just read the article entitled input、textareaを初期化して、線、背景、影を消す【HTMLu0026CSS】-76log -
css 背景に影. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/inputtextareahtmlu0026css-76log-css.html
You have just read the article entitled input、textareaを初期化して、線、背景、影を消す【HTMLu0026CSS】-76log -
css 背景に影. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/inputtextareahtmlu0026css-76log-css.html

0 Response to "input、textareaを初期化して、線、背景、影を消す【HTMLu0026CSS】-76log - css 背景に影"
Post a Comment