K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css 背景だけ投下
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
簡単】CSSで背景(背景画像)だけを透過するやり方【コピペOK】 one euro
Related

みんカラのスタイルシートの弄り方の紹介!(画像固定、背景の透明化

css/sass 背景だけ透過させる Buratto.Blog
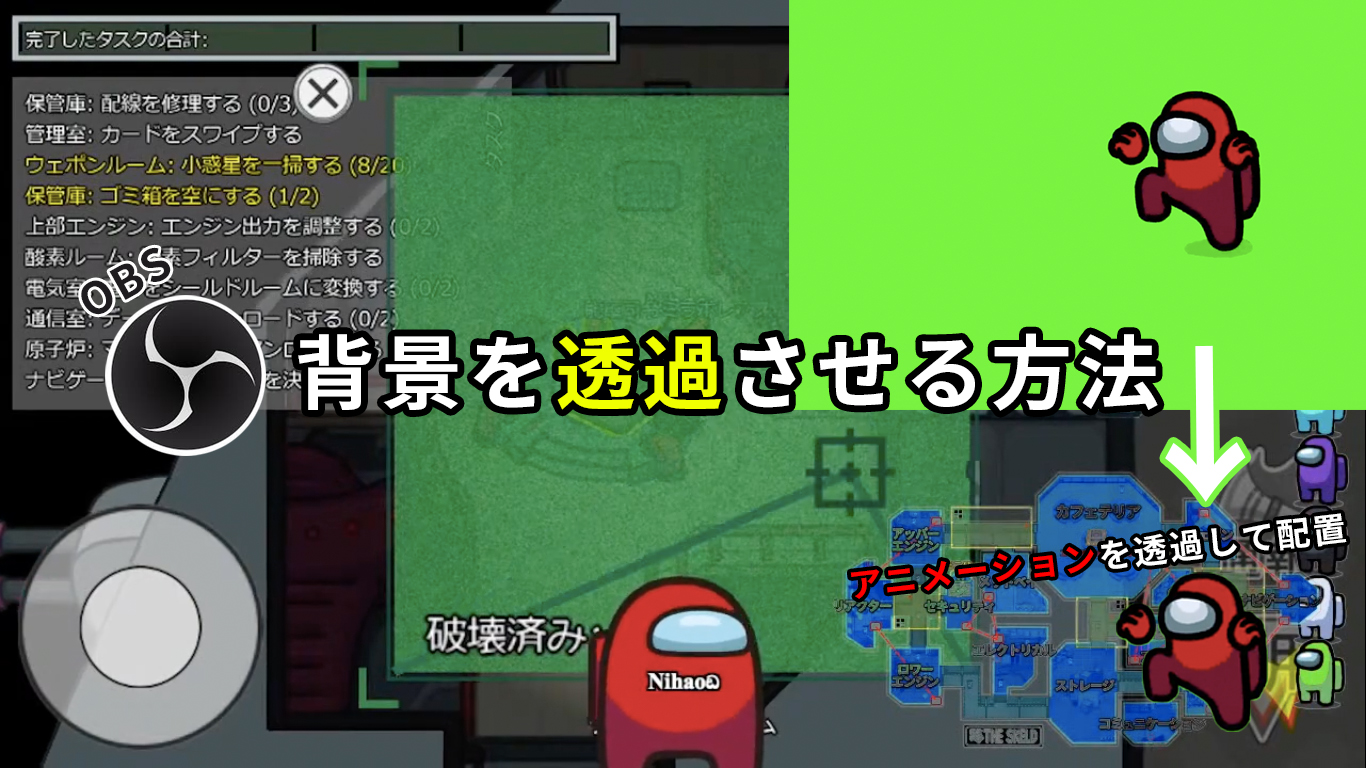
OBS】背景を透過させる方法(クロマキー) u2013 All Oneu0027s Life

みんカラのスタイルシートの弄り方の紹介!(画像固定、背景の透明化

簡単】CSSで背景(背景画像)だけを透過するやり方【コピペOK】 one euro

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

Illustratorで背景が透明な画像を作成する方法

CSSで背景の色や画像を透過させる方法を覚える

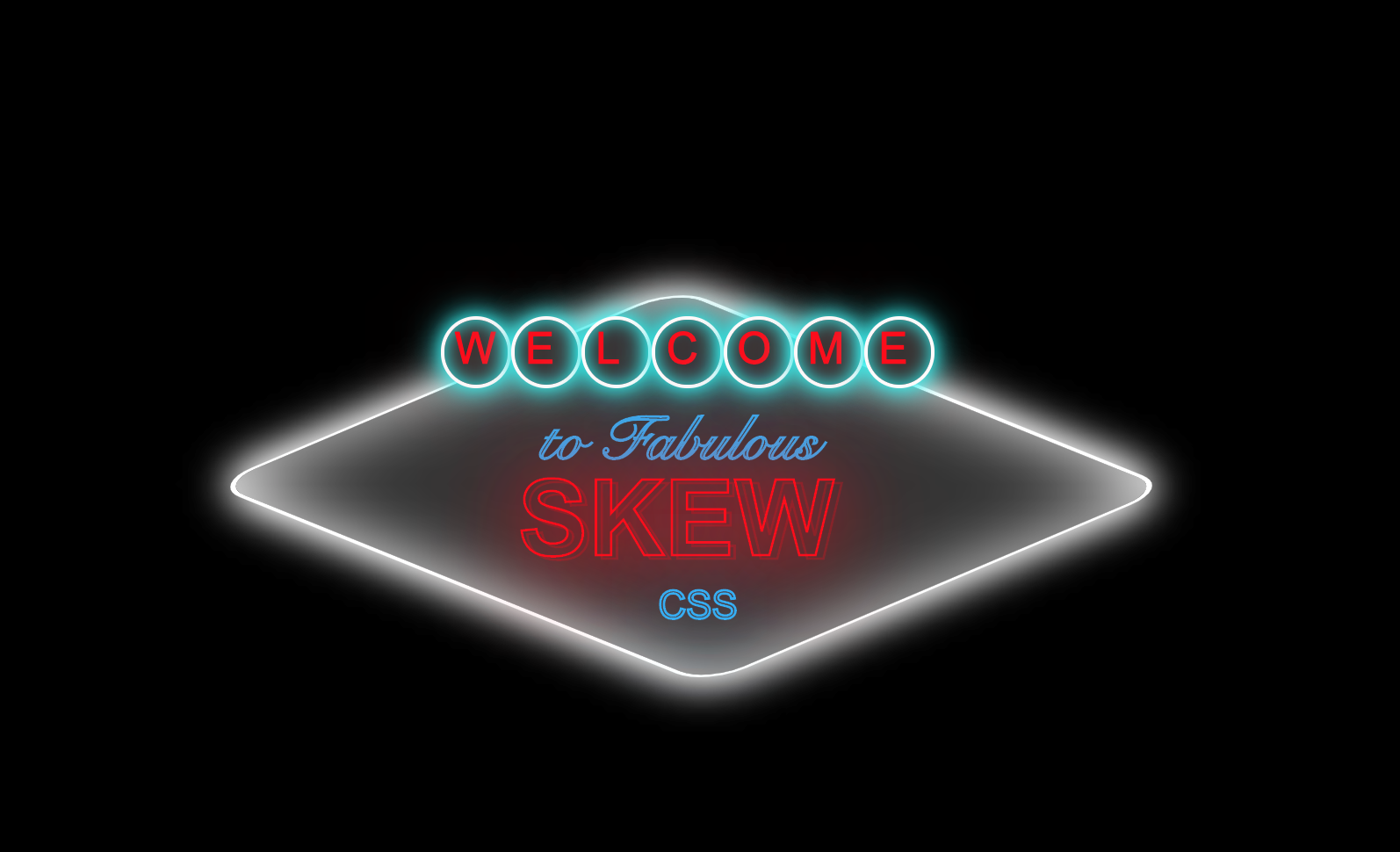
CSS】平行四辺形やひし形を描く!skew()を徹底解説! メープルの国の

透過PNG画像をMac標準アプリ「プレビュー」で簡単に作る - ひゃくやっつ
 You have just read the article entitled K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css
背景だけ投下. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/kcss-css_0663492798.html
You have just read the article entitled K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css
背景だけ投下. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/kcss-css_0663492798.html


0 Response to "K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css 背景だけ投下"
Post a Comment