背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 - css 背景と色分け
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
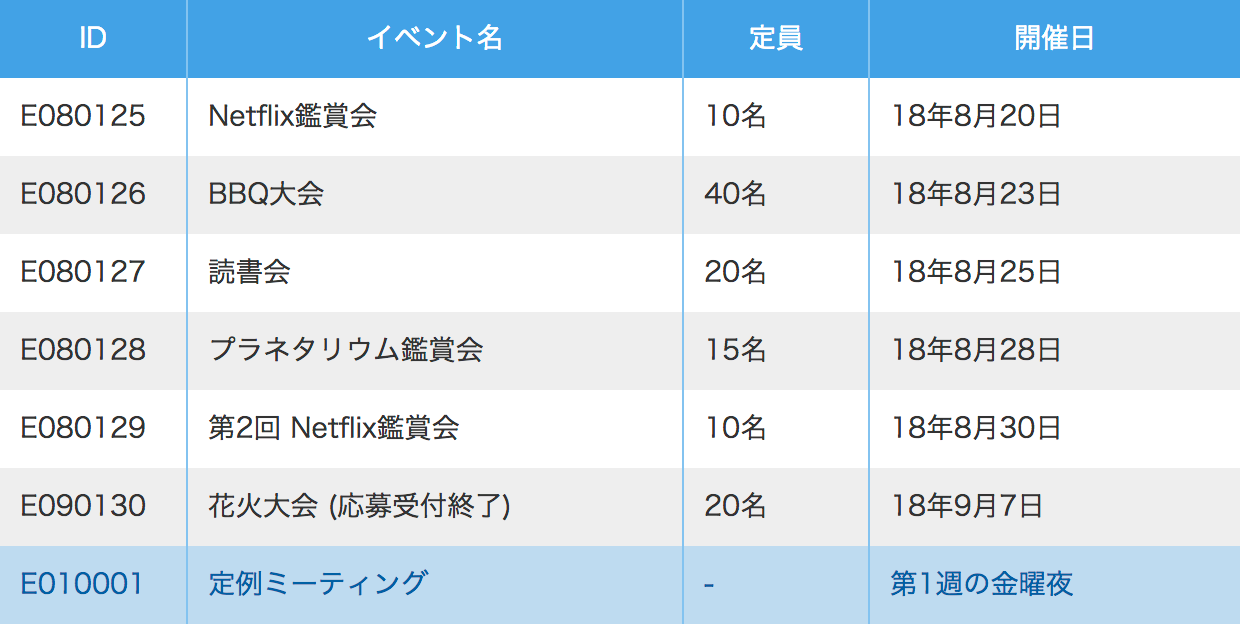
テーブルの見出し、フッターにのみスタイルを適用する GRAYCODE HTMLu0026CSS
入門】Bootstrapの書き方 〜背景色・スタイリング・サイズ変更 
テーブルに背景色を付ける方法を解説! Qumeruマガジン
🦊 Firefox77+】タブの色を変更するCSS10選-userChrome.css|ササビー 
クリックでテーブルセルの背景色を変更する方法(jQuery版 
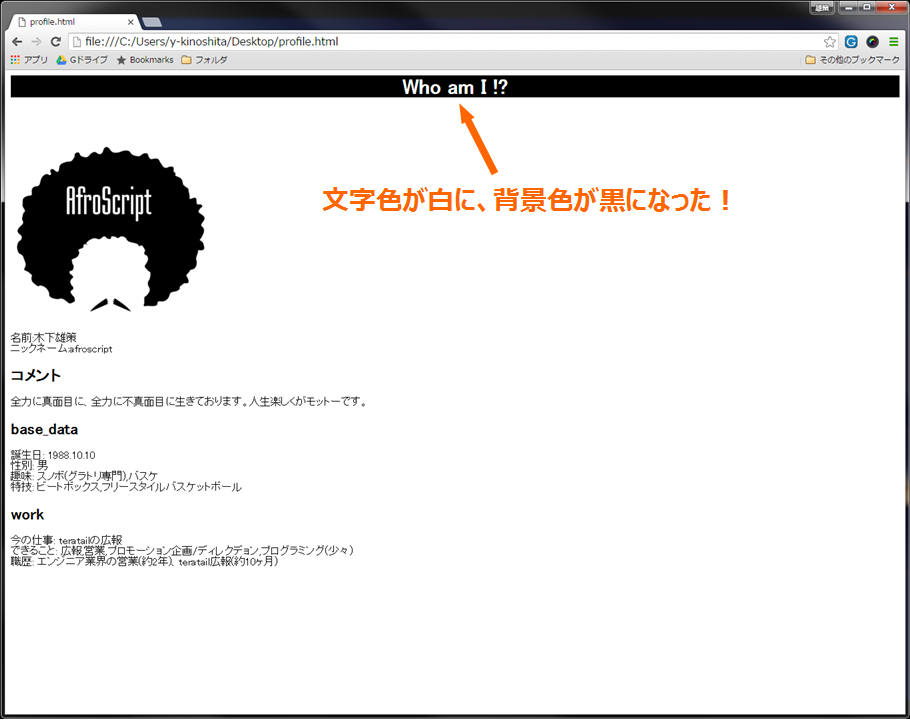
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 
Googleスプレッドシートの行の背景色を交互に変更する misoblog
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく 
CSS3でテキストにグラデーションをかける方法 mariweb
0 Response to "背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【 - css 背景と色分け"
Post a Comment