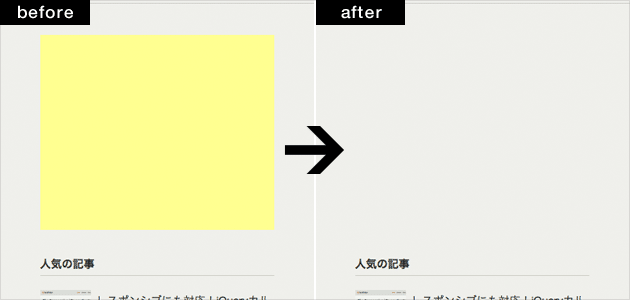
たった一行!Adsenseの背景黄色を透過する方法 design Edge - css 背景を透過
たった一行!Adsenseの背景黄色を透過する方法 design Edge
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と 
CSS編集用デザイン」のスキンを透過タイプに改造する(1 
BizVektor Vastのグローバルメニューを透過させる - 西沢直木のIT講座
CSS透過】文字・画像・背景色を透過させる方法(サンプルコード付き)
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSで背景のみ透過させる方法 wayu0027s Web Hack
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
実際に書く!CSSで背景画像を透過させる方法【初心者向け 
文字はそのまま背景色だけ透明・透過 CSS インターネット上の 
CSSで背景画像の設定する方法|よく使うテクニック5選 侍エンジニア 
0 Response to "たった一行!Adsenseの背景黄色を透過する方法 design Edge - css 背景を透過"
Post a Comment