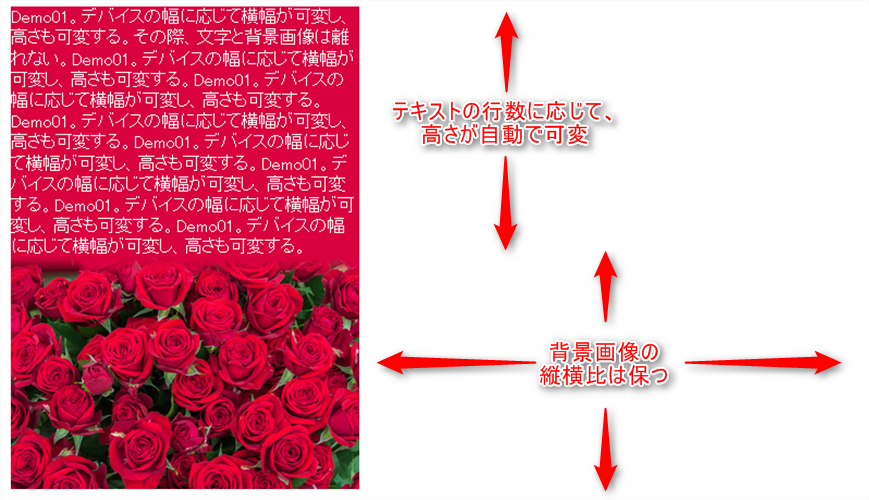
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css 背 景の設定
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
CSS 3のアニメーション機能「Transitions」 - builder by ZDNet Japan
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSSで背景色を指定する方法を現役エンジニアが解説【初心者向け 
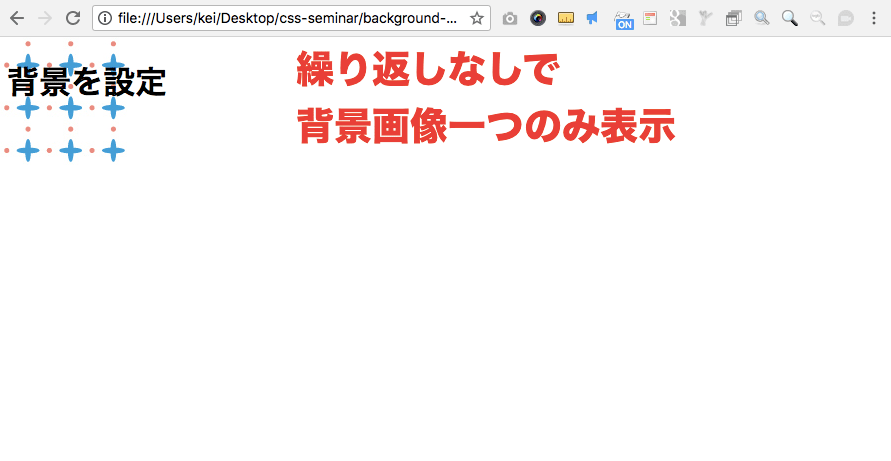
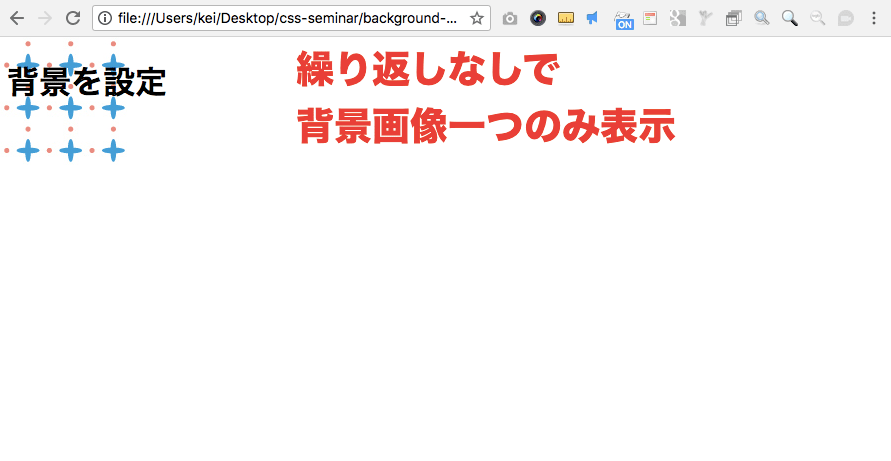
K)CSSで背景画像をスクリーンいっぱいに表示させてみた(CSS覚え書き 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS]背景画像を中央から相対指定する方法 » ブロードヒューマン
CSS - 背景画像がCSSで表示されません。|teratail
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
0 Response to "背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css 背 景の設定"
Post a Comment