CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 - css 背景 を三角
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
竈門炭治郎をCSSだけで再現する
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
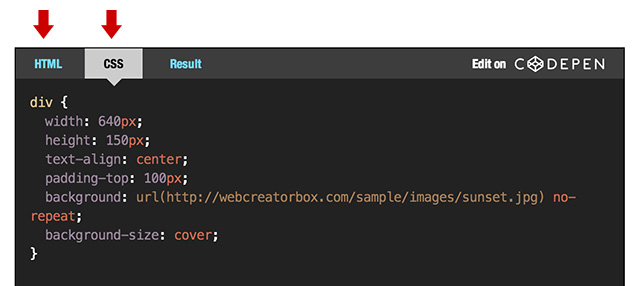
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
CSS】斜めデザイン実装 【三角を作る+positionで実装】
CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ ![CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ](https://coliss.com/wp-content/uploads-201801/2018022601.png)
CSSで斜めにグラデーションをかける方法を現役エンジニアが解説 
リストマークに画像を使わないで矢印風や三角や菱型をCSSのみで書く 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
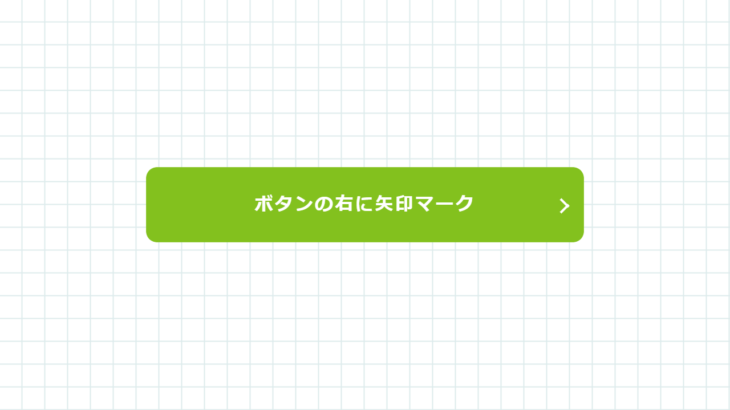
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 
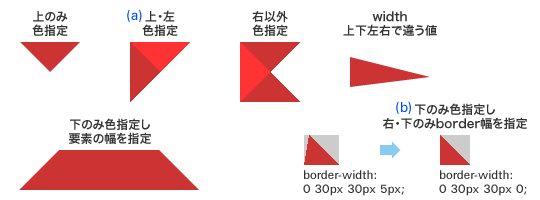
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
0 Response to "CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 - css 背景 を三角"
Post a Comment