表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる - css 背景を 台形
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる 
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
CSS3のtransform:skewでナナメに変形した時の表示位置を制御する 
4点の座標から面積
CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の 
台形 u2013 css Trapezoid u2013 moru css アイコン (icon)
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
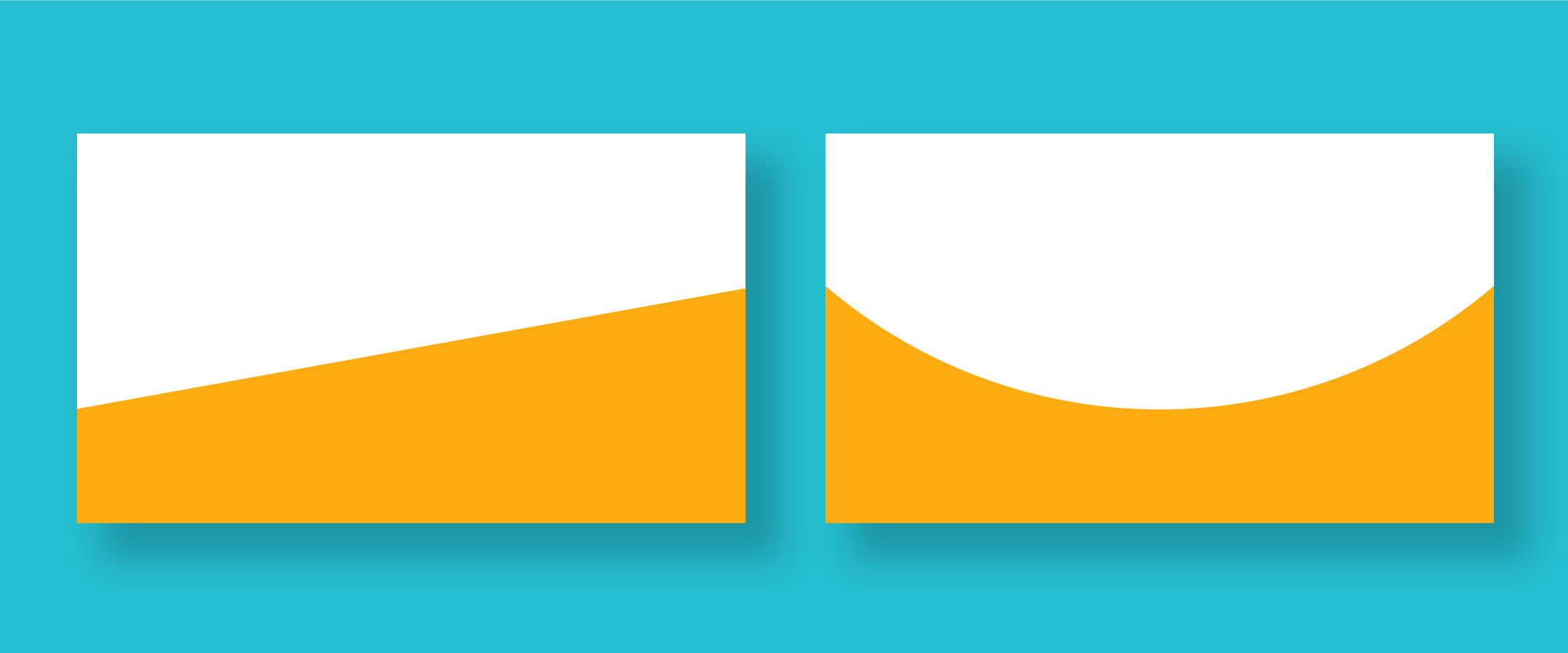
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
CSS潜水艦アニメーションを作成する
HTML / CSS】CSSで簡単な図形を描いてみる | Ajouter Web Collection
CSSは三角形、CSSのレンダリング中空三角形、CSSのリアライズの矢印を 
0 Response to "表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる - css 背景を 台形"
Post a Comment