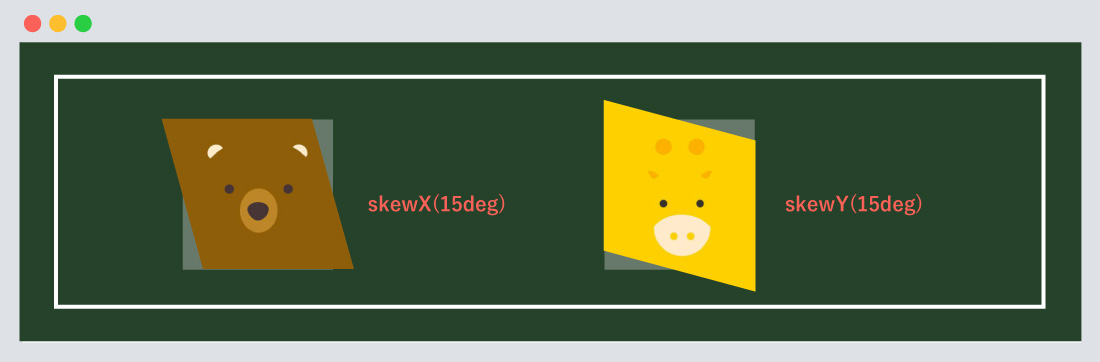
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG - css 背景のみ 傾 斜
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG
CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 
ここまで動かせる!楽しいcss アニメーションのサンプル集 コムテブログ
最も共有された! √] 斜線 背景 305660-Css 斜線 背景 ジェネレーター
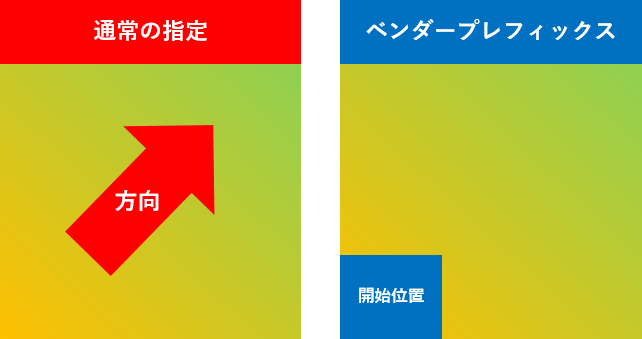
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
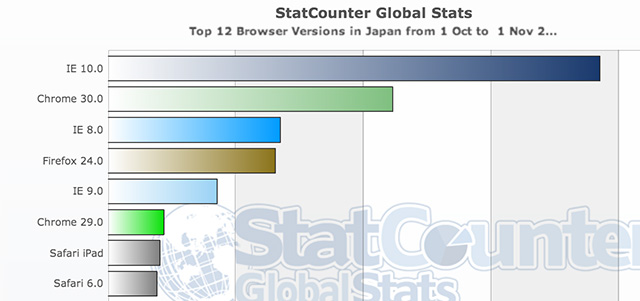
IE8以下を切り捨てれば使える便利なCSSプロパティー&セレクター Web 
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/03/backgroundsize.png)
CSS] 傾斜したグローバルメニュー metrograph.jp![CSS] 傾斜したグローバルメニュー metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2018/01/template.png)
CSS] 傾斜したグローバルメニュー metrograph.jp![CSS] 傾斜したグローバルメニュー metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2018/01/template.png)
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成
斜め背景でカッコいいフロントエンドデザイン - Qiita
![最も共有された! √] 斜線 背景 305660-Css 斜線 背景 ジェネレーター](https://media.istockphoto.com/vectors/parallel-diagonal-slanting-lines-texture-pattern-oblique-lines-vector-id665023508)
0 Response to "CSS】transformの使い方、要素を2Dに変形する! SHU BLOG - css 背景のみ 傾 斜"
Post a Comment