Funky text backgrounds with background-clip CSS Jamstack - css 背景に画 像
Funky text backgrounds with background-clip CSS Jamstack 
CSS】「background-color」(背景色)を「無し」にする │ ISI-LOG
Related

Pure HTML CSS Animated Background No Javascript

CSS: Background Properties Web Island Blog

CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD

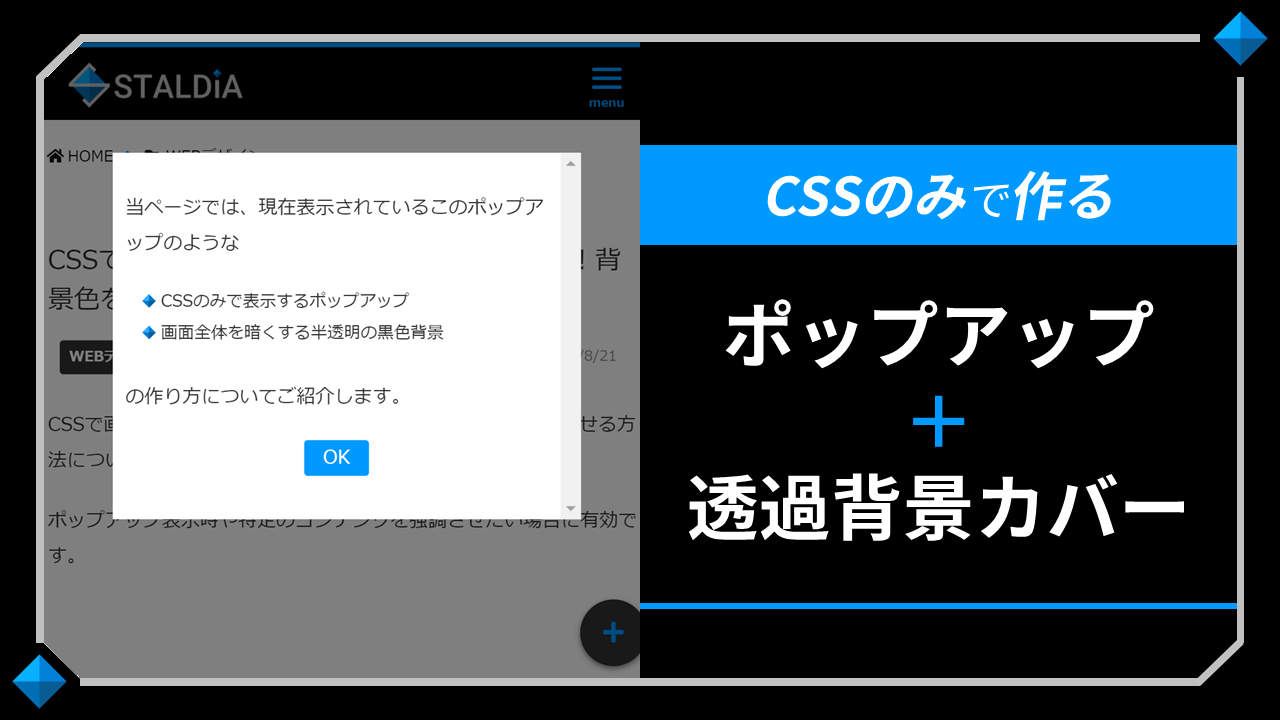
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過

CSS]背景画像を中央から相対指定する方法 » ブロードヒューマン
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

CSS 背景色とテキスト色を相互に入れ替えるサンプル集 ONE NOTES

How to Change the Background Color With CSS

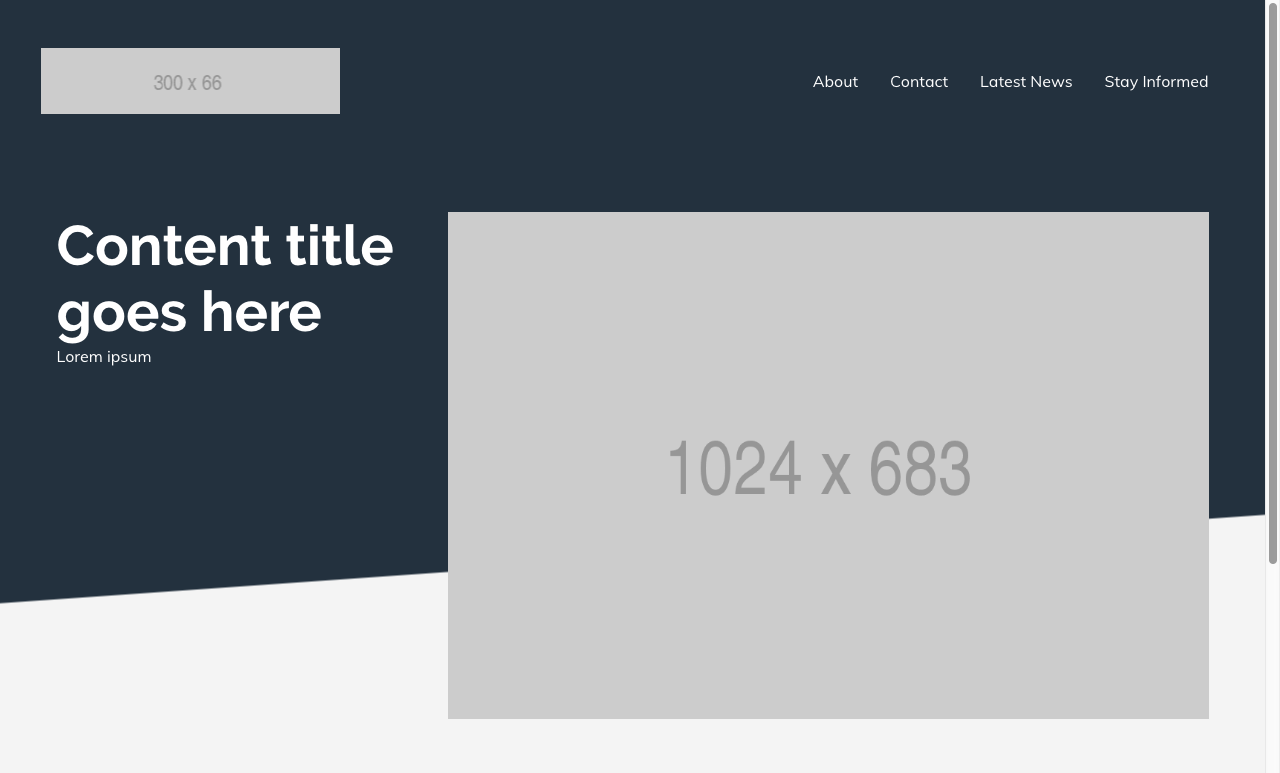
Create an angled background in CSS

CSSで斜めの背景を実装する方法|tamatuf
 You have just read the article entitled Funky text backgrounds with background-clip CSS Jamstack - css 背景に画
像. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/03/funky-text-backgrounds-with-background.html
You have just read the article entitled Funky text backgrounds with background-clip CSS Jamstack - css 背景に画
像. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/03/funky-text-backgrounds-with-background.html

0 Response to "Funky text backgrounds with background-clip CSS Jamstack - css 背景に画 像"
Post a Comment