HTML】CSSでセンタリング(中央揃え)する方法!【初心者向け】 ポテ - css 背 景のセンタリング
HTML】CSSでセンタリング(中央揃え)する方法!【初心者向け】 ポテ
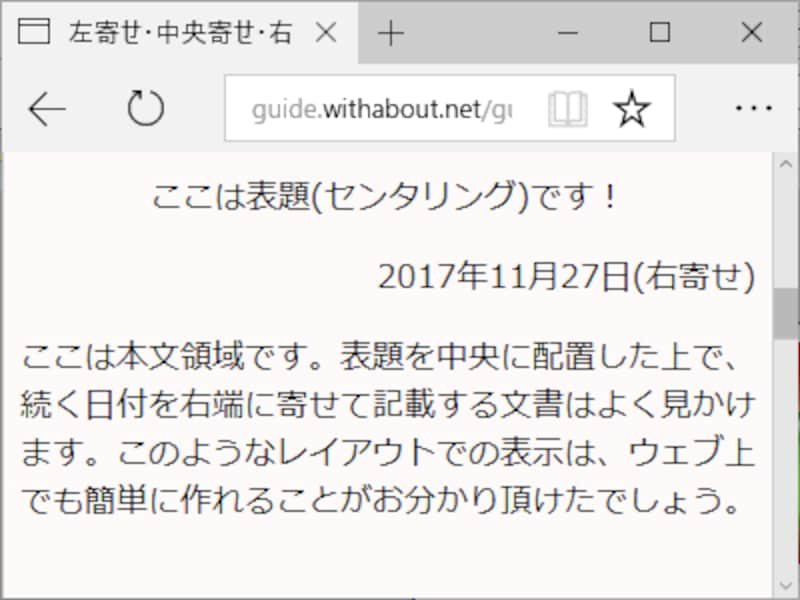
ホームページ作成 - 範囲を中央に表示する(センタリング) - WEB
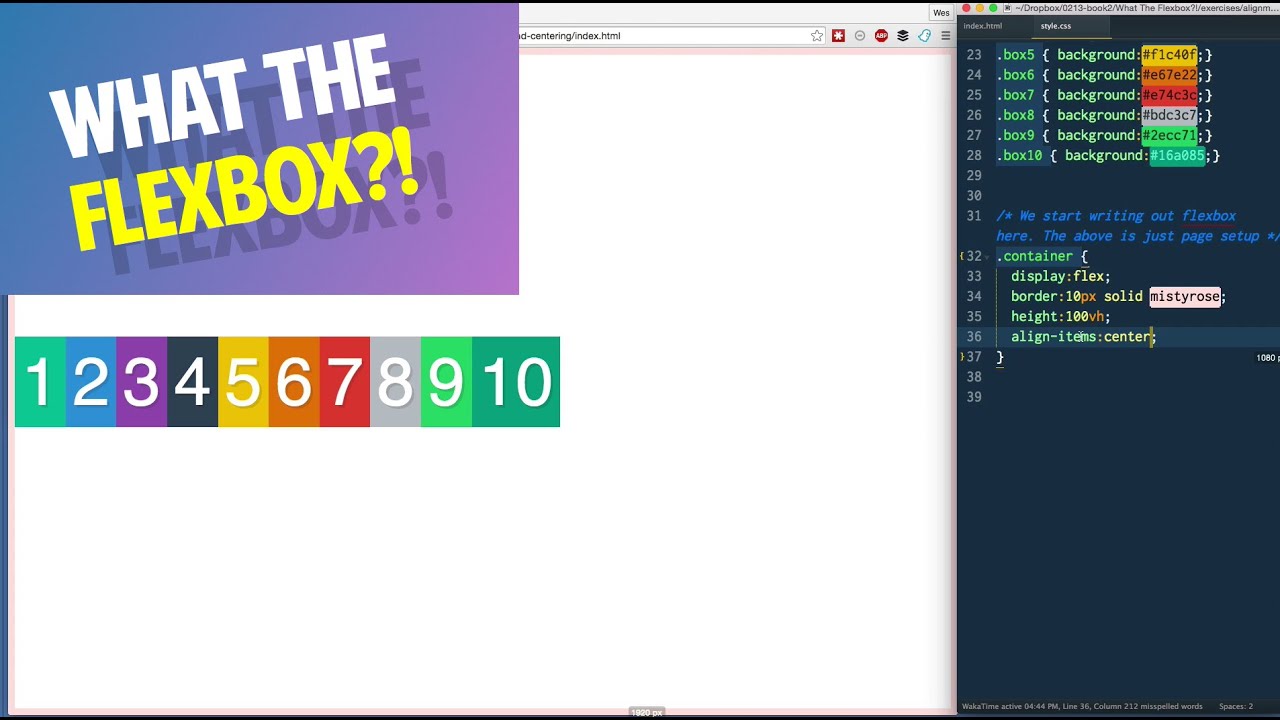
Centering with #Flexbox
CSS Centering (Text and Images) with Angular 11 Example 
Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪
CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可 [ホームページ 
ホームページ作成 - 範囲を中央に表示する(センタリング) - WEB
How do i make a background image in a div with a h - Adobe
CSS Circles - Cloud Four
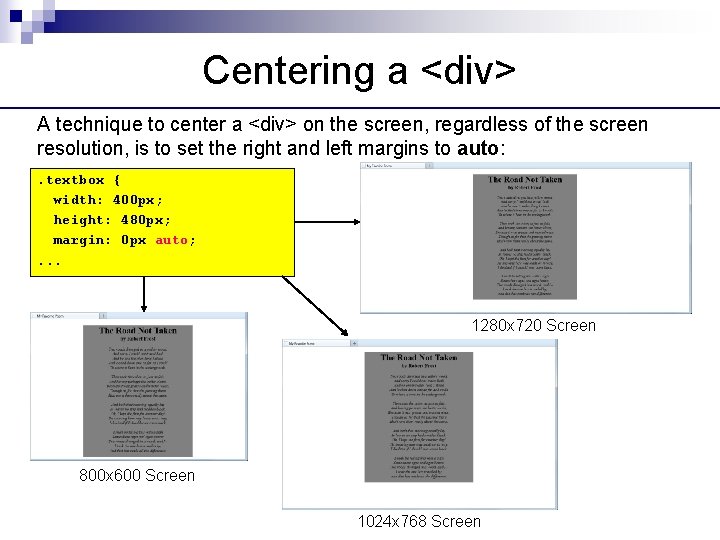
More CSS More CSS Features Lets take a
HTML】CSSでセンタリング(中央揃え)する方法!【初心者向け】 ポテ
CSSのセンタリング(中央寄せ)方法あれこれ 30歳からWEBエンジニア

0 Response to "HTML】CSSでセンタリング(中央揃え)する方法!【初心者向け】 ポテ - css 背 景のセンタリング"
Post a Comment