K)フラットなデザインのカチッと動く立体ボタンをCSSのみで作成して - css 背 景に影
K)フラットなデザインのカチッと動く立体ボタンをCSSのみで作成して 
コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン 
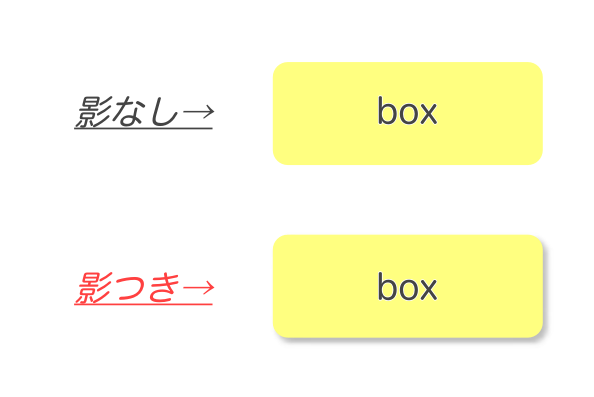
CSS】box-shadowやdrop-shadowで要素に影を付ける方法とサンプル 
HTMLとCSS】box-shadowで影をつける方法
CSS Backgrounds and Borders Module Level 3 (日本語訳)
CSS(文字の装飾) iichy
【CSS】box-shadowで要素や画像に影をつける方法|FreeLaDay
CSS Backgrounds and Borders Module Level 3 (日本語訳)
cssで影をつくる|box-shadow・drop-shadowの使い方と使い分け 
簡単!CSSで立体的なポチッと凹むボタンの作り方
ドロップシャドウのある枠を作成する (影を画像で表現する方法) : CSS
落し影(平行)でCss言葉泡を作る方法 png 無料ダウンロード - Key0

0 Response to "K)フラットなデザインのカチッと動く立体ボタンをCSSのみで作成して - css 背 景に影"
Post a Comment