Pa-Tu WEBパーツをカスタマイズしてコピペできる - css 背景ななめ
Pa-Tu WEBパーツをカスタマイズしてコピペできる
装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる ![装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる](https://copypet.jp/contents/wp-content/uploads/btn14.gif)
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
CSS】背景(background)を2色にする 125naroom / デザインする 
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の 
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
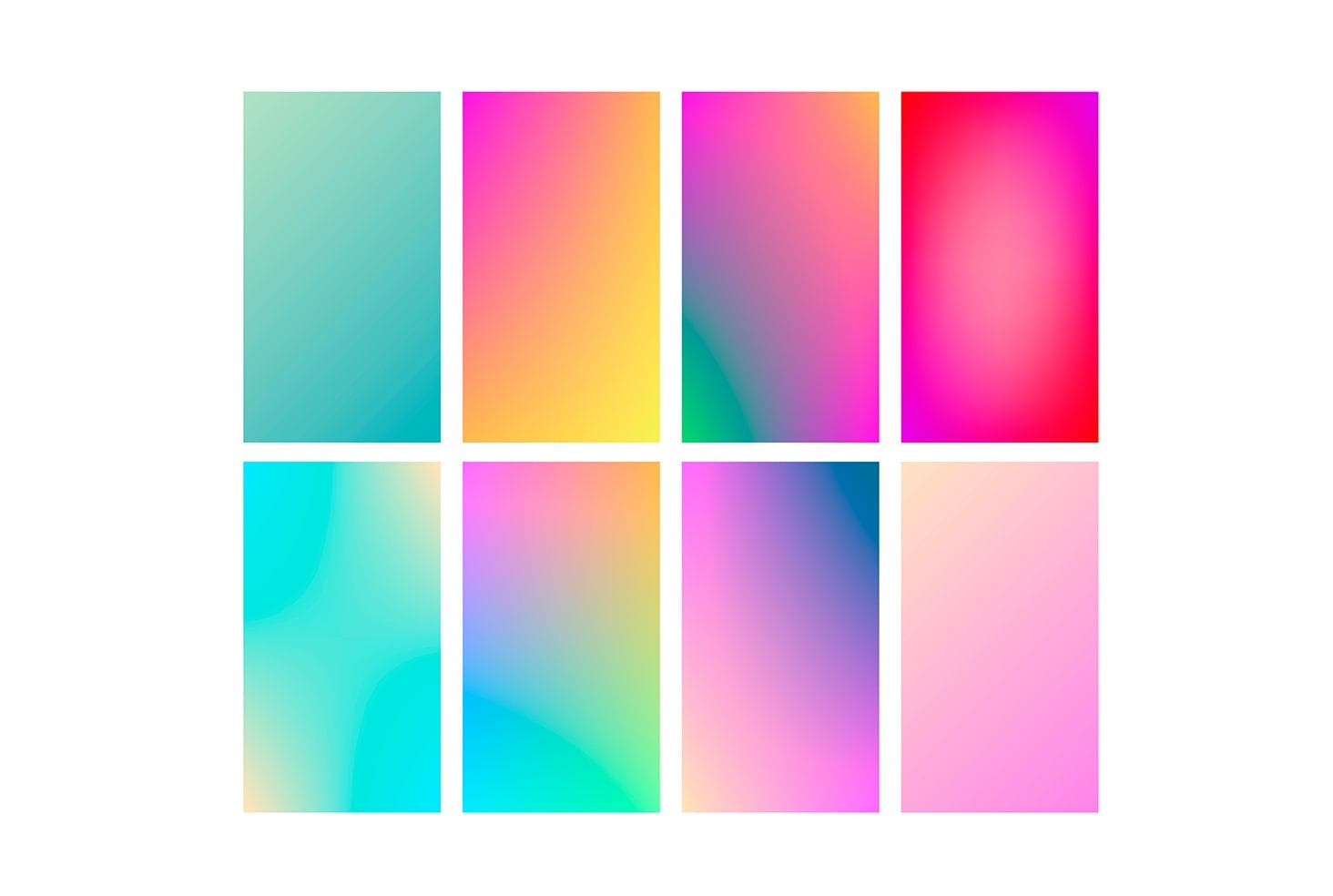
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSで実装した斜めのラインがギザギザになってしまうのを回避し 
ツイッター投稿一覧 - PicPut
CSS】背景(background)を2色にする 125naroom / デザインする 
0 Response to "Pa-Tu WEBパーツをカスタマイズしてコピペできる - css 背景ななめ"
Post a Comment