コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ - css 背景の幅
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
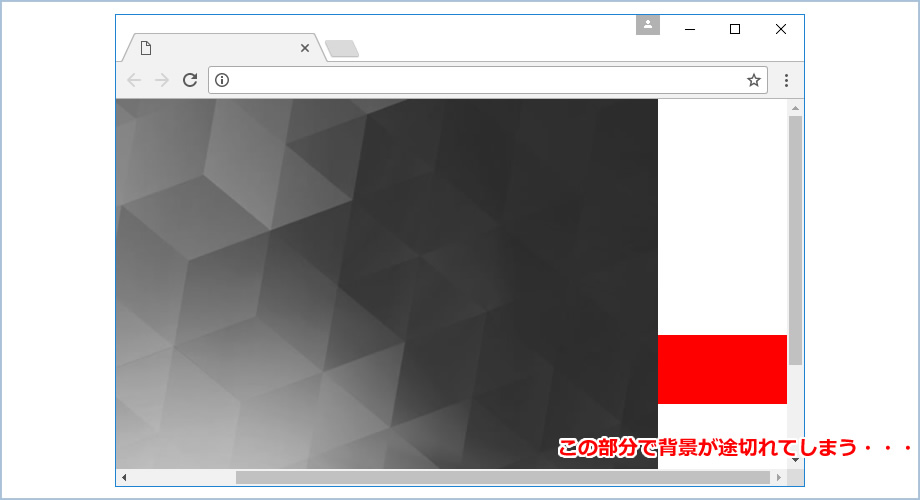
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
background-sizeプロパティの意味と使い方 CSS できるネット
CSS の background-size での cover、contain、auto の違い - HTML5 
画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS
子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS 
横のストライプ(幅の異なる2色)の背景 コピペで簡単!Webパーツ屋
0 Response to "コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ - css 背景の幅"
Post a Comment