CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎 - css 背景の形
CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎
CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎
Related

CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有
CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編

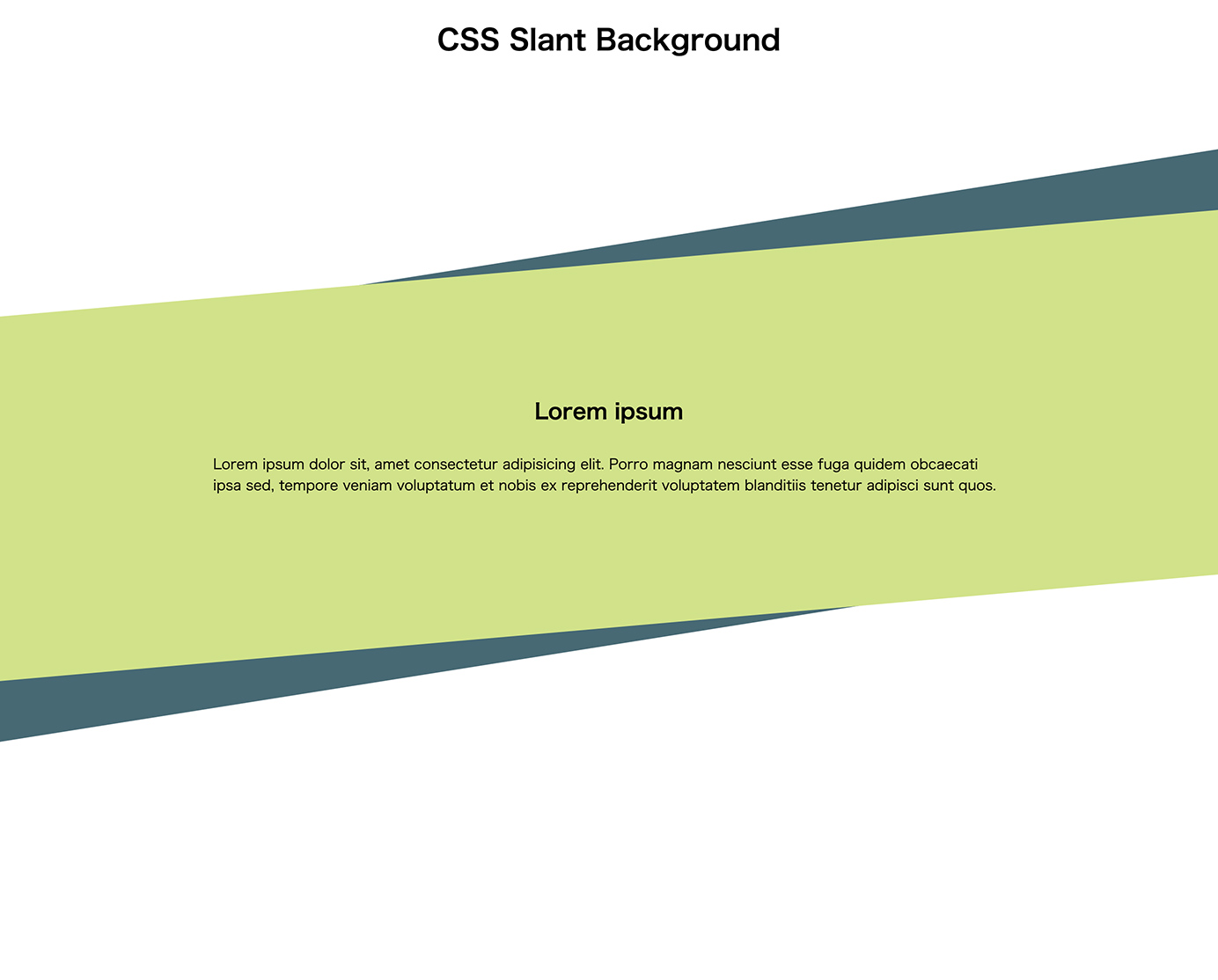
斜めの背景をcssで作る方法 Web-saku

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有
CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の

CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal2.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal4.jpg)
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
 You have just read the article entitled CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎 - css 背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/csscss-gradient-css.html
You have just read the article entitled CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎 - css 背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/csscss-gradient-css.html


0 Response to "CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎 - css 背景の形"
Post a Comment