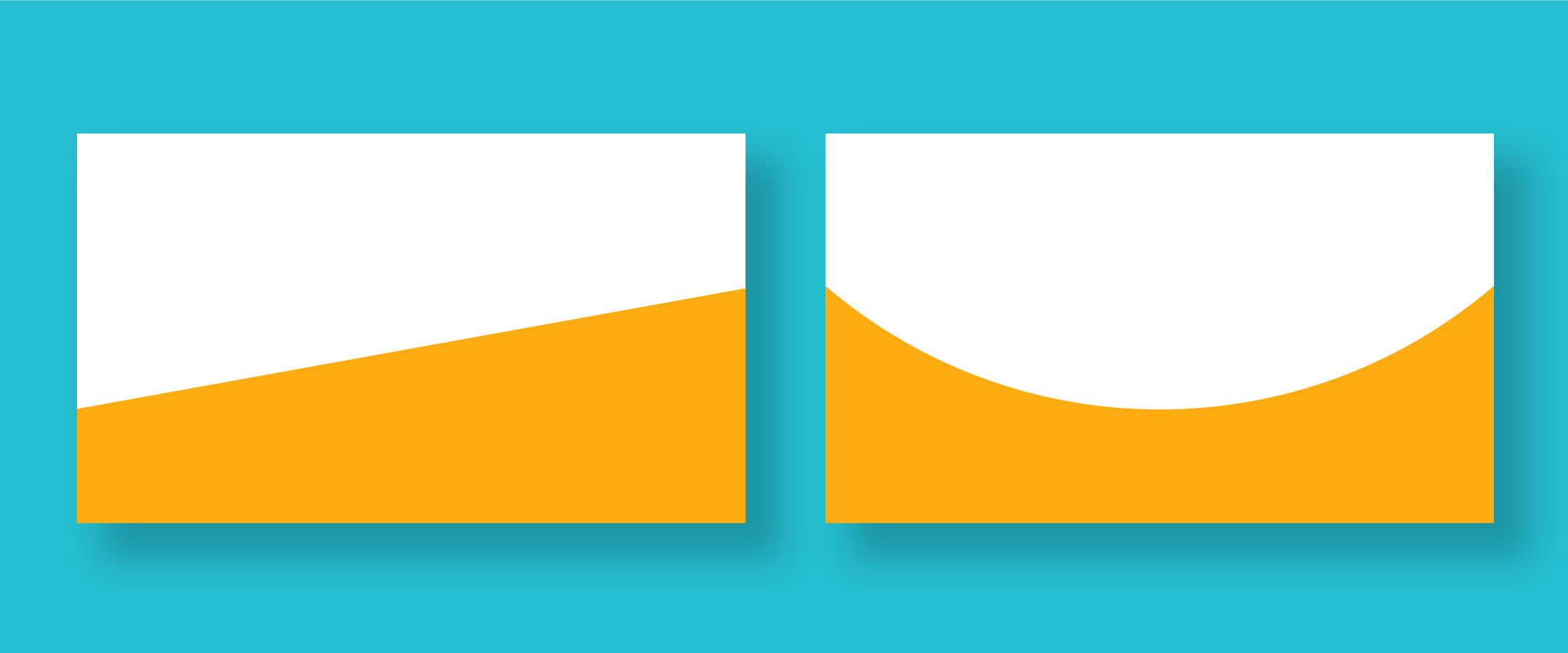
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css 背景のみ 傾斜
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
解き明かす 共役 自明 css 斜め ボックス 下だけ - re-plu-s.jp
Related
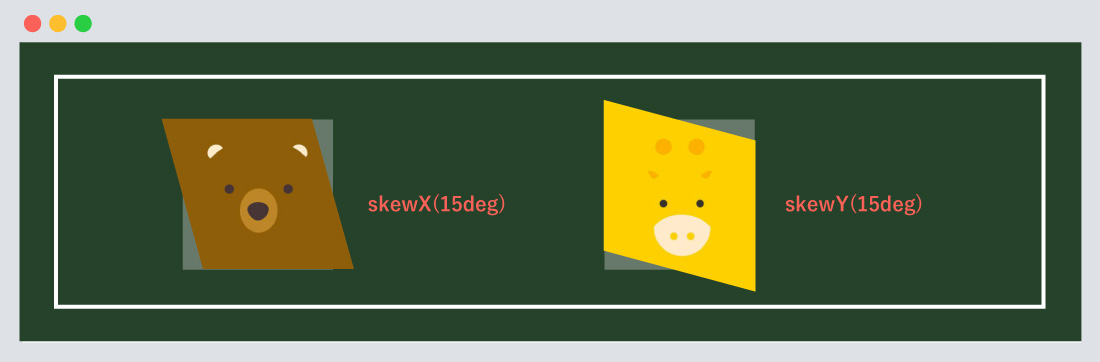
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG

CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS
![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/07/css3transformrotate.png)
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる

Css バックグラウンド 画像 表示されない - eachaamhistorical.org

文字と背景を反転させたCSS見出しデザイン TECHMODE
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

CSSアニメーション、傾斜〜transform:skewについて。
答え、水平線と垂直と傾斜化 png 無料ダウンロード - Key0

文字と背景を反転させたCSS見出しデザイン TECHMODE
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを
 You have just read the article entitled サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css
背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/csslinear-gradient-css_0151439315.html
You have just read the article entitled サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css
背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/csslinear-gradient-css_0151439315.html

0 Response to "サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css 背景のみ 傾斜"
Post a Comment