iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO - css 背景を台形
iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO![iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO](https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/2014/09/css-shapes-support-640x274.png)
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
Related

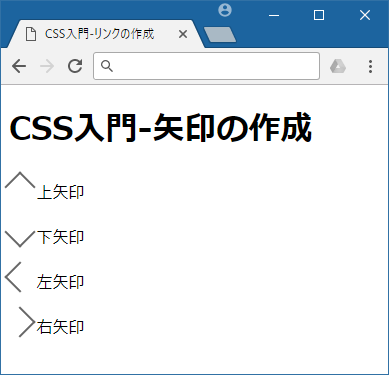
CSS入門:矢印の作り方 サービス プロエンジニア

CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS
![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/cssballoon.png)
css] 斜めの背景を描く u2013 WebTecNote
![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
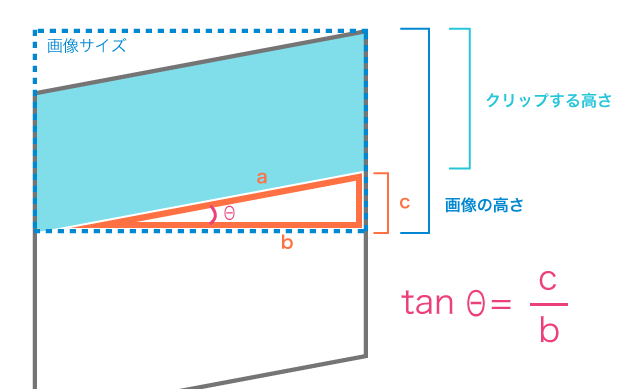
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17

css] 斜めの背景を描く u2013 WebTecNote
![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【

シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選

SVGで画面全体に斜め線や曲線を引く webOpixel
シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の
 You have just read the article entitled iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO -
css 背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/ios-8-safari-8-css-shapes-developersio.html
You have just read the article entitled iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO -
css 背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/ios-8-safari-8-css-shapes-developersio.html

0 Response to "iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO - css 背景を台形"
Post a Comment