linear-gradient - CSSでデザインできる - css 背景を斜め
linear-gradient - CSSでデザインできる
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
Webロケッツマガジン
アメブロの記事で使える 斜めストライプ模様の囲み枠(飾り枠 
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
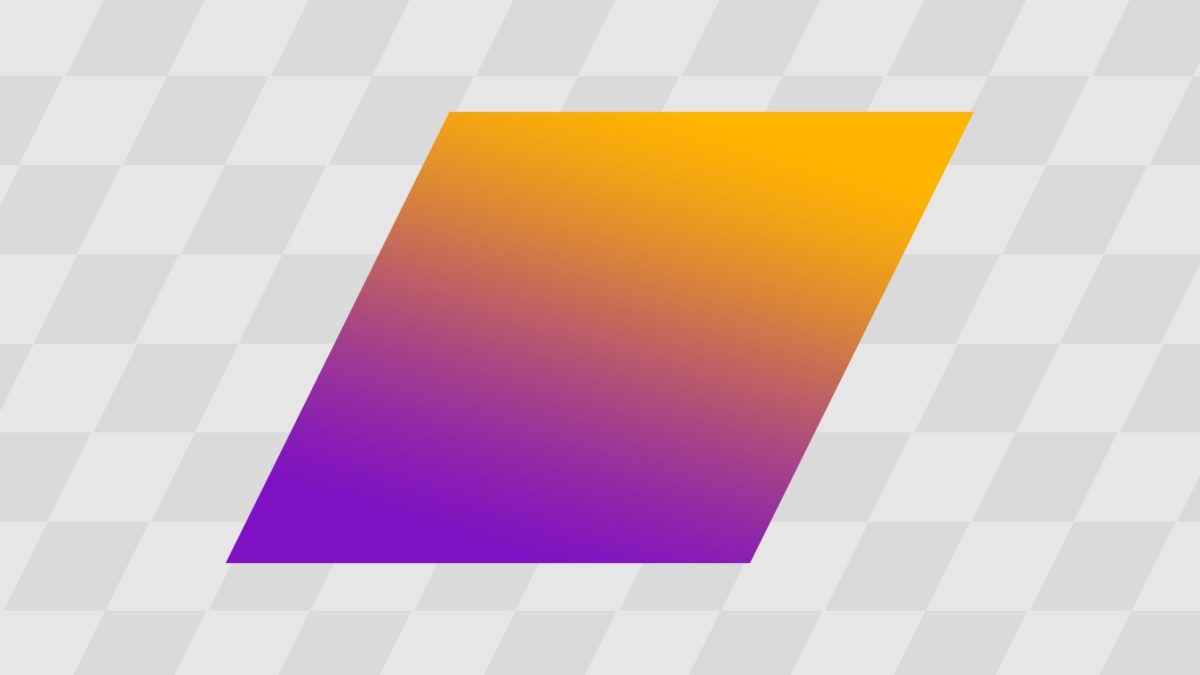
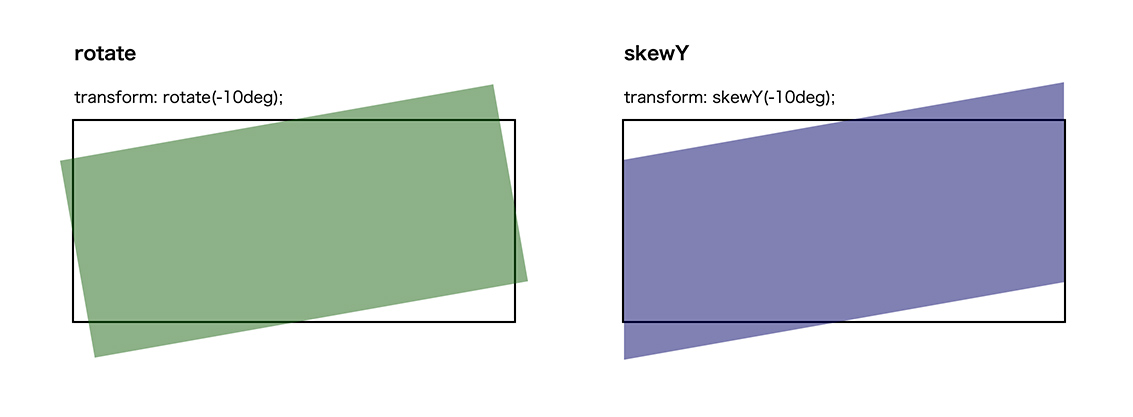
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
CSS】clip-pathプロパティで背景を斜めにカット - ガジェット 
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
斜めの背景をcssで作る方法 Web-saku
両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
0 Response to "linear-gradient - CSSでデザインできる - css 背景を斜め"
Post a Comment