CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景を斜め
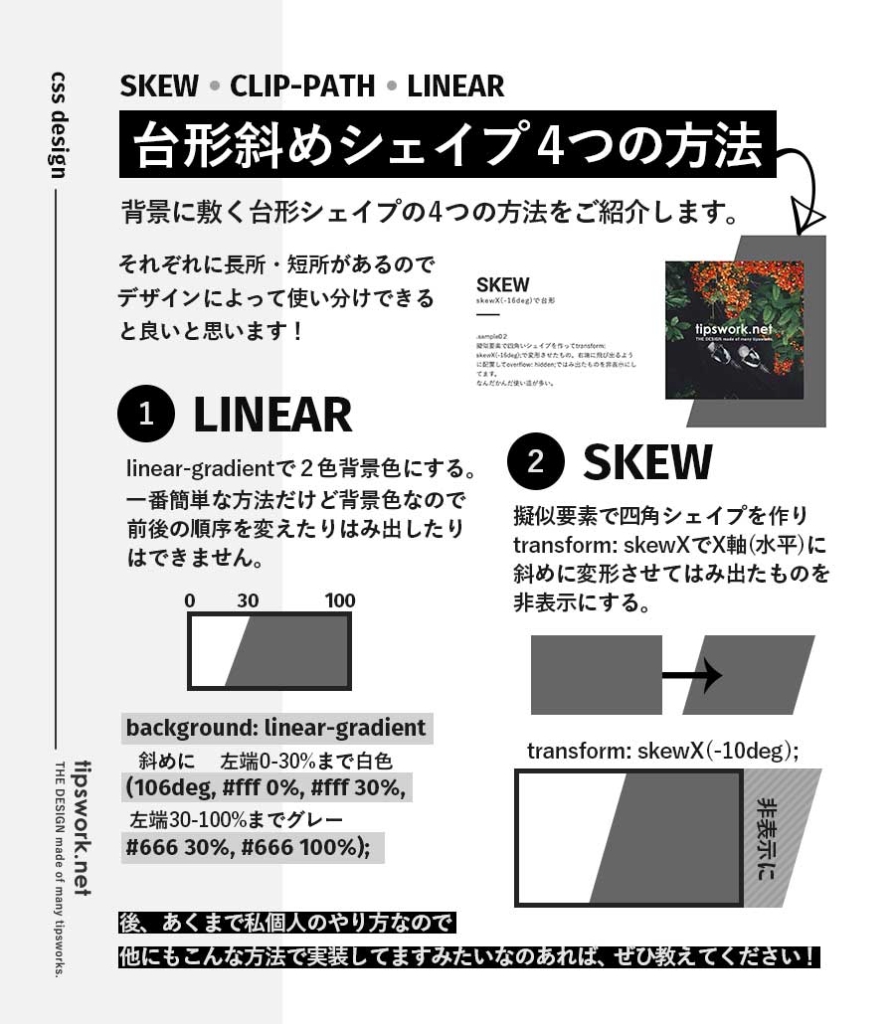
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
よく見る台形シェイプの実装方法を考えてみる webデザインや 
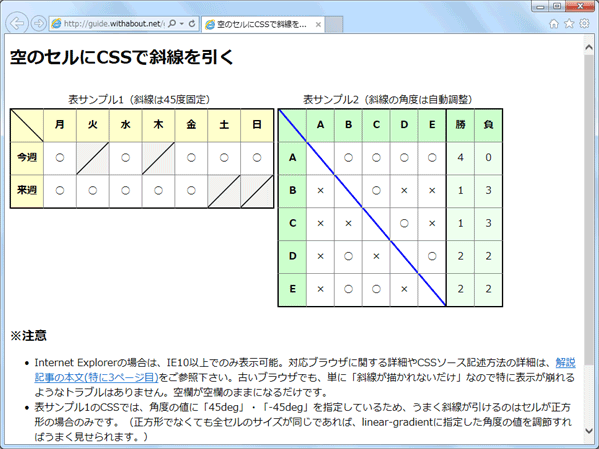
CSSだけで1本の斜線を描画する方法をアップデート(斜線の角度を自動 
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 
Webロケッツマガジン
斜め線の背景を10秒で作れる斜め線背景ジェネレータ arisa.biz
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret
コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる 
これは簡単でいいね!コンテンツの区切りを斜め線にするテクニック 
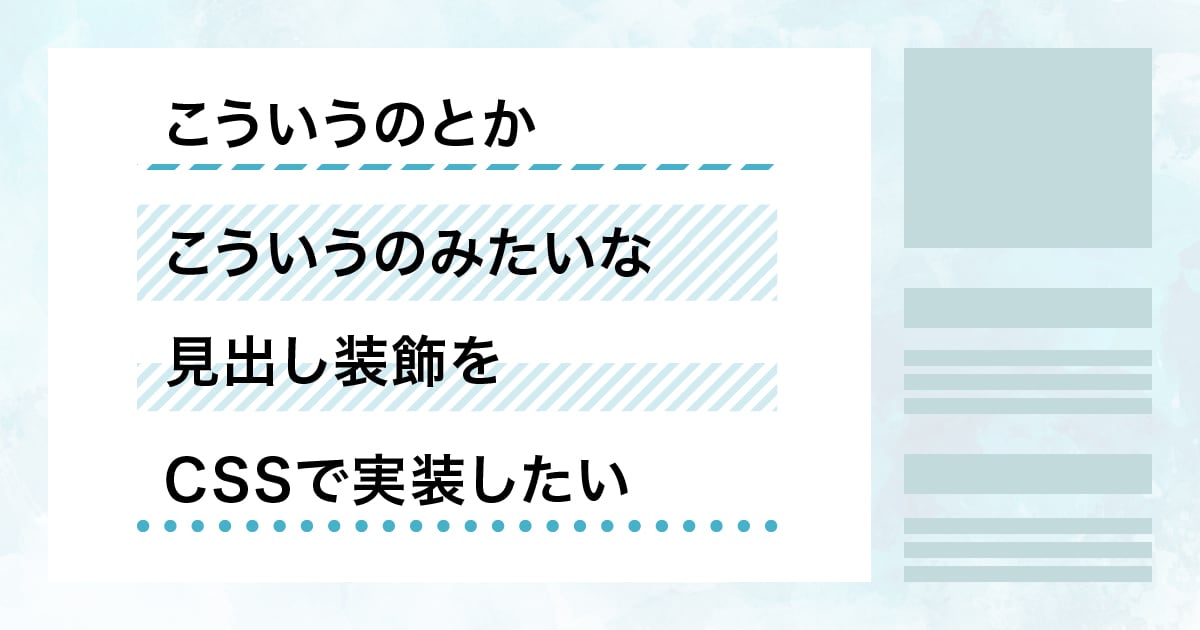
CSSでできる! 斜線、ドットを使った見出し装飾 u2013 ひしもちうぇぶ
CSS】「background」で繰り返しの斜めの線を作る方法 web関連 勉強 
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景を斜め"
Post a Comment