コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景で区切り
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
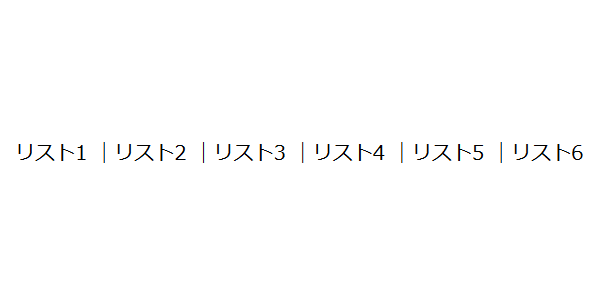
横並びリストに自動で区切り線をつける方法 Designmemo(デザイン 
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
CSSで複数の背景画像指定して重ねる方法
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
THE THOR】サイドバーのカテゴリーリストのカスタマイズ│カスログ for 
CSS 複数のセレクタを指定する/絞り込むサンプル ITSakura
CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット 
SVGを使わずにcssで区切り線を作ってみる ミフネWEB
デザクロ技術メモ(HP・CSS・SEO): CSS区切り線<hr>を画像で表示
CSS - flexで高さを指定した場合のテキスト上下中央配置について|teratail
背景を指定する!background-imageの使い方、一括、複数での書き方
0 Response to "コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景で区切り"
Post a Comment