CSS】box-shadowが効かない場合の対応方法【メモ】 バイオハックch - css 背 景に影
CSS】box-shadowが効かない場合の対応方法【メモ】 バイオハックch
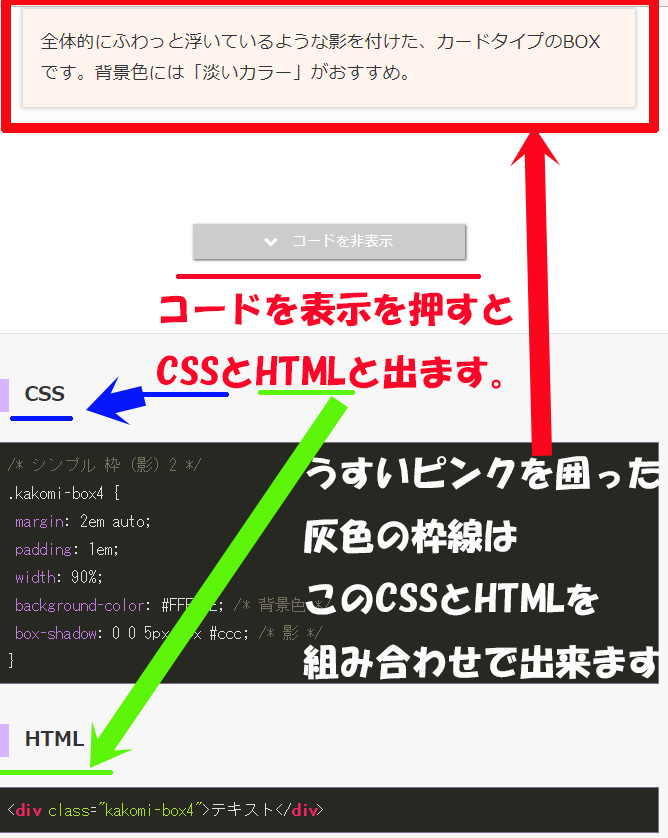
文章を見やすくするためにワードプレス内の文章に枠線を入れるCSSの 
CSS] HTMLとCSSだけで作成した吹き出しに影をつける - YoheiM .NET![CSS] HTMLとCSSだけで作成した吹き出しに影をつける - YoheiM .NET](https://www.yoheim.net/image/199.jpg)
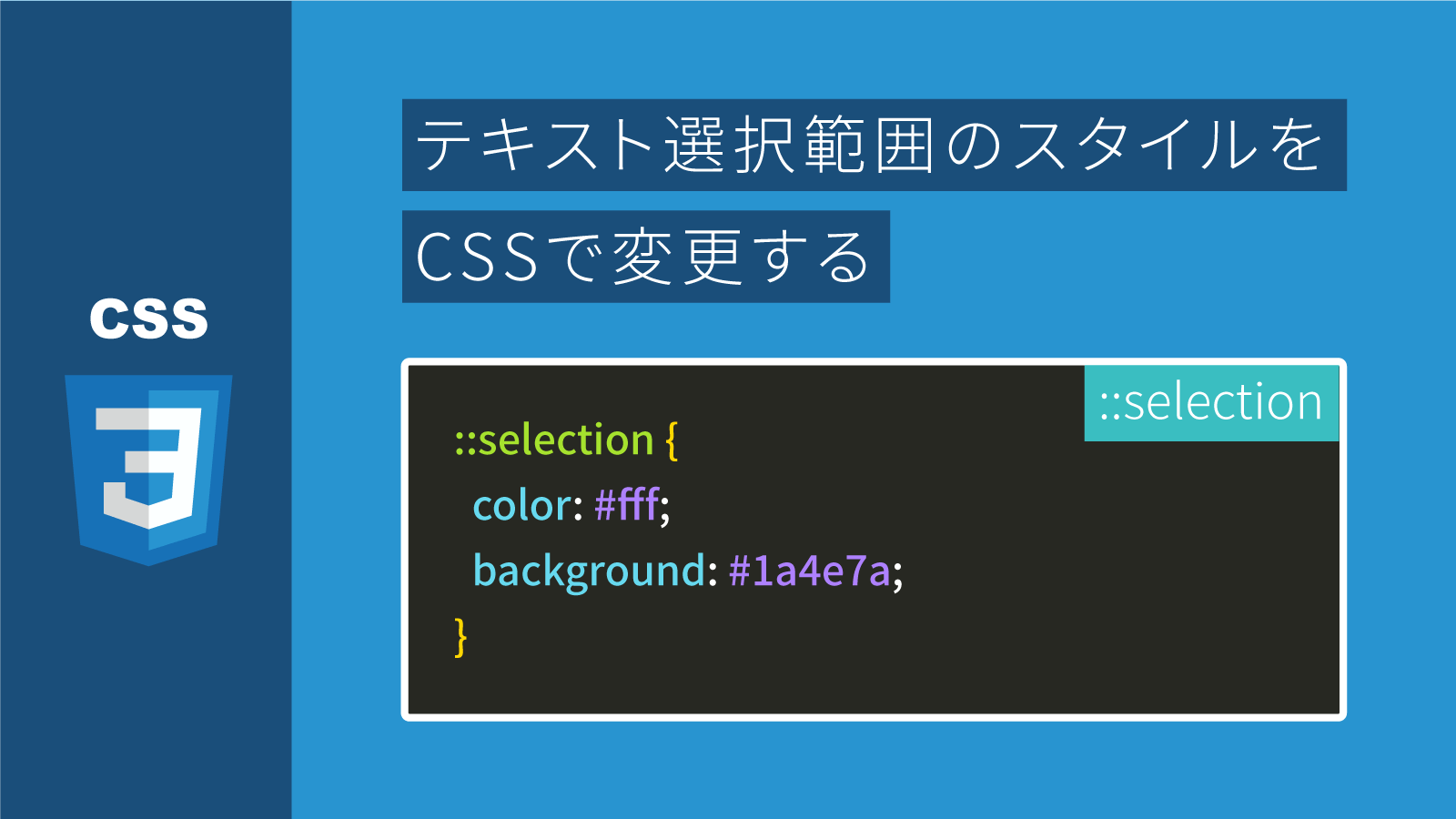
CSS】マウスカーソルで選択したテキストの色や背景色を変える方法 
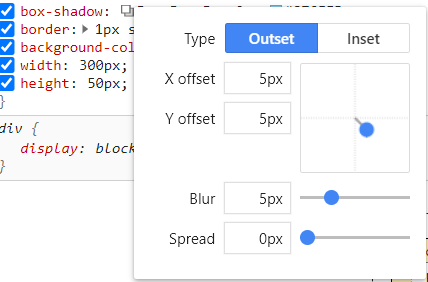
CSS3のbox-shadowで影のエフェクトを付ける方法
CSS box-shadow ボックスに影をつけるサンプル ITSakura
ほんとに有り難い「box-shadow」/ CSSの小路 PersonWriteru0027s Room
CSS】明るさ・ぼかし・影フィルター(filter)で画像加工する Notes 
特定ボックスへの背景画像の指定-ウェブ制作チュートリアル
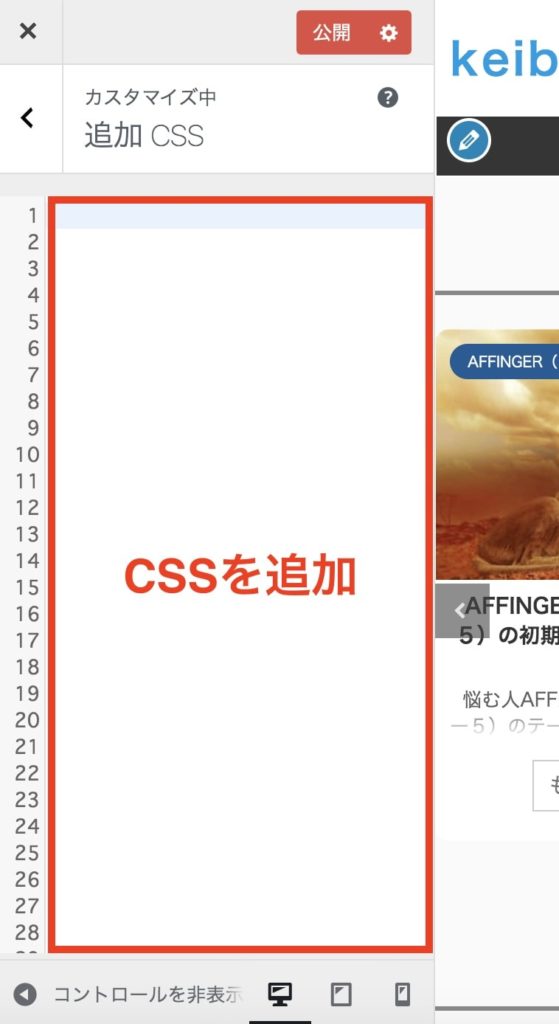
お洒落!】AFFINGER5ブログカードのボックス周りに影をつける方法
text-shadowで文字の内側に影を付ける方法を解説! Qumeruマガジン
box-shadow】内側の影inset / 複数の影の指定方法|webの自由帳
0 Response to "CSS】box-shadowが効かない場合の対応方法【メモ】 バイオハックch - css 背 景に影"
Post a Comment