4点の座標から面積 - css 背景を台形
4点の座標から面積
活用しよう】パワーポイントでの画像や図のトリミング方法 
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
ファジィ理論 〜台形型〜 TECH BOX
チェック・ひし型・ドット背景を画像を使わずCSSで表現
ストライプ背景 u2013 学び家.com
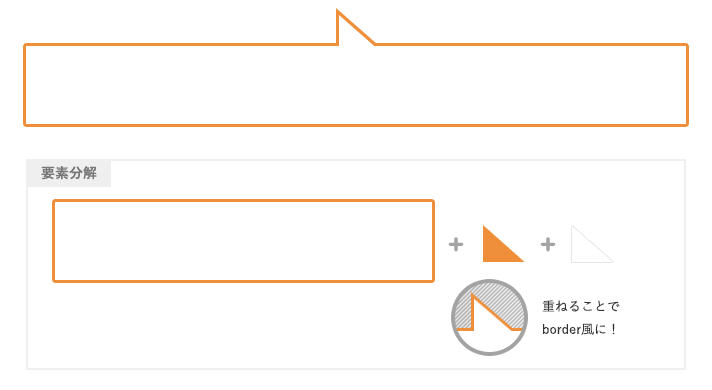
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122605-02.png)
チェック・ひし型・ドット背景を画像を使わずCSSで表現
HTMLファイルにSVGで四角形の図形を表示する勉強
HTMLファイルにSVGで四角形の図形を表示する勉強
0 Response to "4点の座標から面積 - css 背景を台形"
Post a Comment