コピペで簡単!CSSで実装されたジグザグ、波状、罫線 - css 背景の形
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
CSS 形状的实现 静水深流
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal4.jpg)
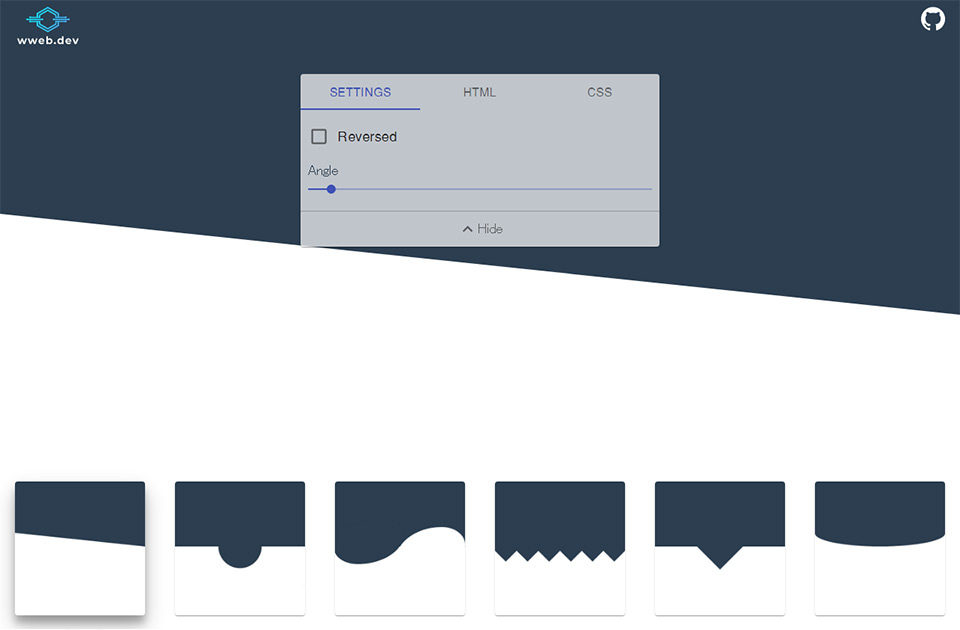
セクションの区切りをデザインできる「CSS Section Separator 
CSSでいろんなカタチを表現してみる mororeco
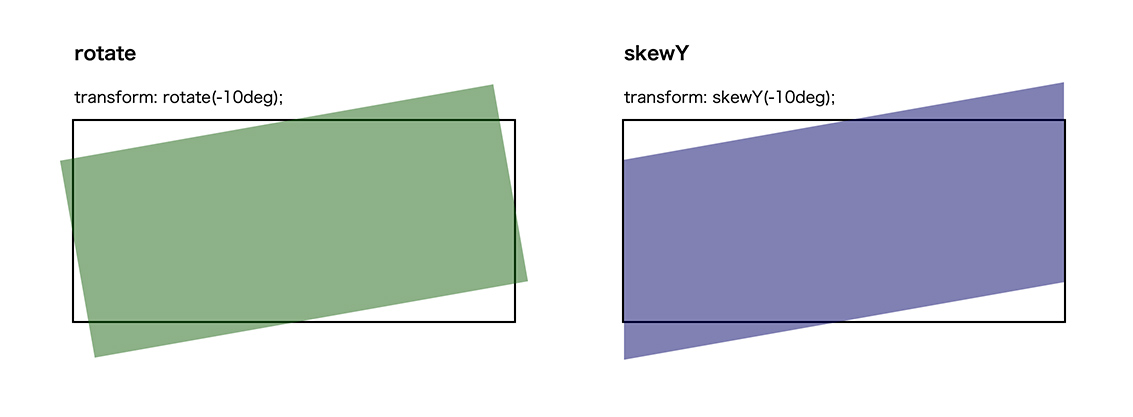
斜めの背景をcssで作る方法 Web-saku
Webロケッツマガジン
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
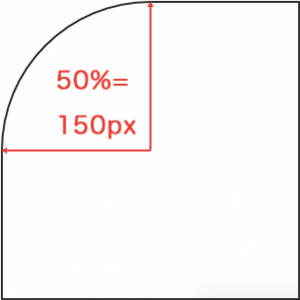
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
セクションの区切りをデザインできる「CSS Section Separator 
0 Response to "コピペで簡単!CSSで実装されたジグザグ、波状、罫線 - css 背景の形"
Post a Comment