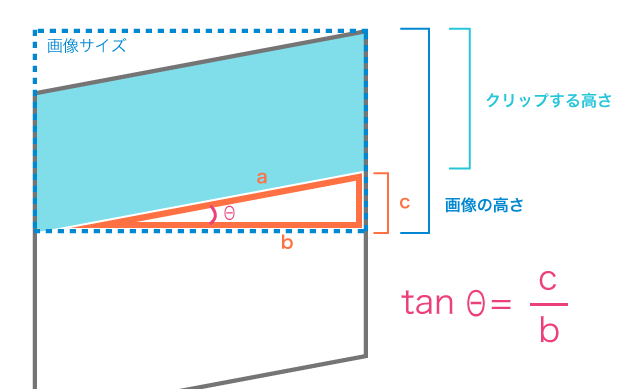
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17 - css 背景を台形
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17
KURIchanのメモ
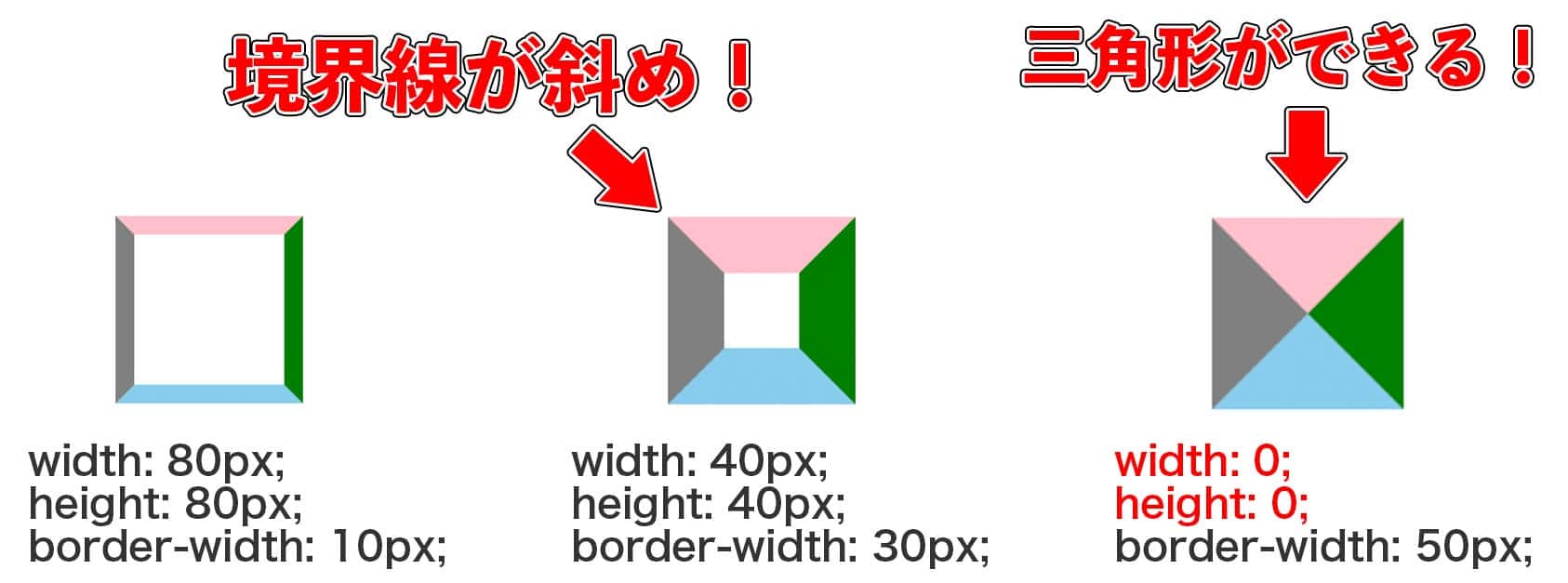
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
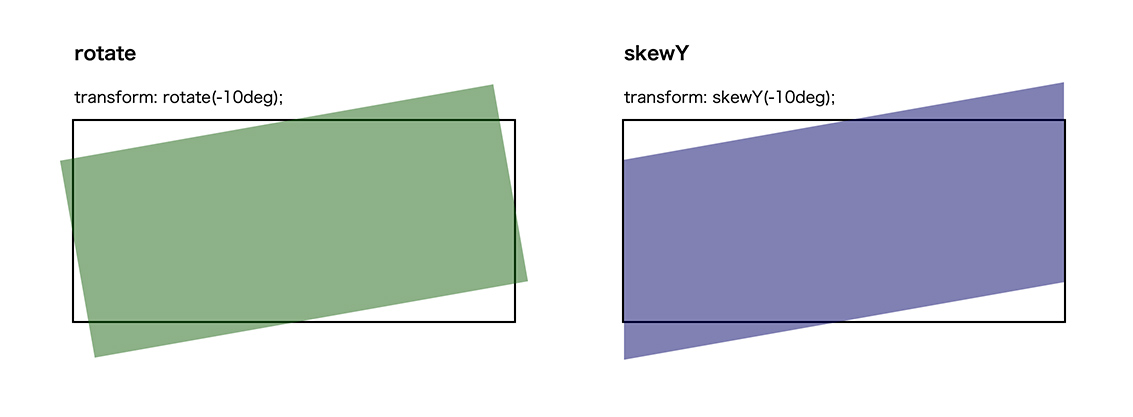
斜めの背景をcssで作る方法 Web-saku
チェック・ひし型・ドット背景を画像を使わずCSSで表現
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ 
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる 
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS ![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/cssballoon.png)
基本図形】CSSでひし形を描く u003c CSS|カキノタblog
基本図形】CSSでひし形を描く u003c CSS|カキノタblog
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
0 Response to "画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17 - css 背景を台形"
Post a Comment