CSS3 - containerの片方だけ100%に広げて外側に出したい。|teratail - css 背景の幅
CSS3 - containerの片方だけ100%に広げて外側に出したい。|teratail
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
Related

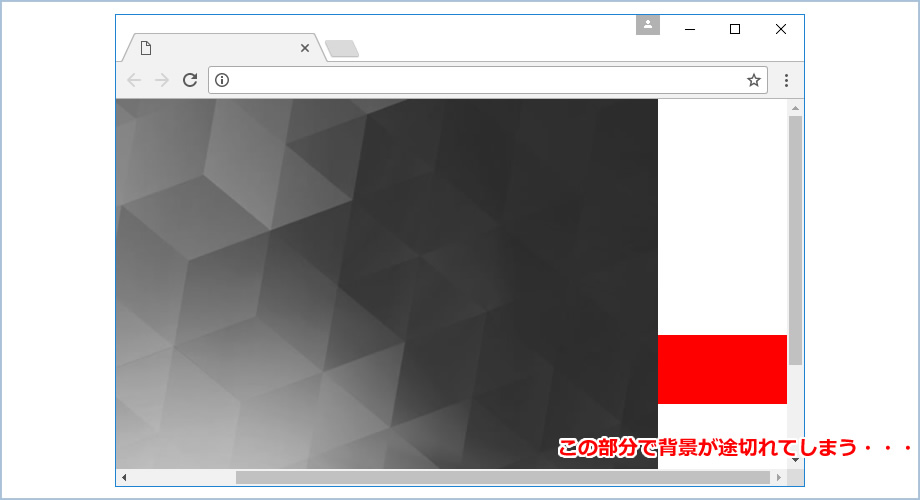
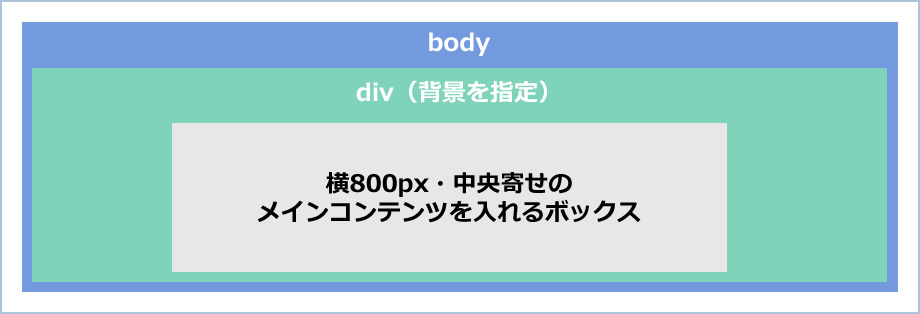
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3

コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ

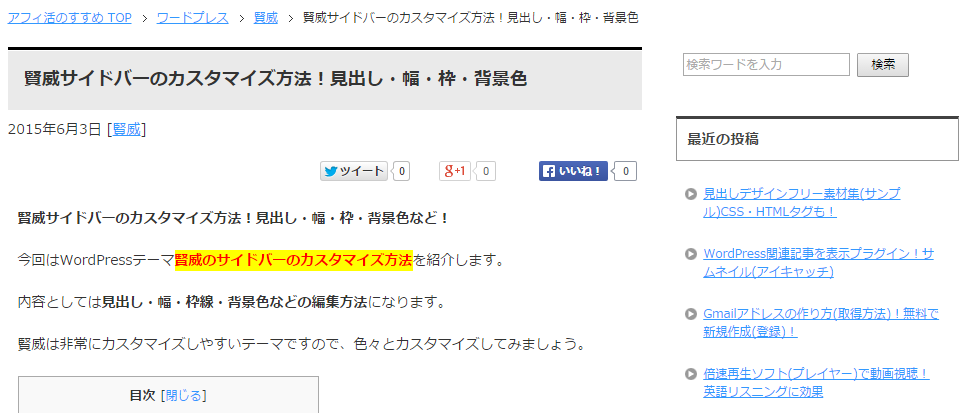
賢威サイドバーのカスタマイズ方法!見出し・幅・枠・背景色

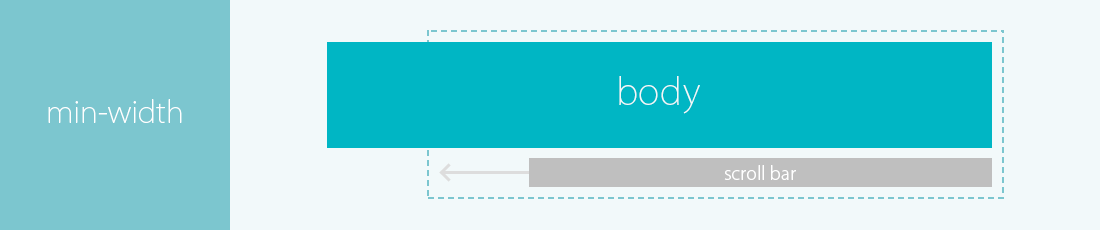
width:100%;を指定した要素の背景が横スクロールのときに消えないよう

ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3

CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で

background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
HTML+CSSによるウェブページ制作例-CSSの基本
ドロップシャドウを含む背景の、影の幅だけを無視させてレイアウトする

0 Response to "CSS3 - containerの片方だけ100%に広げて外側に出したい。|teratail - css 背景の幅"
Post a Comment