CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン - css 背景だけ透過
CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン 
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル 
CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld
背景画像にグラデーションをかける方法 ミフネWEB
CSSで背景の色や画像を透過させる方法を覚える
PhotoshopやCSSを使い、背景だけを薄くしてデュオトーン加工する方法 
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル 
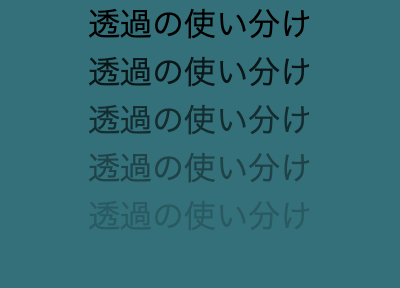
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
0 Response to "CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン - css 背景だけ透過"
Post a Comment