CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 - css 背景の み 傾斜
CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 
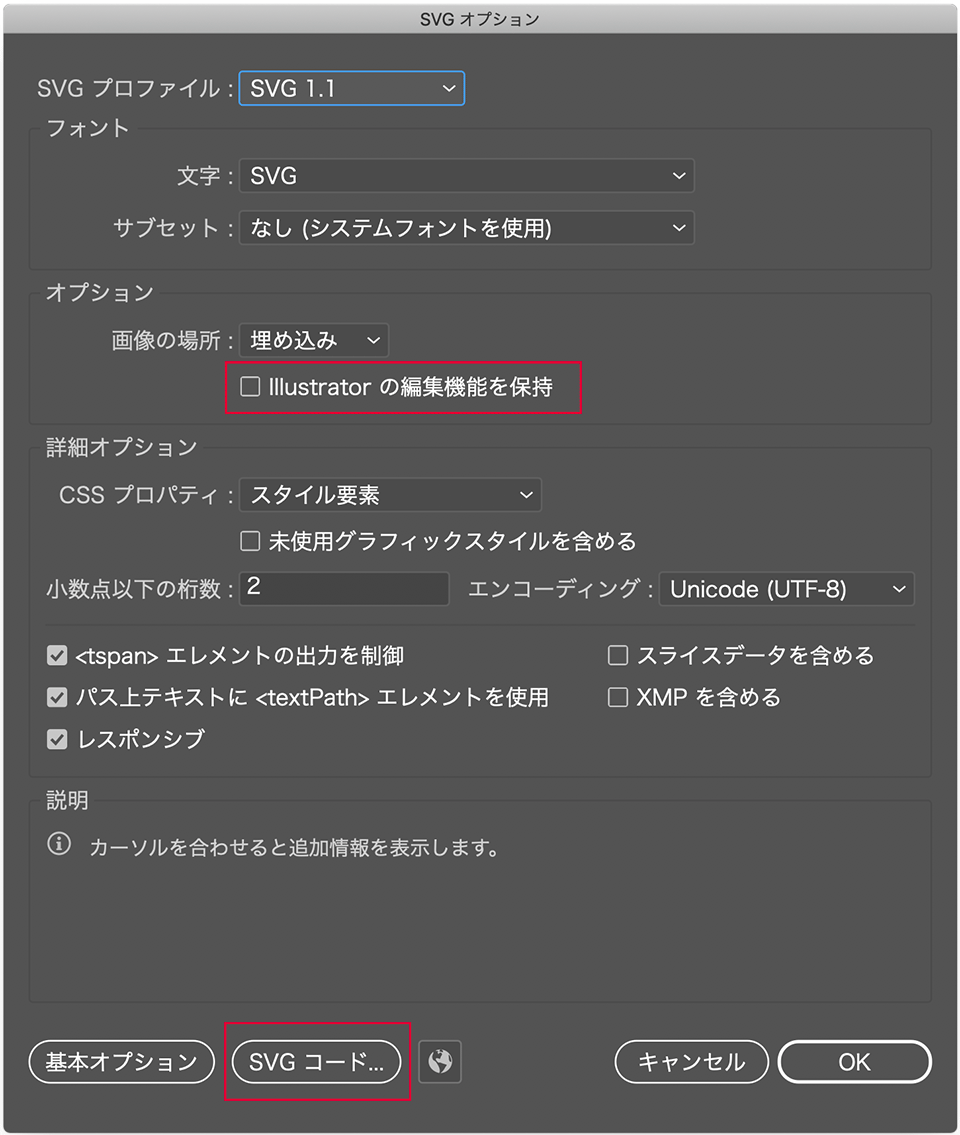
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
Related

装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで
![装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで](https://copypet.jp/contents/wp-content/uploads/cp_headline23.png)
装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで
![装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで](https://copypet.jp/contents/wp-content/uploads/cp_headline23.png)
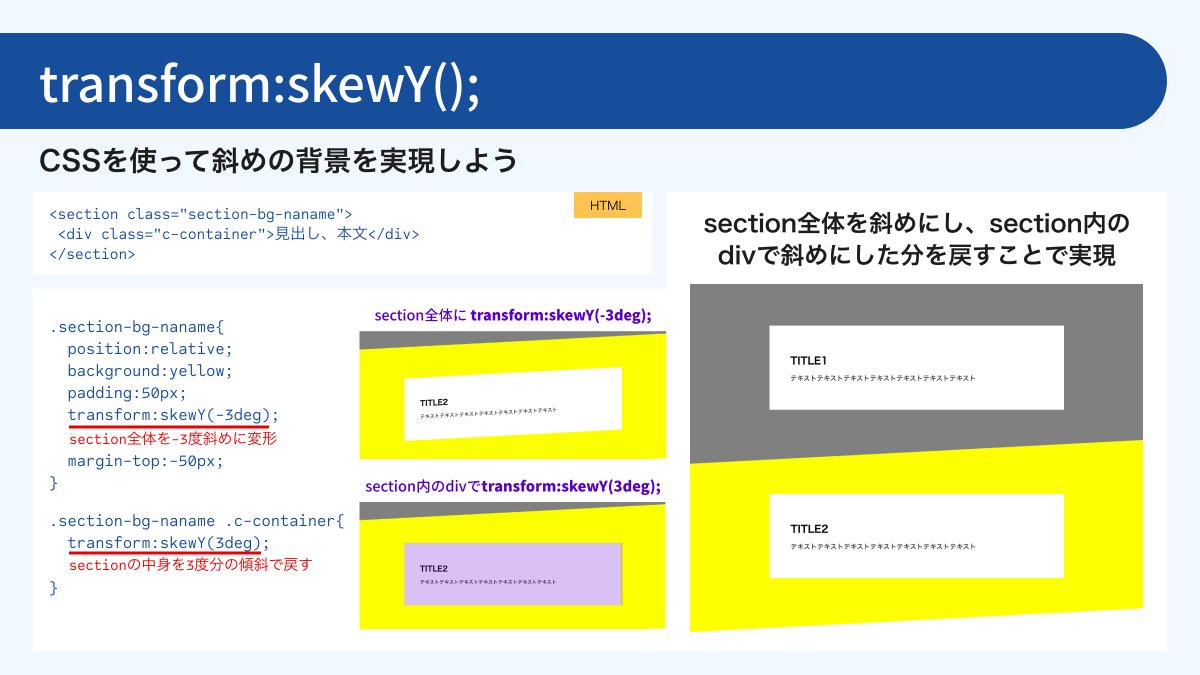
CSS3でコーディング。transformで要素を変形させよう。

CSS 背景 画像」のTwitter検索結果 - Yahoo!リアルタイム検索

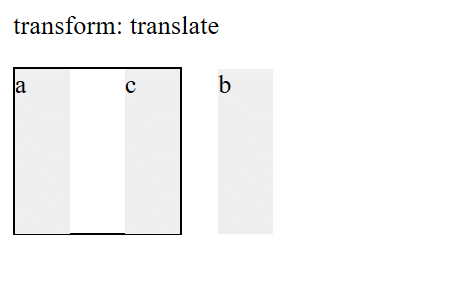
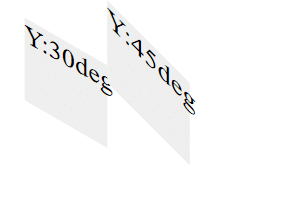
CSSの変形関連を掘り下げる|長谷川満@制作業|note

JavaScript無し!CSSで簡単に動きを実装するテクニックまとめ

CSSの変形関連を掘り下げる|長谷川満@制作業|note

ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ

CSS】台形のタブ(transform) - ゆとりのひまつぶし(休止中)

CSS3のtransformプロパティを使って要素を変形する: わけいブログ
 You have just read the article entitled CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 - css 背景の
み 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/06/csscss-css.html
You have just read the article entitled CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 - css 背景の
み 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/06/csscss-css.html


0 Response to "CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 - css 背景の み 傾斜"
Post a Comment