SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景ななめ
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
斜め背景でカッコいいフロントエンドデザイン - Qiita
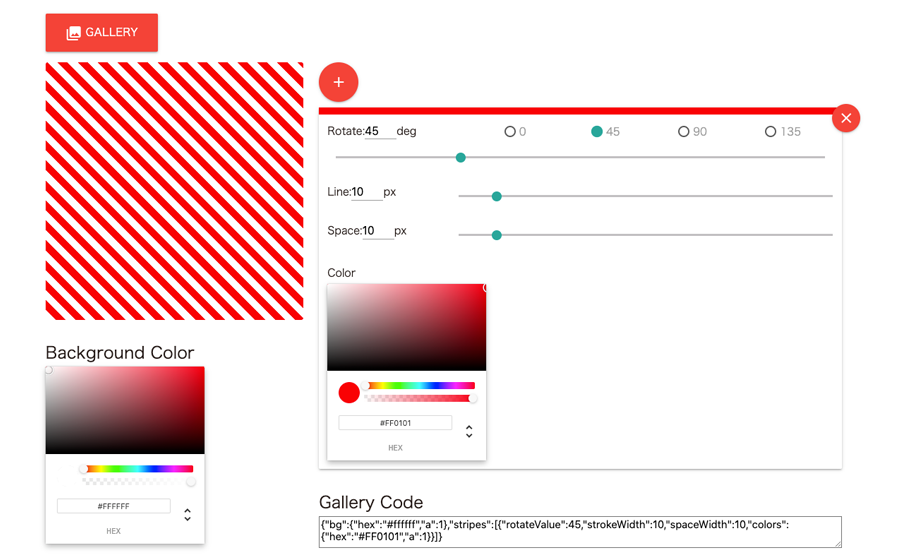
CSSでストライプなどの背景パターンを作る方法|tamatuf
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
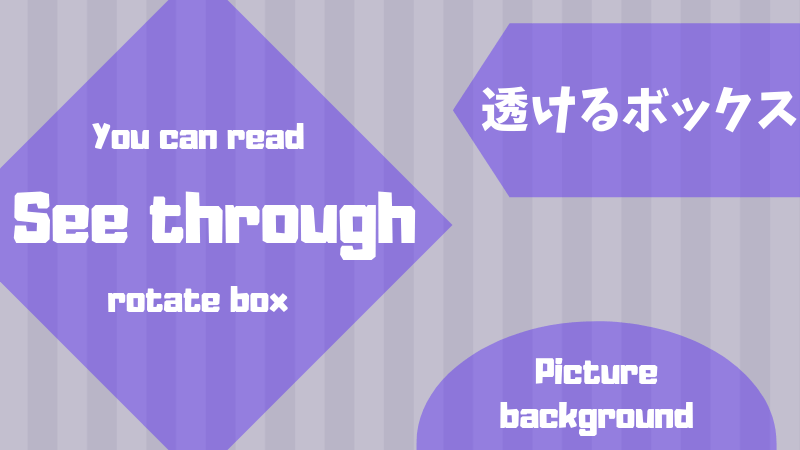
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン 
文字の左右に装飾を入れたCSS見出しデザイン TECHMODE
CSSで斜線を引く方法を現役デザイナーが解説【初心者向け 
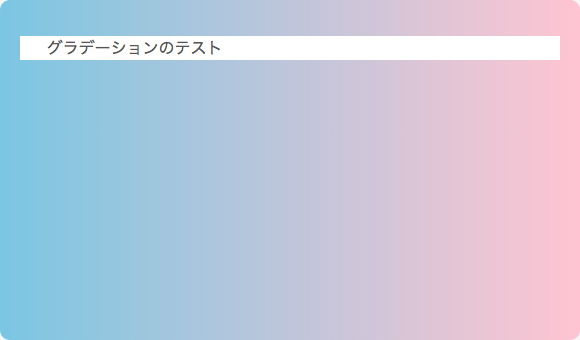
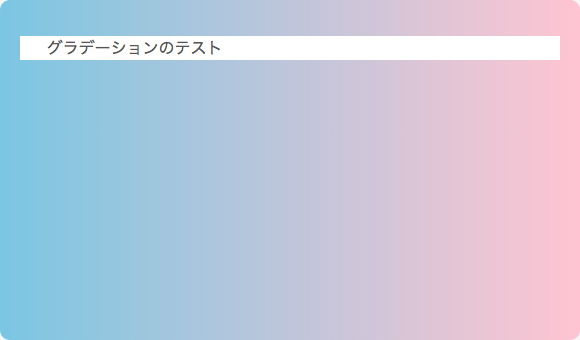
CSSでグラデーションを設定する GRAYCODE HTMLu0026CSS
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
CSS】超簡単!背景画像にグラデーションを重ねる方法|Into the Program
CSSでグラデーションを設定する GRAYCODE HTMLu0026CSS
0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景ななめ"
Post a Comment