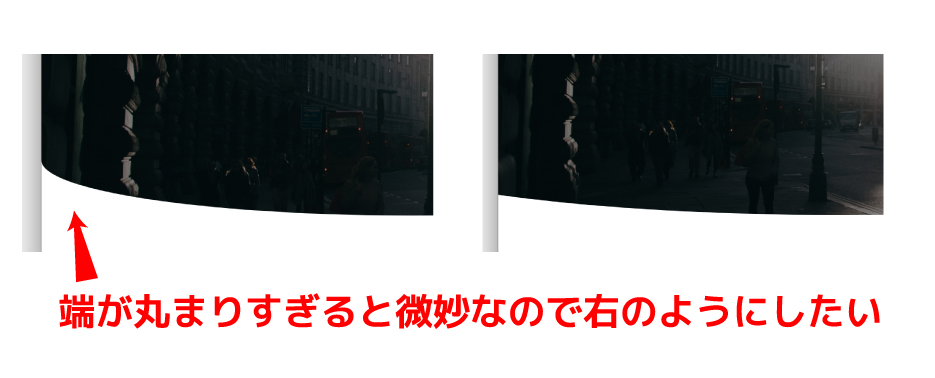
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景で区切り
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
ウェブページ全体の背景色の指定-ウェブ制作チュートリアル
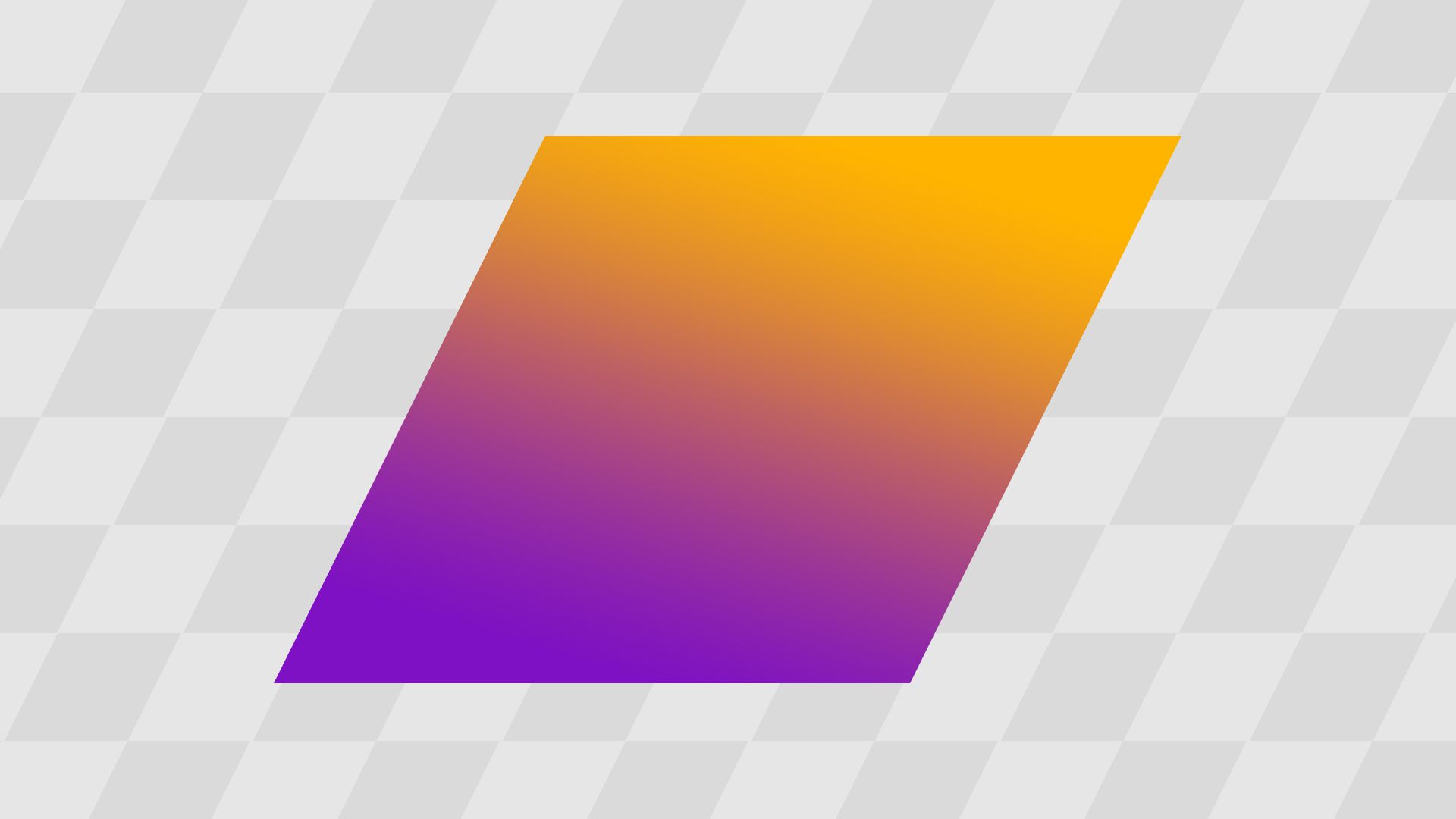
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて 
アメブロの記事中に画像を使った区切り線を表示する アメブロのこと
CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット 
枠線でレイアウトを区切る--人気ホームページが作れる簡単作成講座
CSS】コンテンツの区切りの円弧(曲線)をCSSだけで表現する方法【メモ 
CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット 
CSS】background 背景のプロパティを一括指定しよう! SHU BLOG
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 
複数の背景画像を設定する GRAYCODE HTMLu0026CSS
0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景で区切り"
Post a Comment