コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景を区切る
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSSでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 
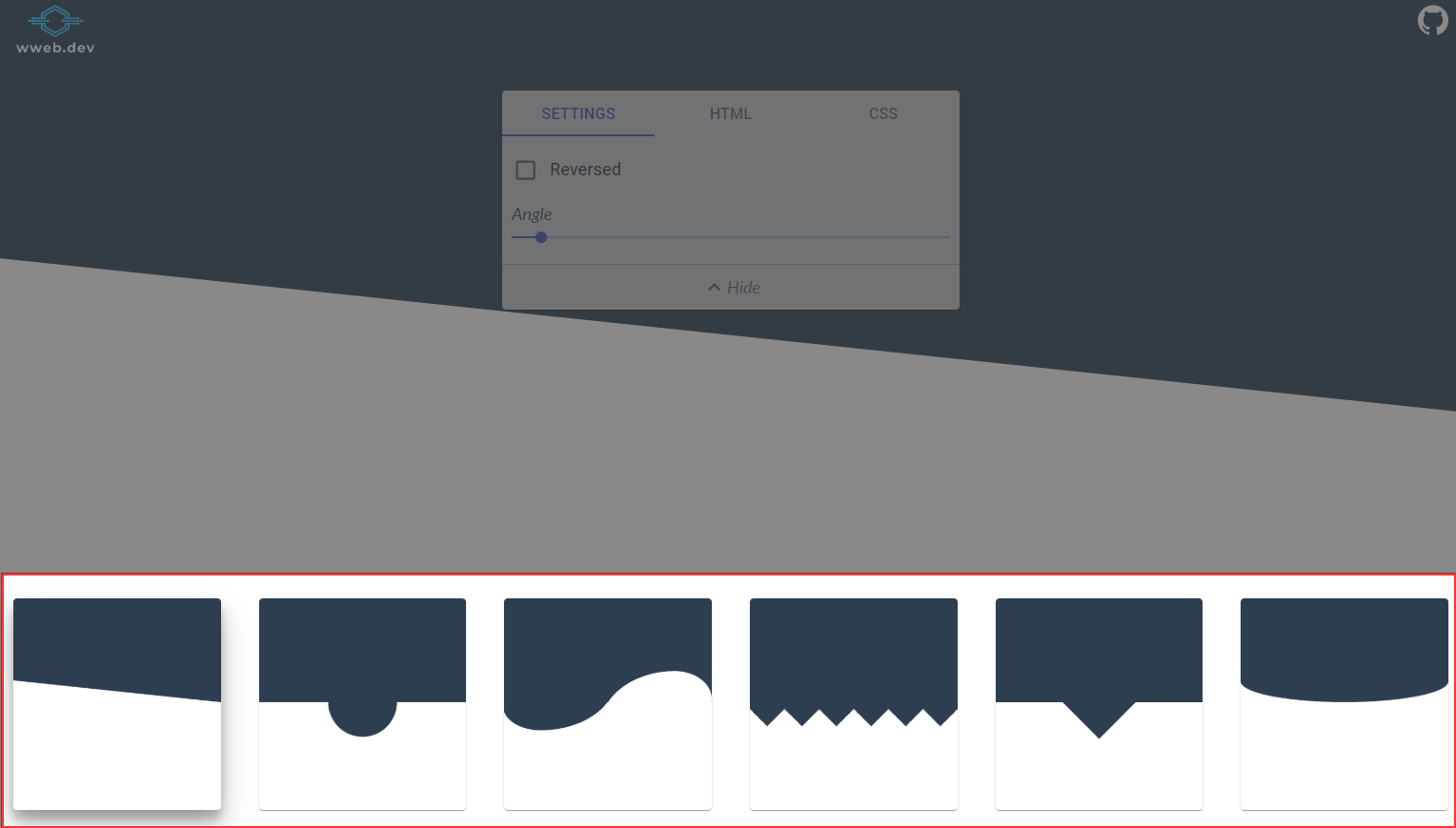
色んな形のセクションの区切りを作成してHTML/CSSをコピーできるWeb 
背景を指定する!background-imageの使い方、一括、複数での書き方
手軽にHTMLとCSSからセパレーター(区切り線)を作成するツール「CSS 
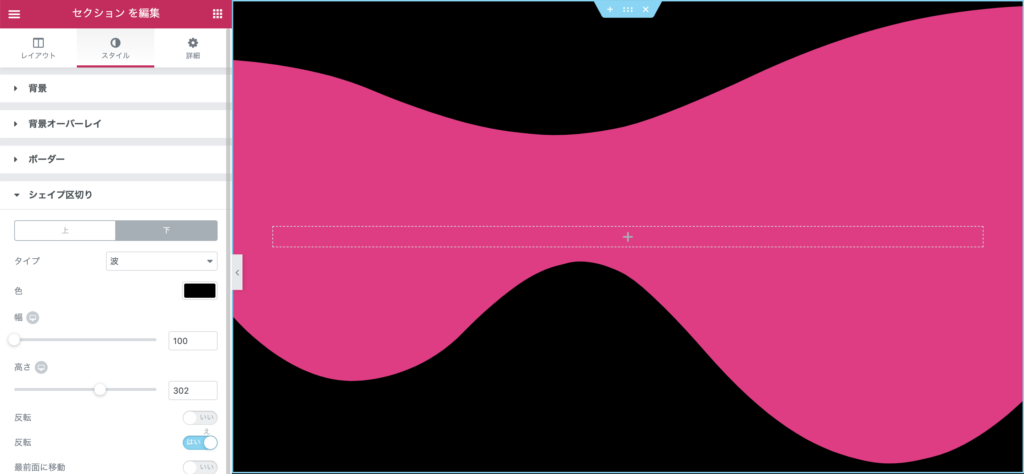
Elementorのシェイプ区切り あれこれ - Elementor Fan
CSS]背景画像を中央から相対指定する方法 » ブロードヒューマン
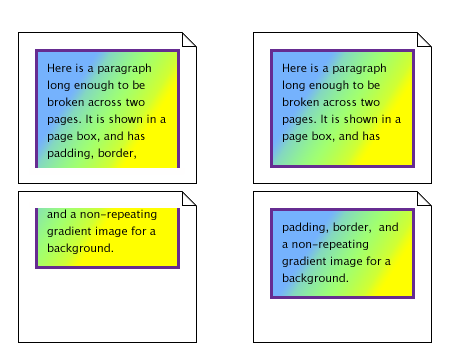
CSS 背景 u0026 ボーダー モジュール Level 3
CSSで複数の背景画像指定して重ねる方法
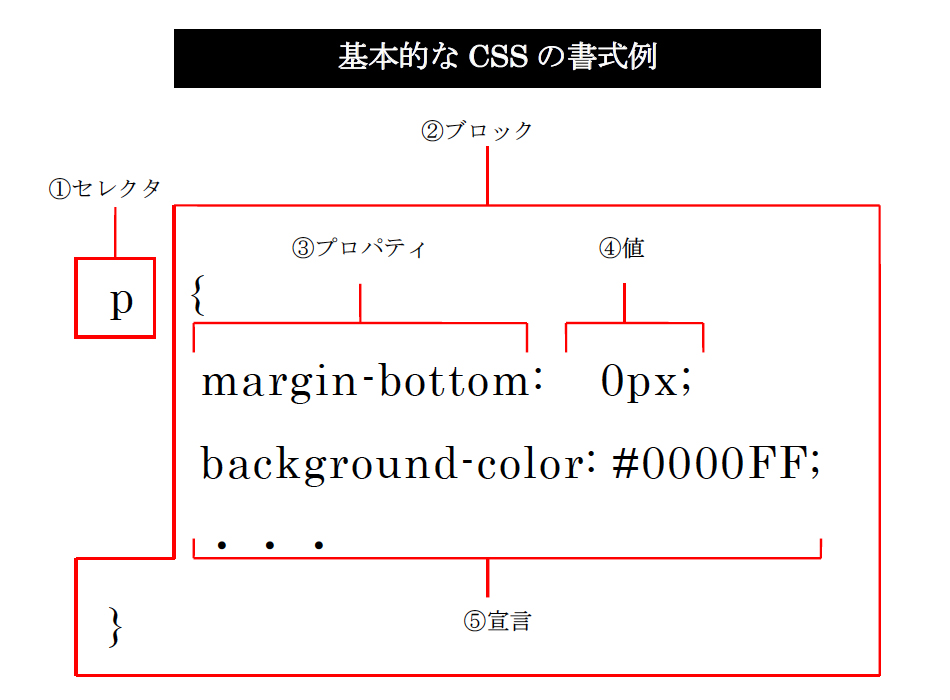
5.5 CSSの基本書式 1日集中HTML・CSS講座(東京・大阪・名古屋・福岡 
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
手軽にHTMLとCSSからセパレーター(区切り線)を作成するツール「CSS 
0 Response to "コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE - css 背景を区切る"
Post a Comment