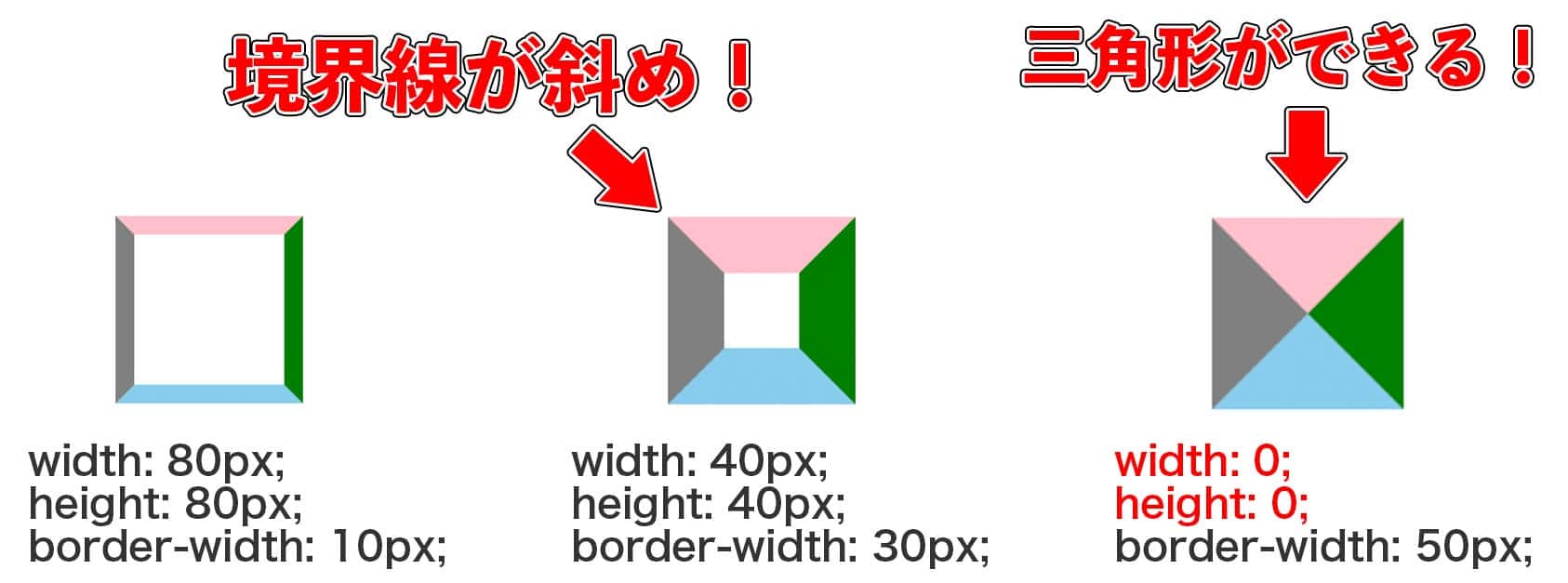
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - css 背景を台形
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
CSS3のtransformプロパティを使って要素を変形する: わけいブログ
KURIchanのメモ
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS ![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/pseudoinlineframe.png)
CSS 背景色とテキスト色を相互に入れ替えるサンプル集 ONE NOTES
台形デザインの見出しを装飾する方法 アウトプット日記
スタイリッシュなデザインは外枠で作る!平行四辺形・台形の作り方も 
誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在 
基本図形】CSSでひし形を描く u003c CSS|カキノタblog
HTMLファイルにSVGで四角形の図形を表示する勉強
チェック・ひじ型・ドット背景 u2013 学び家.com
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
0 Response to "CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 - css 背景を台形"
Post a Comment