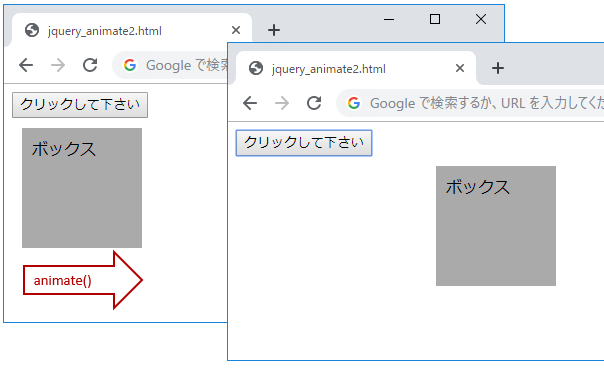
jQueryのanimateメソッドでアニメーション効果をつける方法 サービス - css 背景を薄く
jQueryのanimateメソッドでアニメーション効果をつける方法 サービス 
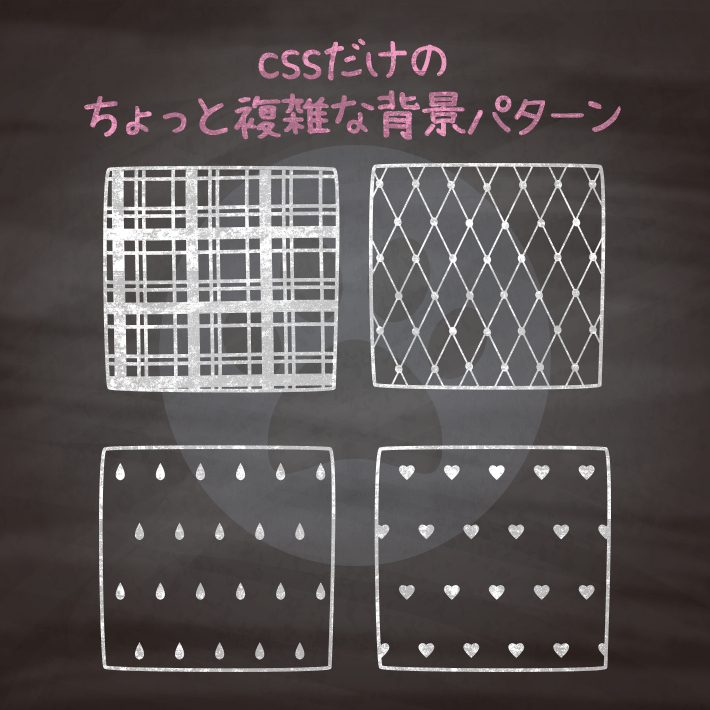
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
CSS]背景画像を半々に表示するスタイルシート コリス![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
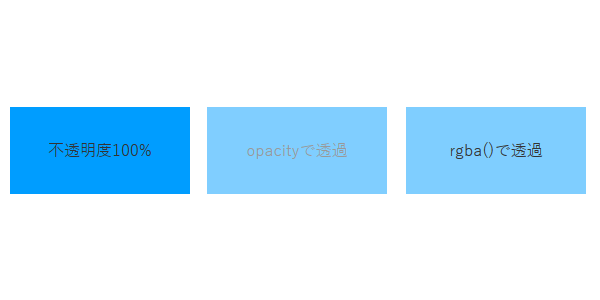
CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ 
HTML - 背景日本語パターン画像配置とcssで透明白マスクについて|teratail
マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル 
HTMLで背景色を指定する 4つの方法 - wikiHow
CSS】背景画像のみを透過する方法. みなさんこんにちは。 by bell 
HTMLで背景色を指定する 4つの方法 - wikiHow
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
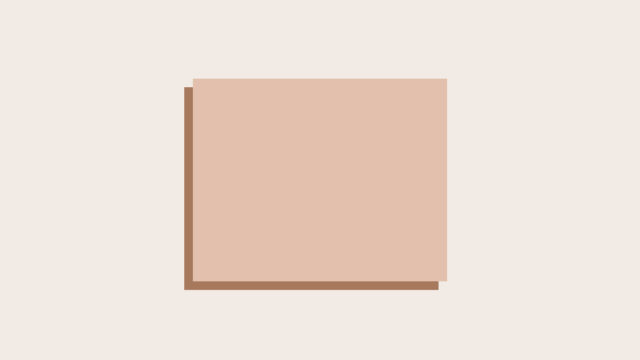
CSS】box-shadowで要素や画像に影をつける方法|FreeLaDay
Black Everyday Company: CSS3 box-shadowを使って画像の輪郭(境界線 
0 Response to "jQueryのanimateメソッドでアニメーション効果をつける方法 サービス - css 背景を薄く"
Post a Comment