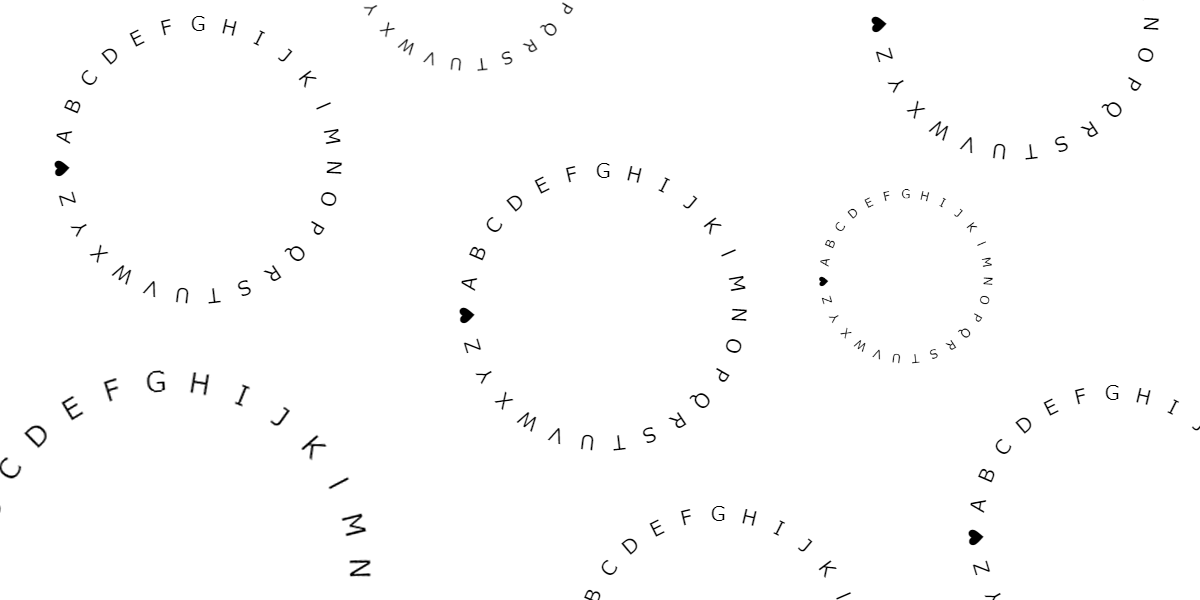
CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景を円形
CSS 円形に沿ったテキストを表示する方法 ONE NOTES
パララックスを使用した背景画像の立体効果付与(パーティクル編 
ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター ![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
超簡単!CSSでBackground-image(背景画像)を透過させる【コーディング 
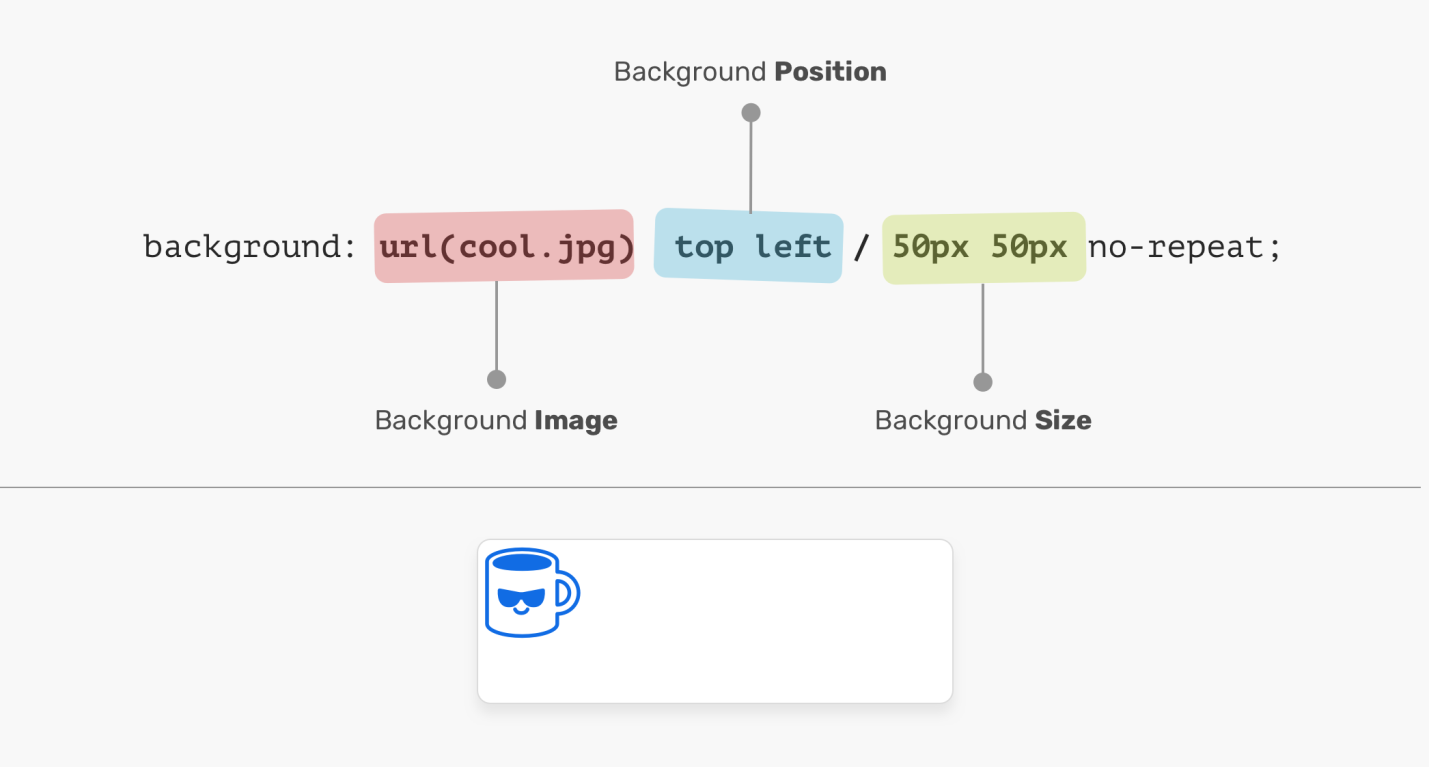
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
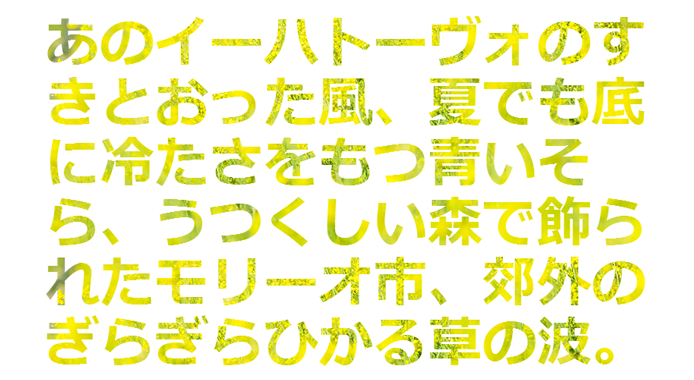
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
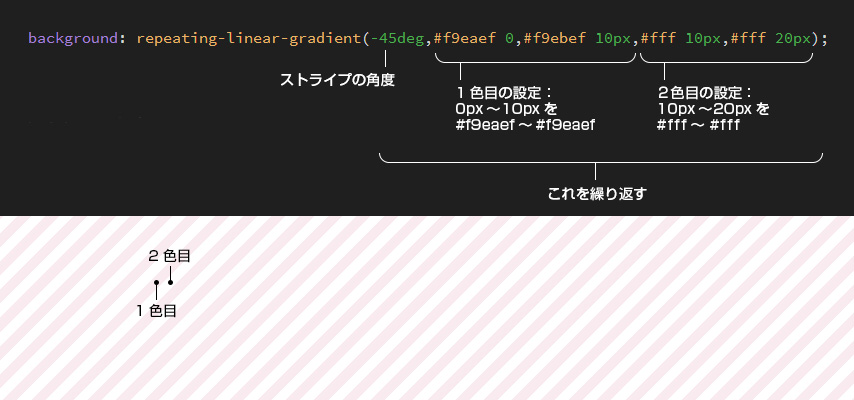
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
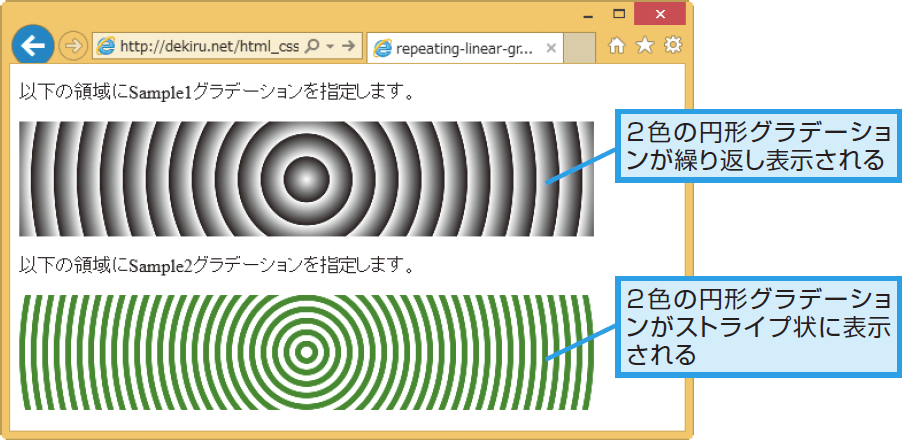
repeating-radial-gradient関数の使い方 CSS できるネット
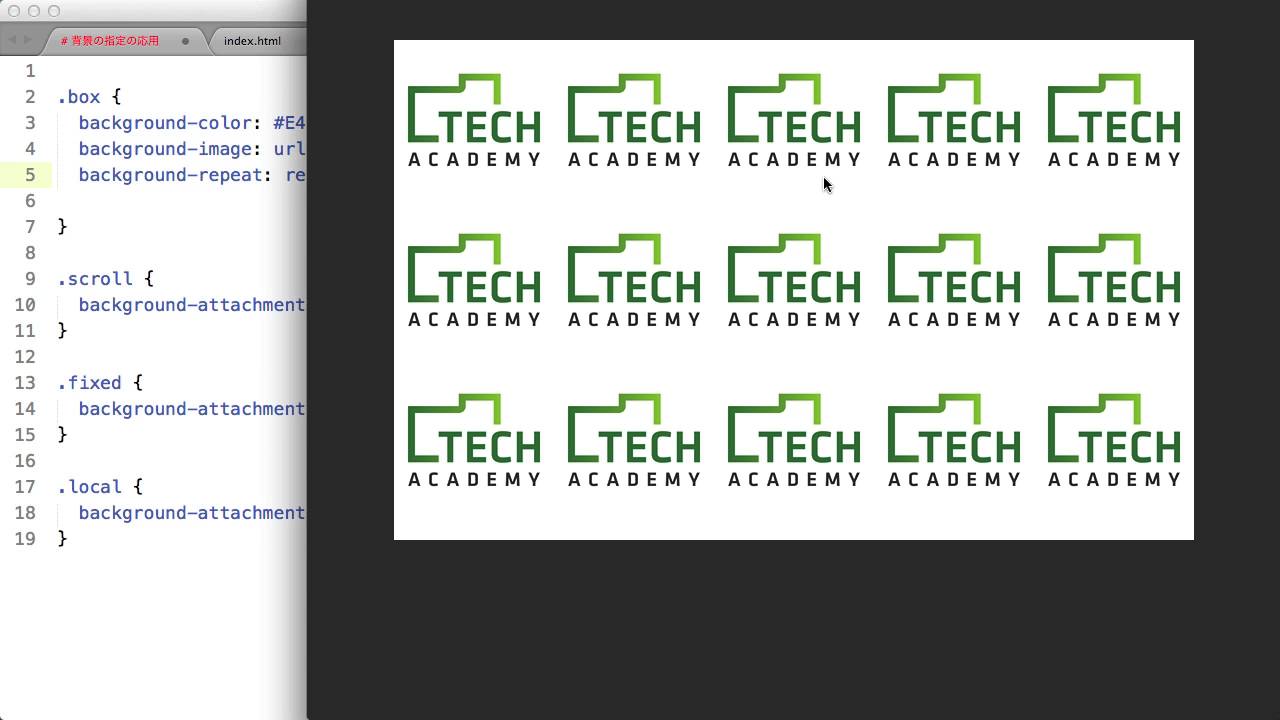
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
CSS》背景の色を変えてみよう! なゆた日記~webデザイナーへの道~
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
0 Response to "CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景を円形"
Post a Comment