CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD - css 背 景の設定
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
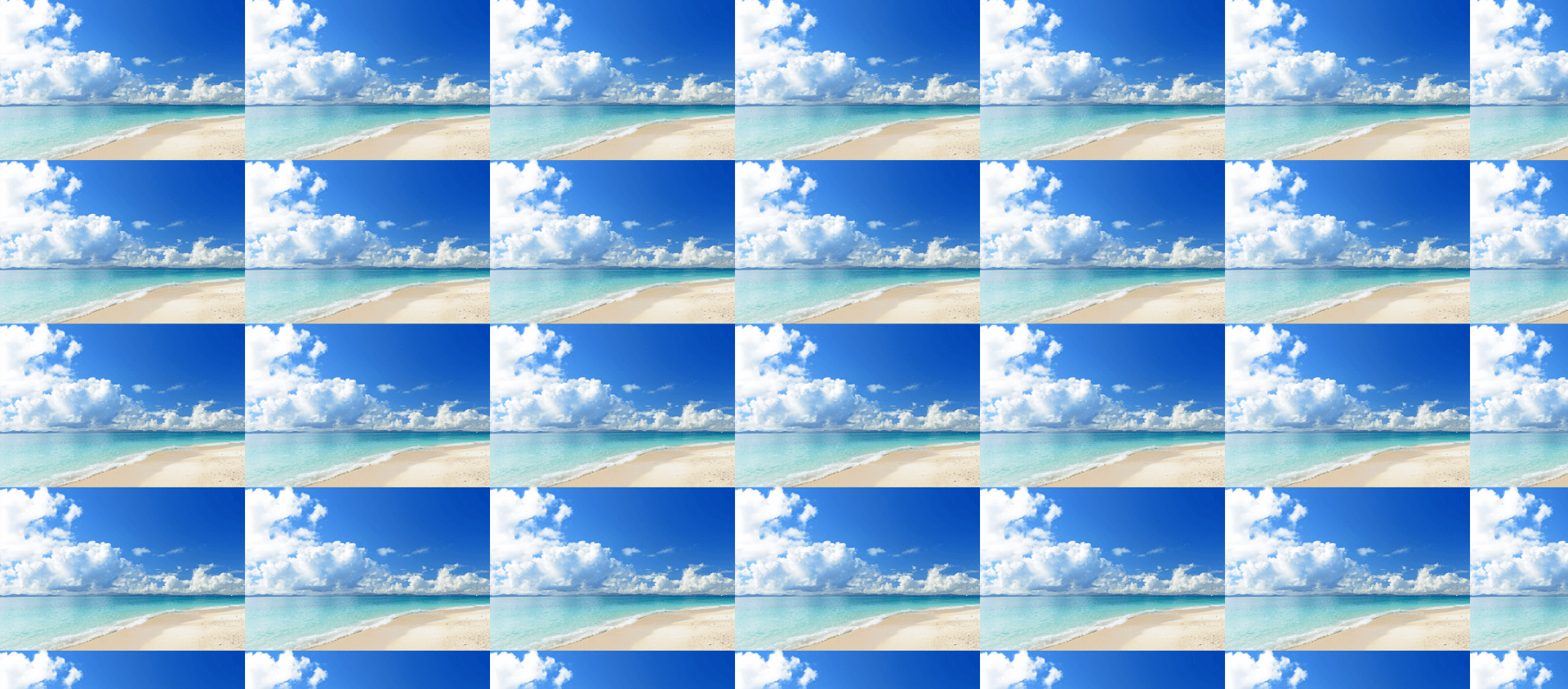
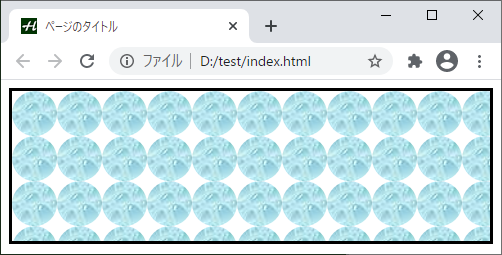
CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ 
background画像をレスポンシブに対応させる方法 | たすデザイン
CSS】背景画像の繰り返しを止めるにはbackground-repeatを使う!
HTML - cssを使用した背景画像の挿入と、その上に透かしの背景色を置く 
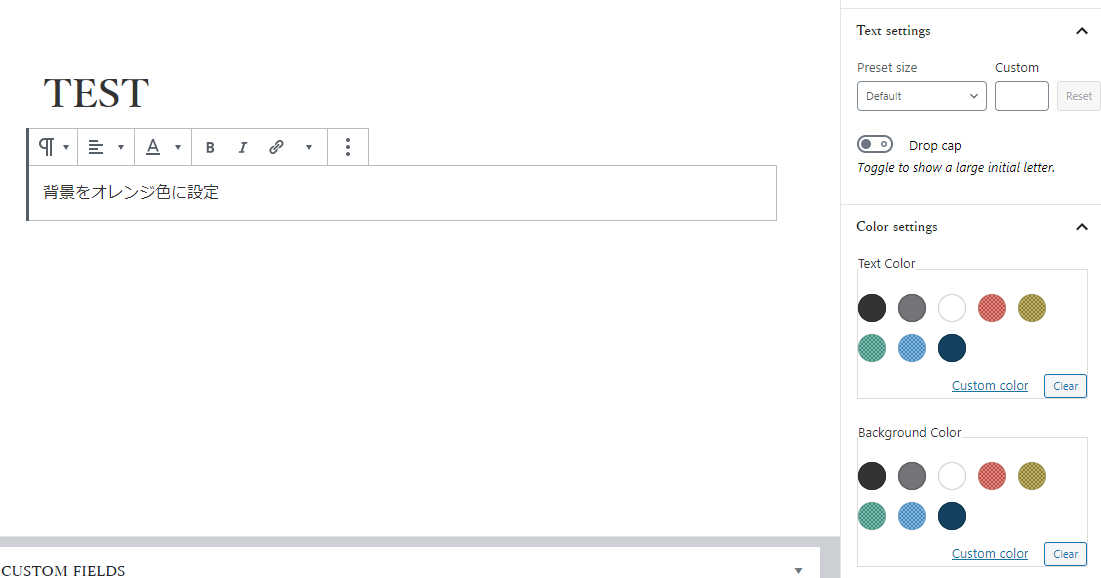
WordPressで color や background プロパティで色や背景色をデザイン 
background-position/CSSプロパティ - ホームページ入門サイト
背景の指定をするCSS - background
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSS 3のアニメーション機能「Transitions」 - builder by ZDNet Japan
0 Response to "CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD - css 背 景の設定"
Post a Comment