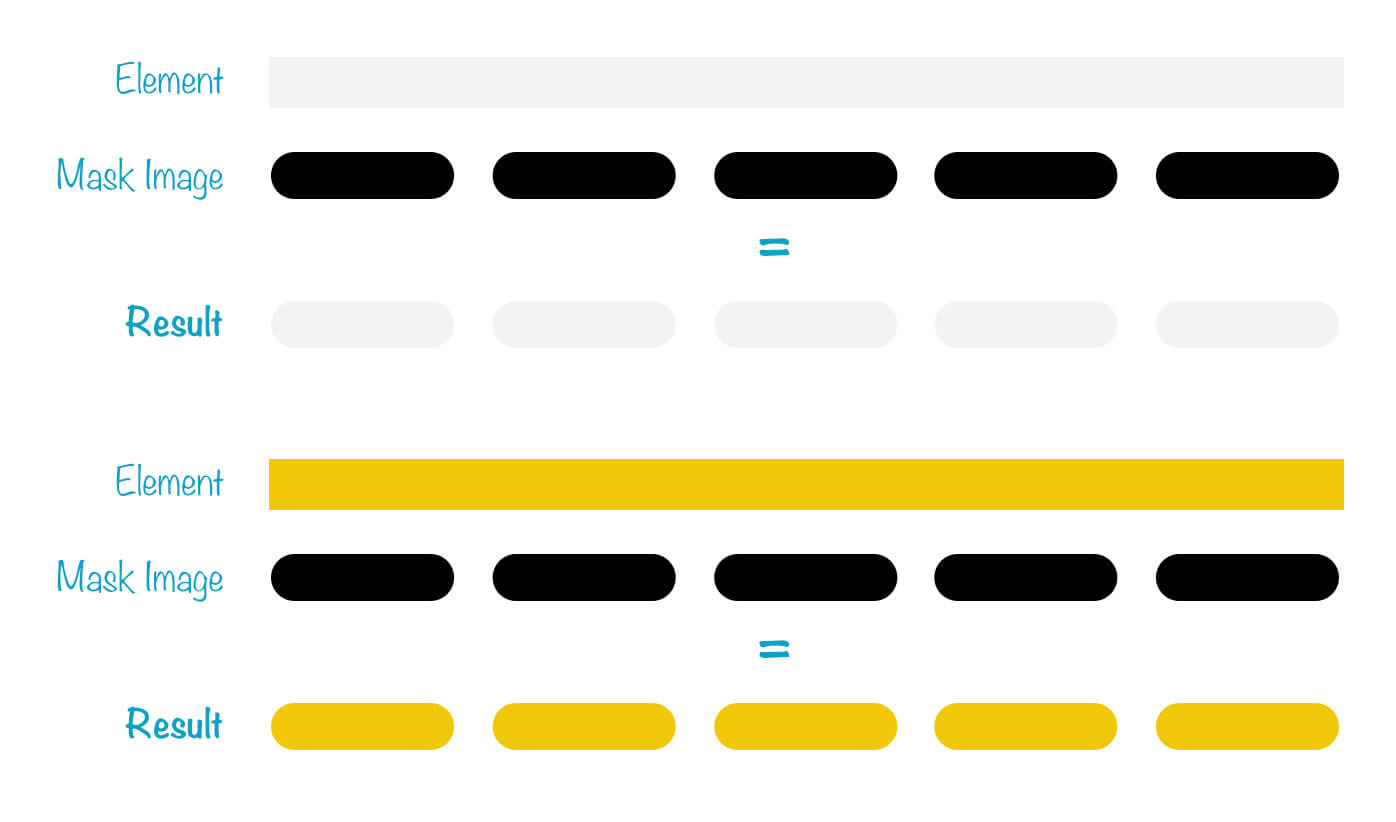
Part 3: The Process of Implementing A UI Design From Scratch - css 背景 にマスク
Part 3: The Process of Implementing A UI Design From Scratch 
CSSで背景画像の切り抜き、文字色をmix-blend-modeで途中から変える
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 
Widget html QGIS - Geographic Information Systems Stack Exchange
Focus CSS u2013 Figma
CSSで背景画像の切り抜き、文字色をmix-blend-modeで途中から変える
CSS】2枚の画像を重ねてマスク(切り抜き)をする方法
Easy Textures with CSS Masks Viget
The Dark Side of Dark Mode - TidBITS
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
CSS Programmer Tshirt
0 Response to "Part 3: The Process of Implementing A UI Design From Scratch - css 背景 にマスク"
Post a Comment